Com criar a página inicial
Qualquer website deve ter uma página inicial. Vamos ver como criar uma.
1. Criação da página
No topo, deve clicar em "Gestor do CMS" > "Websites"
Depois, clique em "Páginas"
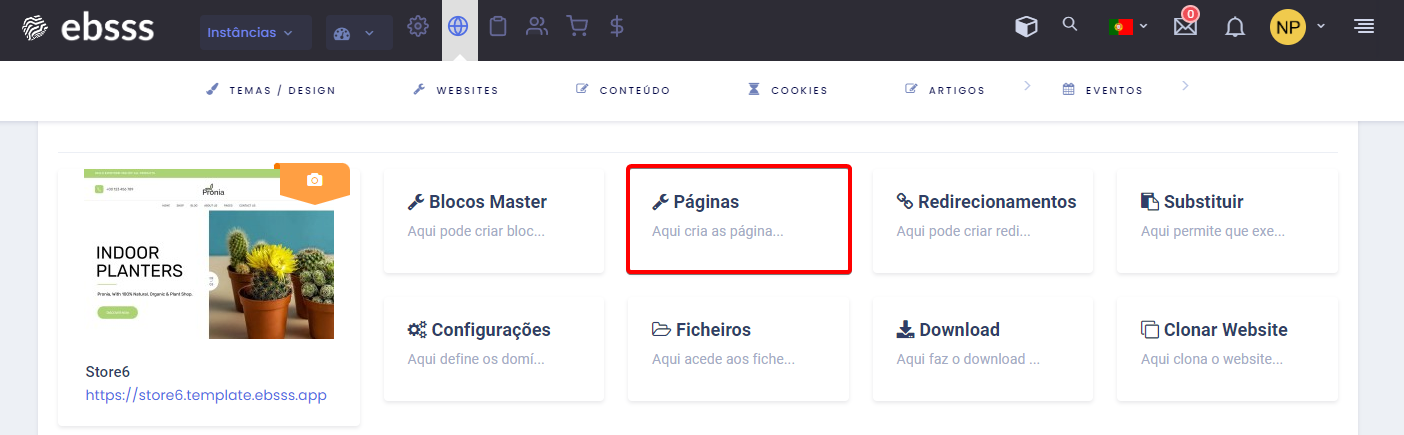
Neste painel é onde poderá criar as várias páginas para o seu website e onde também poderá fazer alterações no código, caso assim deseje.
Para criar a página inicial, comece por clicar no símbolo  para abrir o quadro de criação de nova página.
para abrir o quadro de criação de nova página.
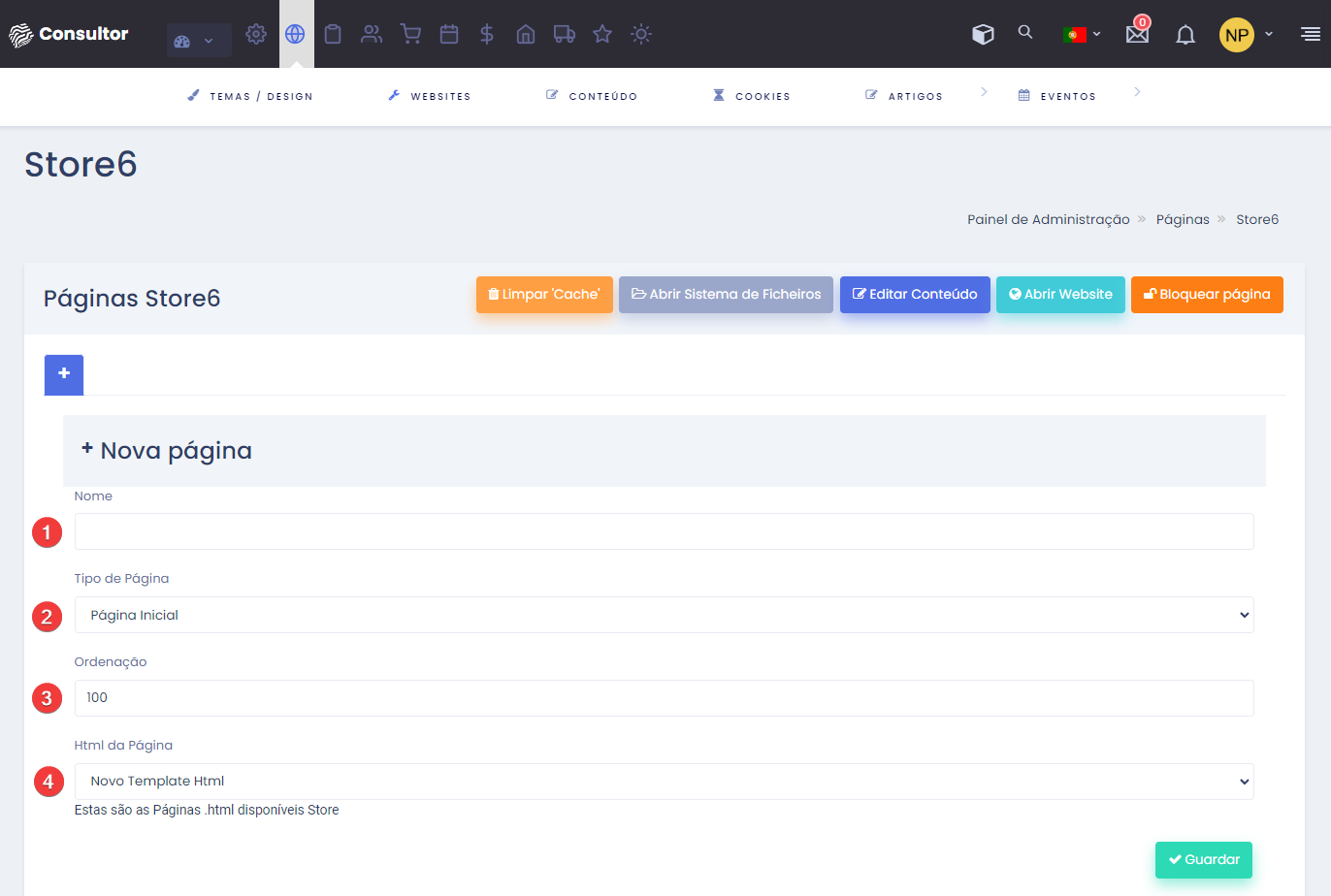
Aqui, existem vários campos para preencher
1. NOME: O nome da página. Também será utilizado como parte do URL da mesma. Aqui vamos dar o nome de "Início".
2. TIPO DE PÁGINA: A plataforma tem vários tipos de páginas disponíveis (Página inicial, Header, Footer, Página de categoria de produtos, Página individual de produto, etc.) Como agora é a primeira página a ser criada, só tem disponível o tipo "Página inicial".
3. ORDENAÇÃO: A ordem pela qual as páginas serão apresentadas neste painel ou aquando a inserção de conteúdos.
4. HTML DA PÁGINA: Selecionar uma página do template para que preencha o código HTML automaticamente. Como vamos importar os blocos (que já têm o HTML e elementos configurados) não vamos selecionar nada neste campo. Deixe como "Novo Template.html".
Após prencher os campos, clique em "Guardar".
2. Importar blocos
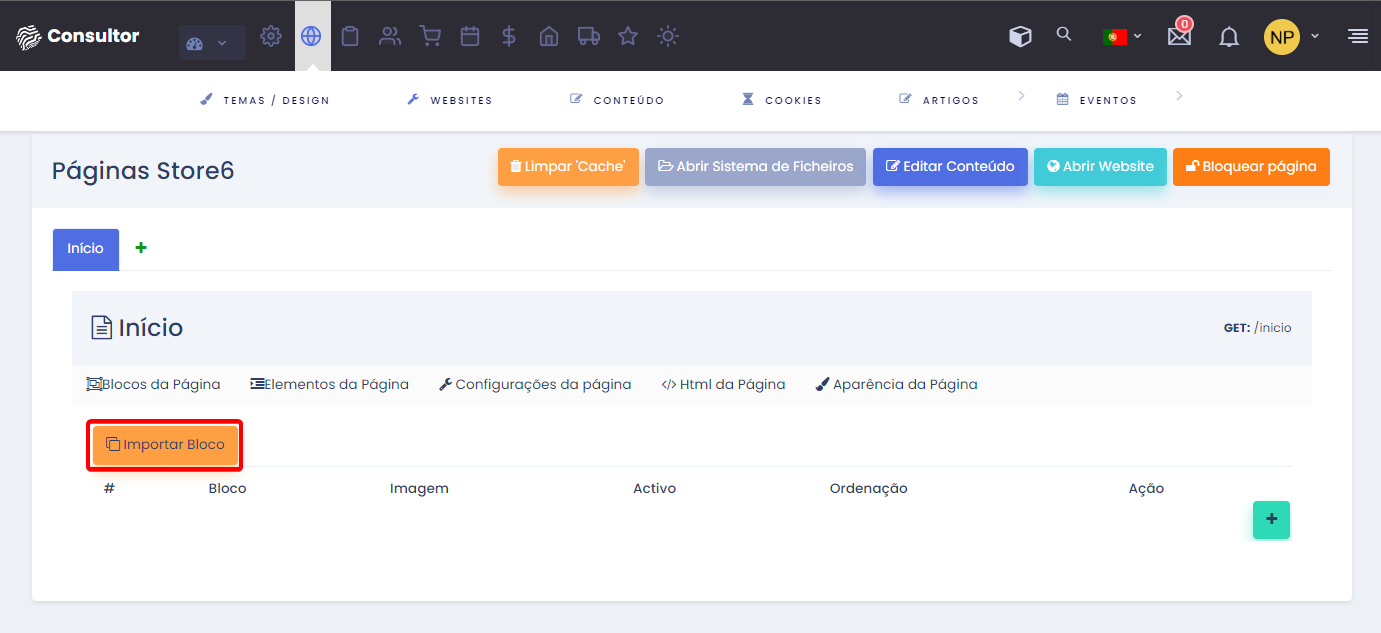
Após criar a página, temos de importar os blocos para a mesma. Os blocos trazem consigo os elementos que irão servir para colocar o conteúdo desejado.
Para começar a importar blocos, clique em "Importar Bloco"
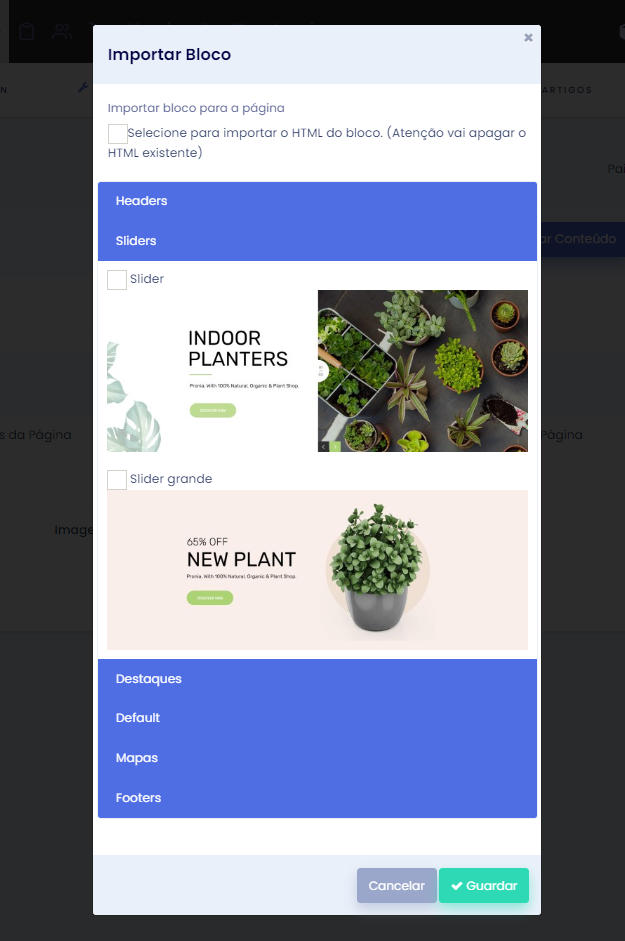
No painel seguinte pode clicar nas várias categorias de blocos para ver quais os blocos disponíveis. Para importar um bloco basta clicar na caixa antes do nome do Bloco e depois fazer guardar. Pode importar vários blocos ao mesmo tempo.
Para importar o código HTML do bloco deve clicar na caixa "Selecione para importar o HTML do bloco"
ATENÇÃO: Caso tenha já HTML inserido na página, importar o mesmo dos blocos irá apagar o anterior.
No final, clique em "Guardar".
Pode, depois, importar novos blocos na mesma página, mas caso selecione "importar o HTML do bloco", esta ação vai apagar o HTML que importou anteriormente.
Para finalizar a página, é necessário colocar as tags do header e do footer na mesma. Clique na aba "</> Html da Página" para aceder ao código da mesma.
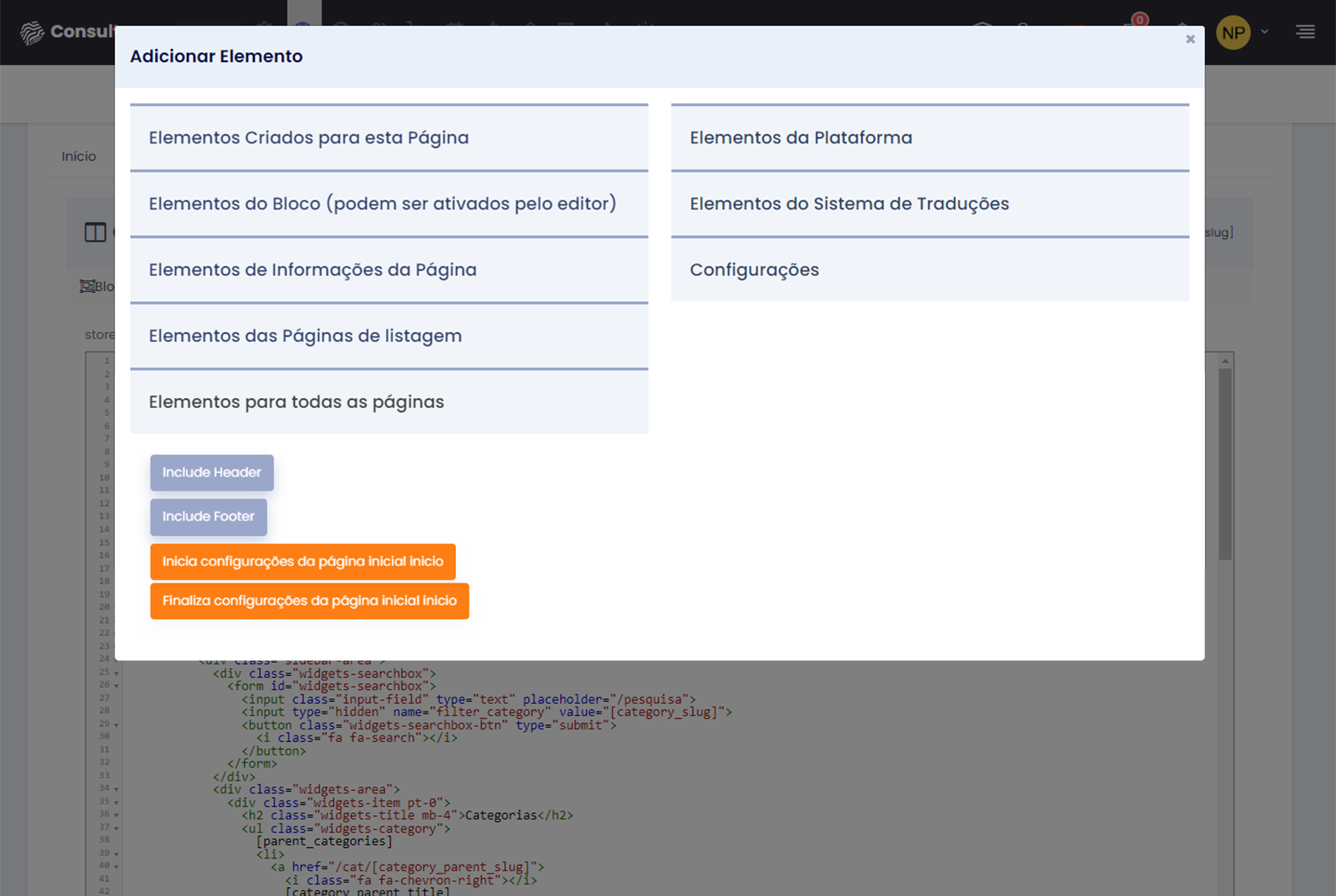
Agora, coloque o cursoscursor do rato no início do código e abra o modal de inserção de elementos clicando no ícone  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac). Se seguida, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header".
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac). Se seguida, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header".
Para colocar o footer, deve proceder da mesma forma, mas agora no final do código, e através do modal de inserção de elementos colocar o "Include Footer".
Este passo final é importante, não só para que apareçam na página final o Header e o Footer.