Como criar páginas comuns?
É possível criar várias páginas úteis no website. Estas páginas não têm características especiais (como a página inicial, páginas de categorias de produtos, etc.). São páginas simples é que o conteúdo será mais estático, para utilizar, por exemplo, em páginas "quem somos", "equipa", "contactos" ou "serviços". Um website pode ter várias páginas comuns, sendo que a sua criação varia apenas nos blocos que são importados.
1. Criação da página
No topo, deve clicar em "Gestor do CMS" > "Websites"
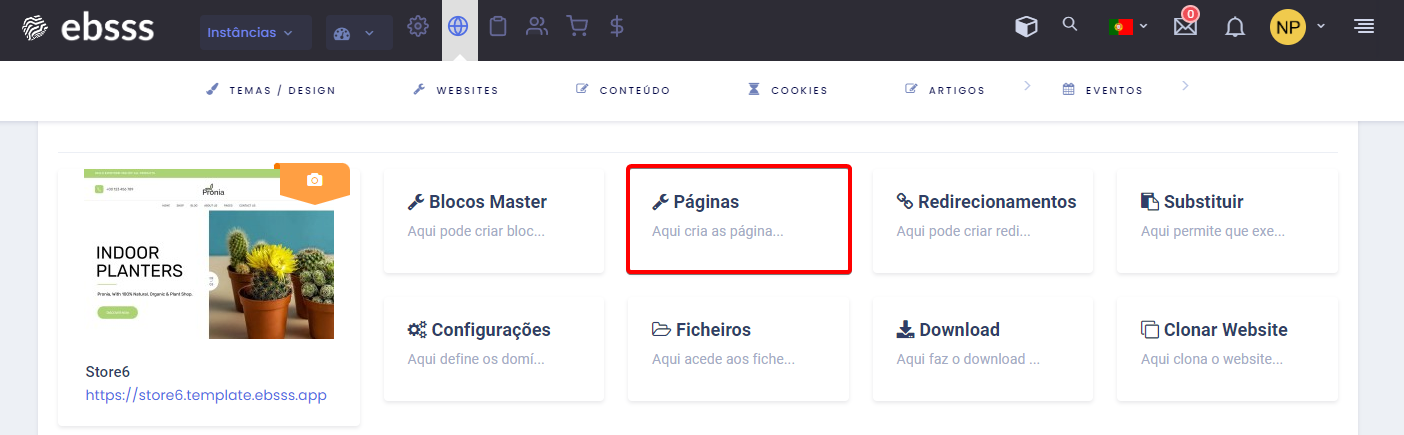
Depois, clique em "Páginas"
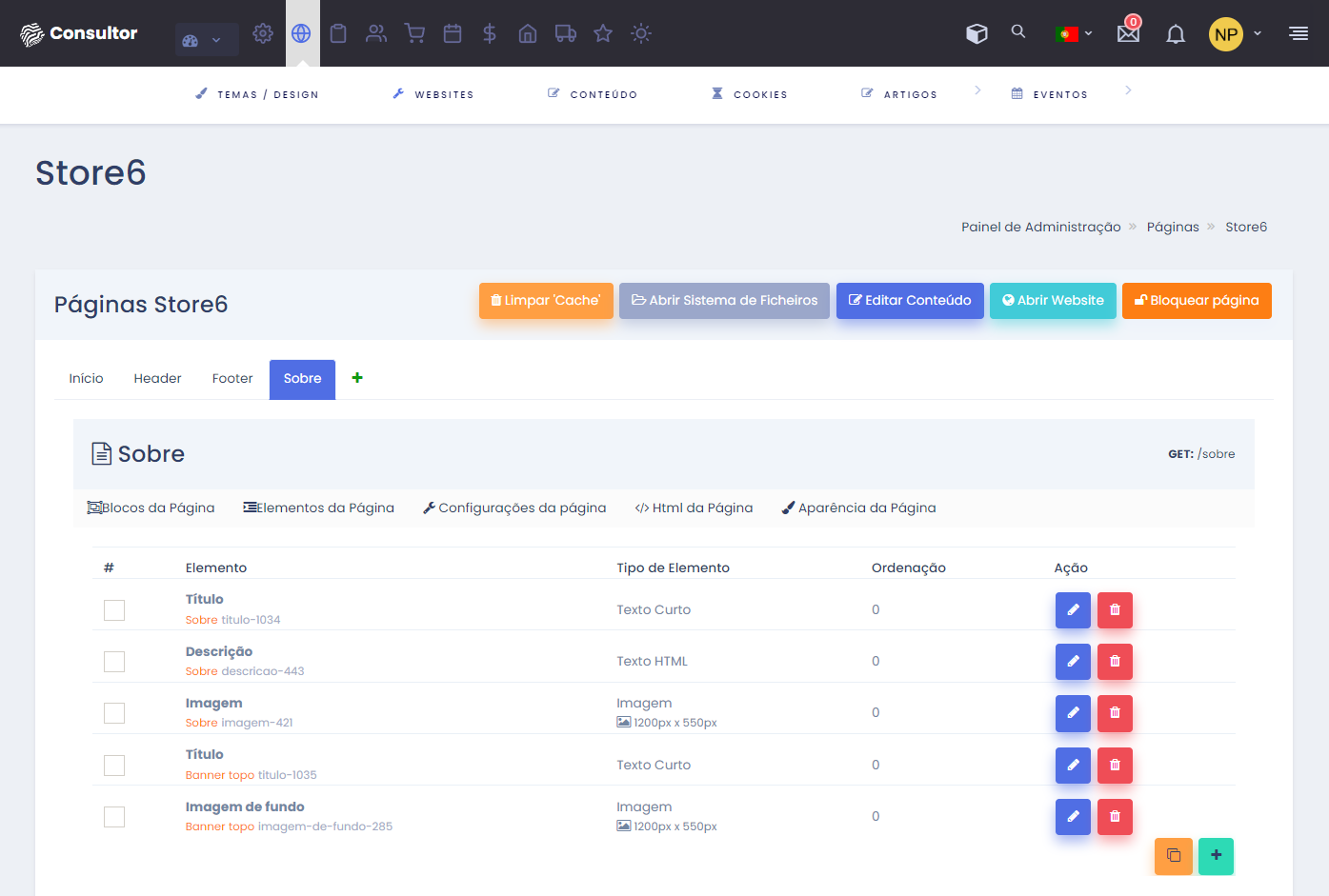
Neste painel é onde poderá criar as várias páginas para o seu website e onde também poderá fazer alterações no código, caso assim deseje.
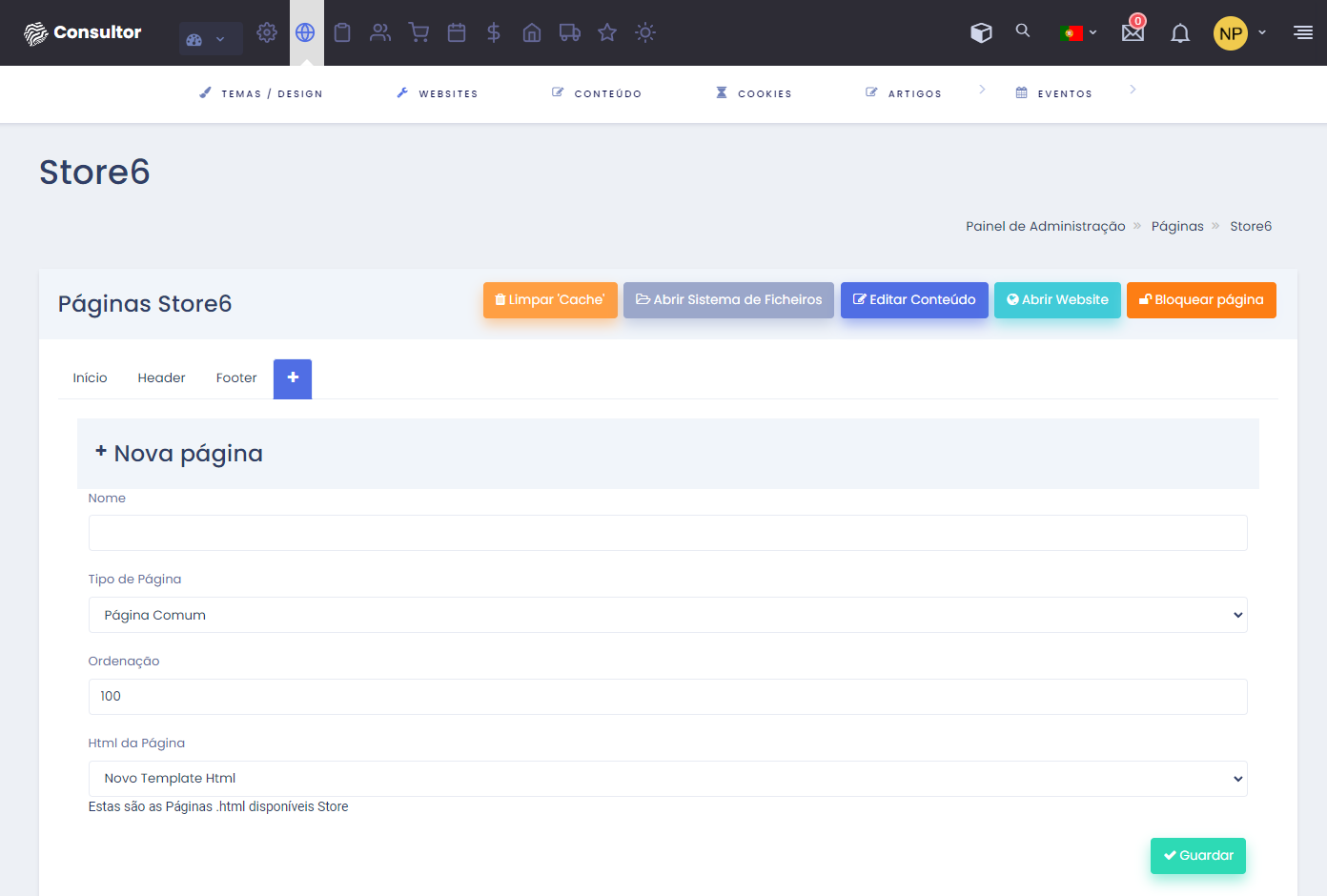
Para criar a página inicial, comece por clicar no símbolo  para abrir o quadro de criação de nova página.
para abrir o quadro de criação de nova página.
No tipo de página, selecione "Página Comum". Preencha o campo do nome (vamos utilizar "Sobre" como exemplo) e faça "Guardar".
2. Importar blocos
Após criar a página, temos de importar os blocos para a mesma. Os blocos trazem consigo os elementos que irão servir para colocar o conteúdo desejado.
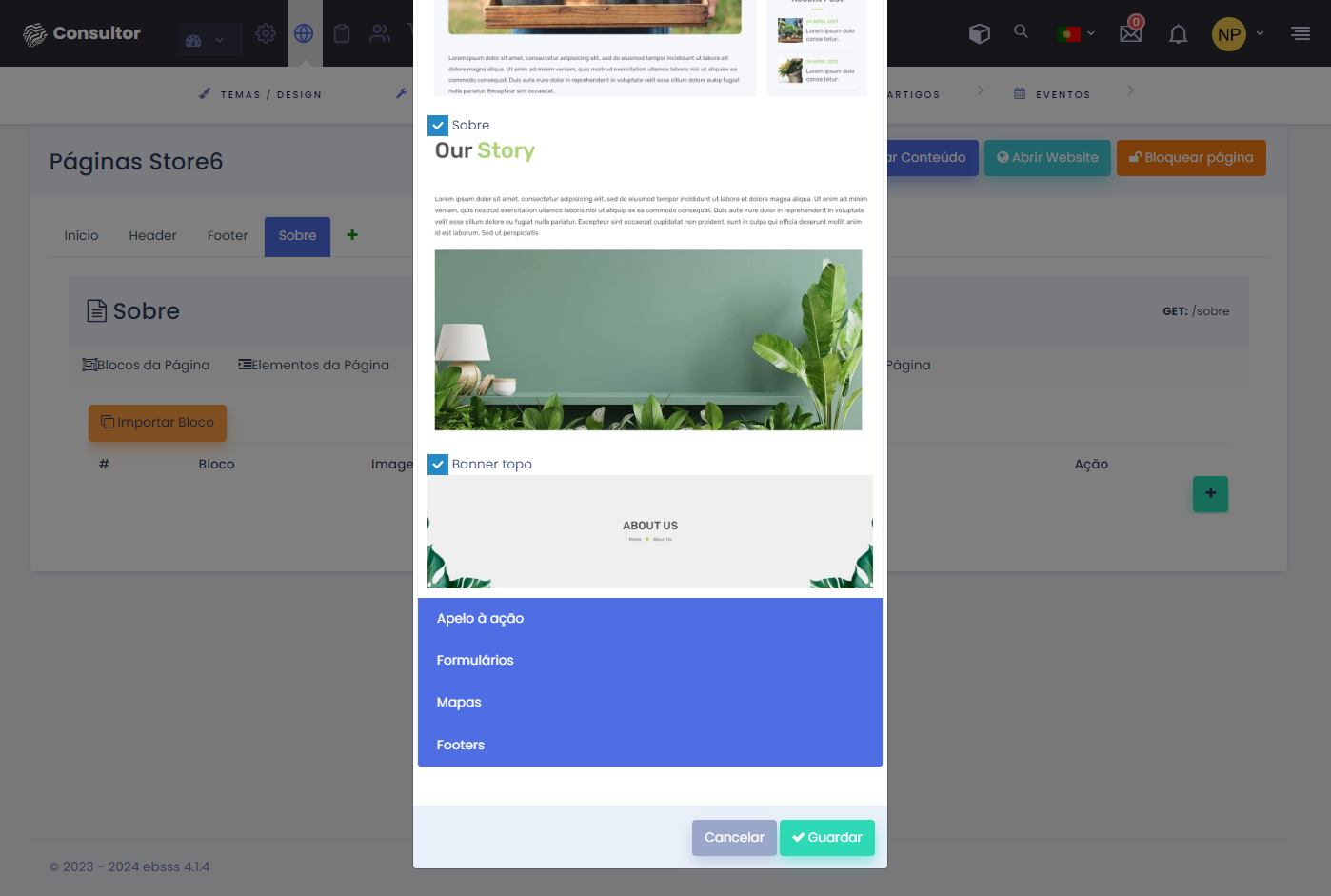
Para começar a importar blocos, clique em "Importar Bloco".
No painel seguinte pode clicar nas várias categorias de blocos para ver quais os blocos disponíveis. Para importar um bloco basta clicar na caixa antes do nome do Bloco e depois fazer guardar. Pode importar vários blocos ao mesmo tempo.
Para importar o código HTML do bloco deve clicar na caixa "Selecione para importar o HTML do bloco"
ATENÇÃO: Caso tenha já HTML inserido na página, importar o mesmo dos blocos irá apagar o anterior.
Selecione os que pretende colocar na página e ative a caixa para importar o HTML. Faça "Guardar".
Pode, depois, importar novos blocos na mesma página, mas caso selecione "importar o HTML do bloco", esta ação vai apagar o HTML que importou anteriormente.
Agora, a página já deve ter todos os elementos e HTML respetivos dos blocos importados e já pode ser colocado o conteúdo nos mesmos.
Para finalizar a configuração da página, deverá adicionar as tags de HEADER e FOOTER do HTML da página.
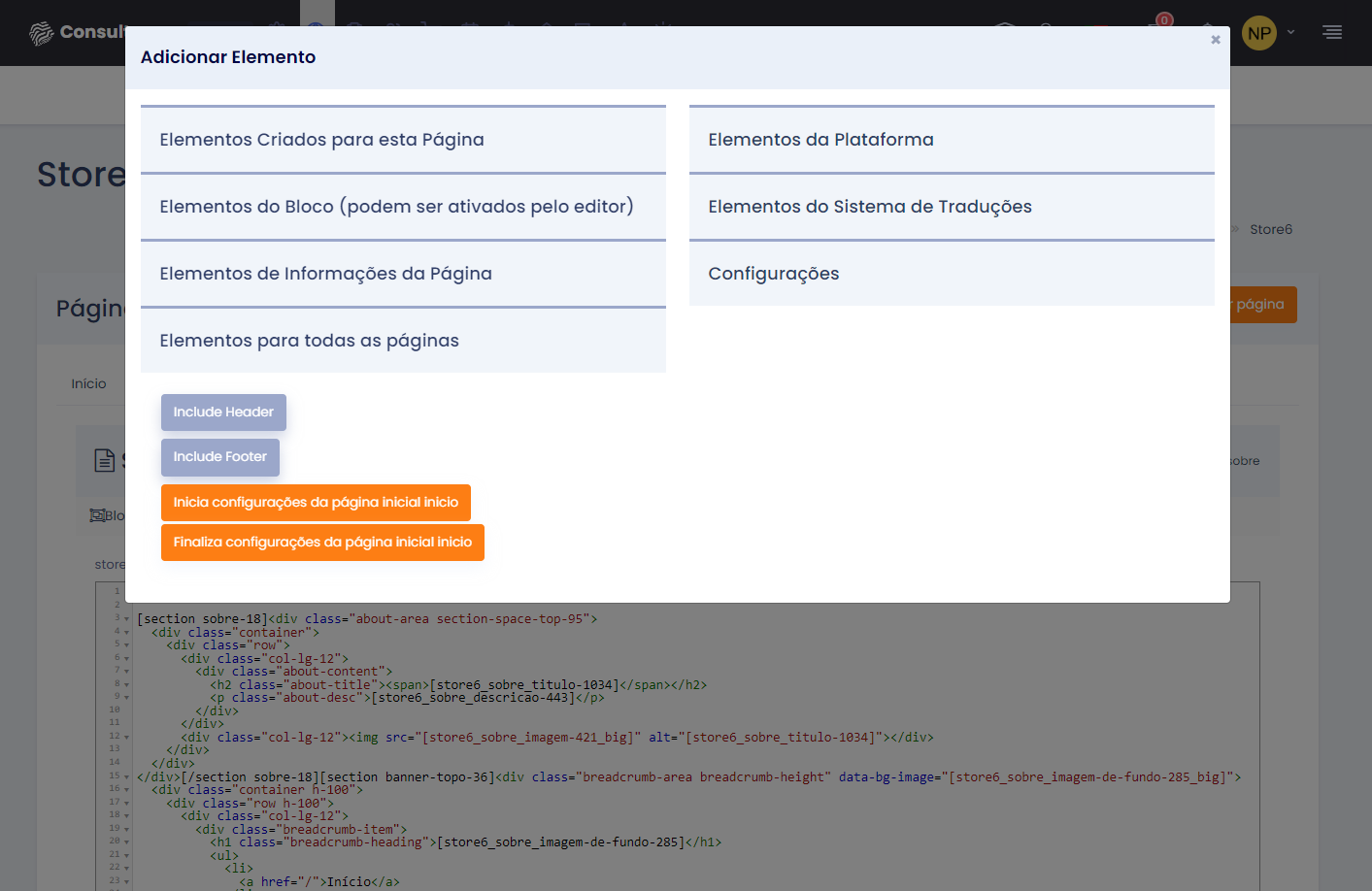
Para isso, deve clicar na aba "</>Html da página" e, depois, com o cursor no início do código, deve abrir o modal de inserção de elementos clicando no botão com o símbolo  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
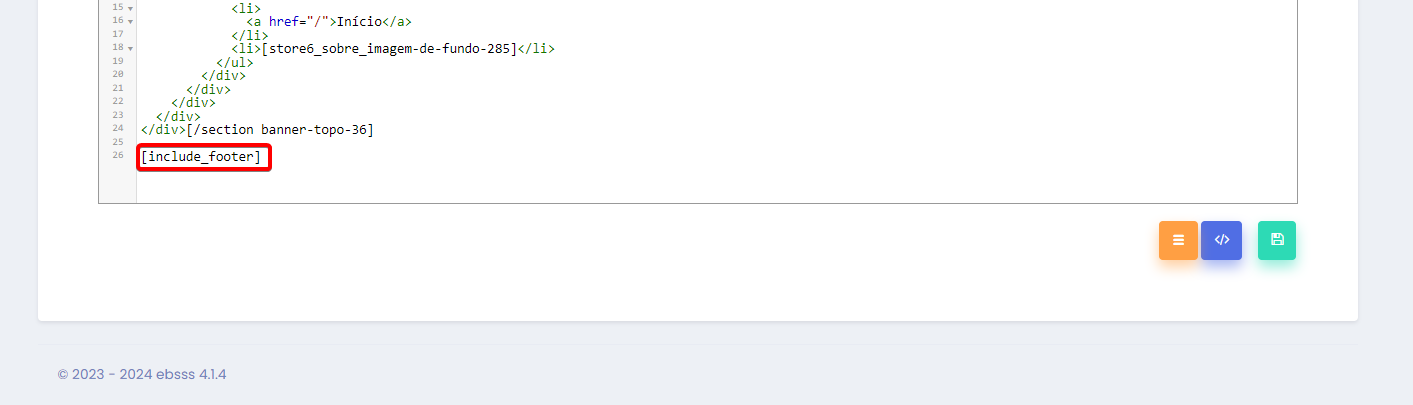
Agora, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header". No final do código, faça o mesmo mas com o elemento "Include Footer".
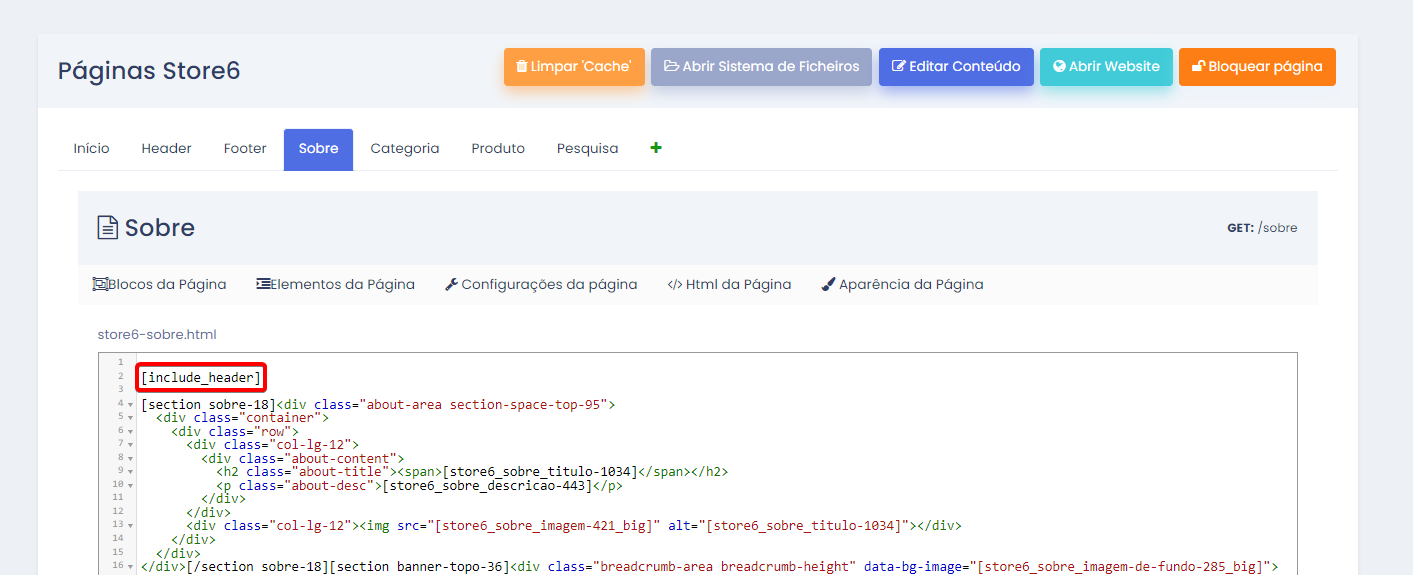
No final, o código deverá estar deste modo:
HEADER
Deste modo, a página irá mostrar o header e footer corretamente.