Como criar uma Página de Produtos?
Uma página de produtos é um tipo de paǵina que se repete para cada um dos produtos existente no CMS. A vantagem é que será necessário criar apenas uma página, visto que a única informação variável é a referente a cada produto. Ou seja, não é necessário criar uma página para cada produto, visto que a estrutura se irá repetir para cada um dos produtos criados, mudando apenas a informação contida nos mesmos.
Vejamos
1. comoCriação criar uma destasda páginas.gina
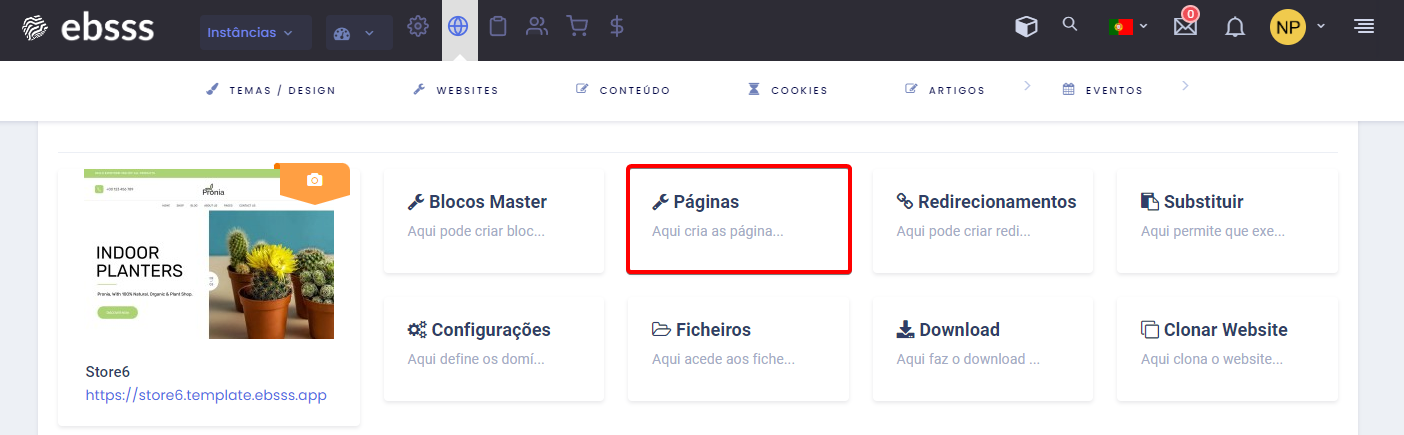
No topo, deve clicar em "Atenção:Gestor do CMS" Antes> de"Websites"
Depois, criaçãoclique deem uma"Páginas"
aqui
para ver os tutoriais de como criar um website básico.
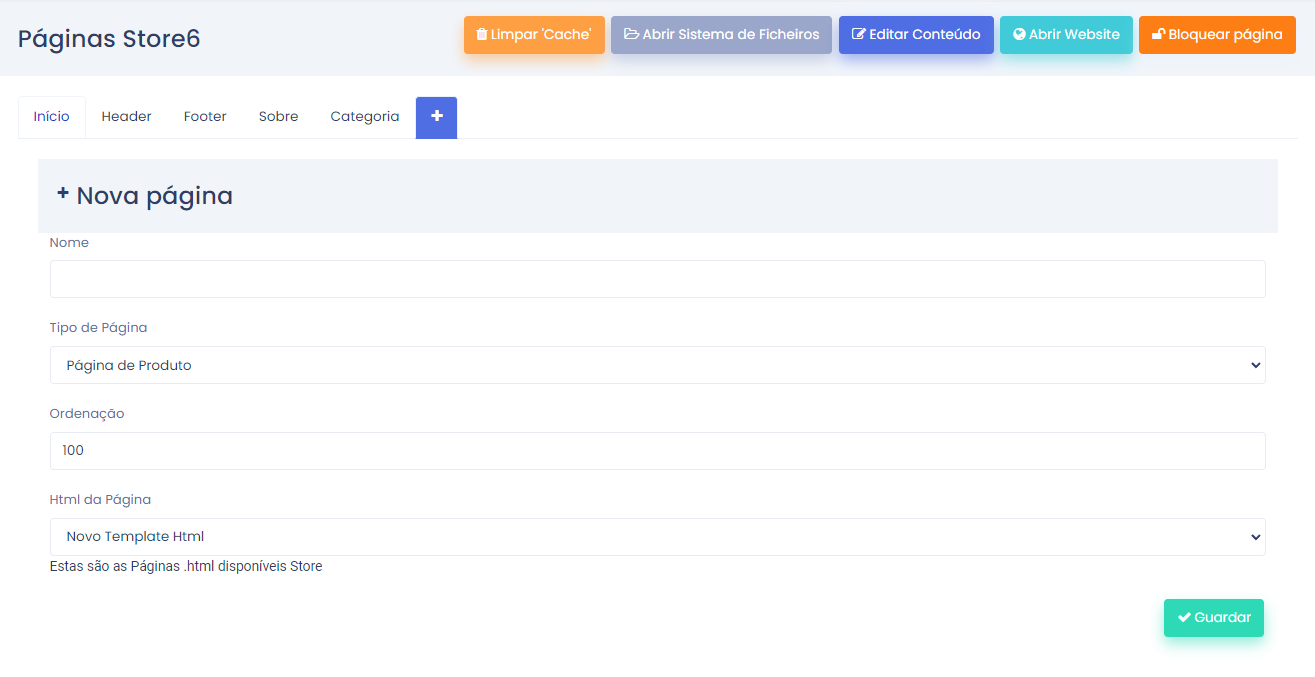
Para criar umaa Pápágina deinicial, Produtocomece vápor até: Gestor CMS -> Websites -> Páginas e cliqueclicar no símbolo + para
para criarabrir umao quadro de criação de nova página.
No tipo de página, selecione "Página de Produto". Preencha o campo do nome,nome (vamos colocarutilizar "Produto"Produtos" como exemplo) e faça "Guardar".
Atenção: numa página de produtos, o nome da página estará presente como um slug no URL da mesma. Ou seja, se colocar o nome "produto" e for criado um produto "sapato vermelho de senhora" o URL será o seguinte:
www.aminhalojaonline.pt/produto/sapato-vermelho-de-senhora
Selecione
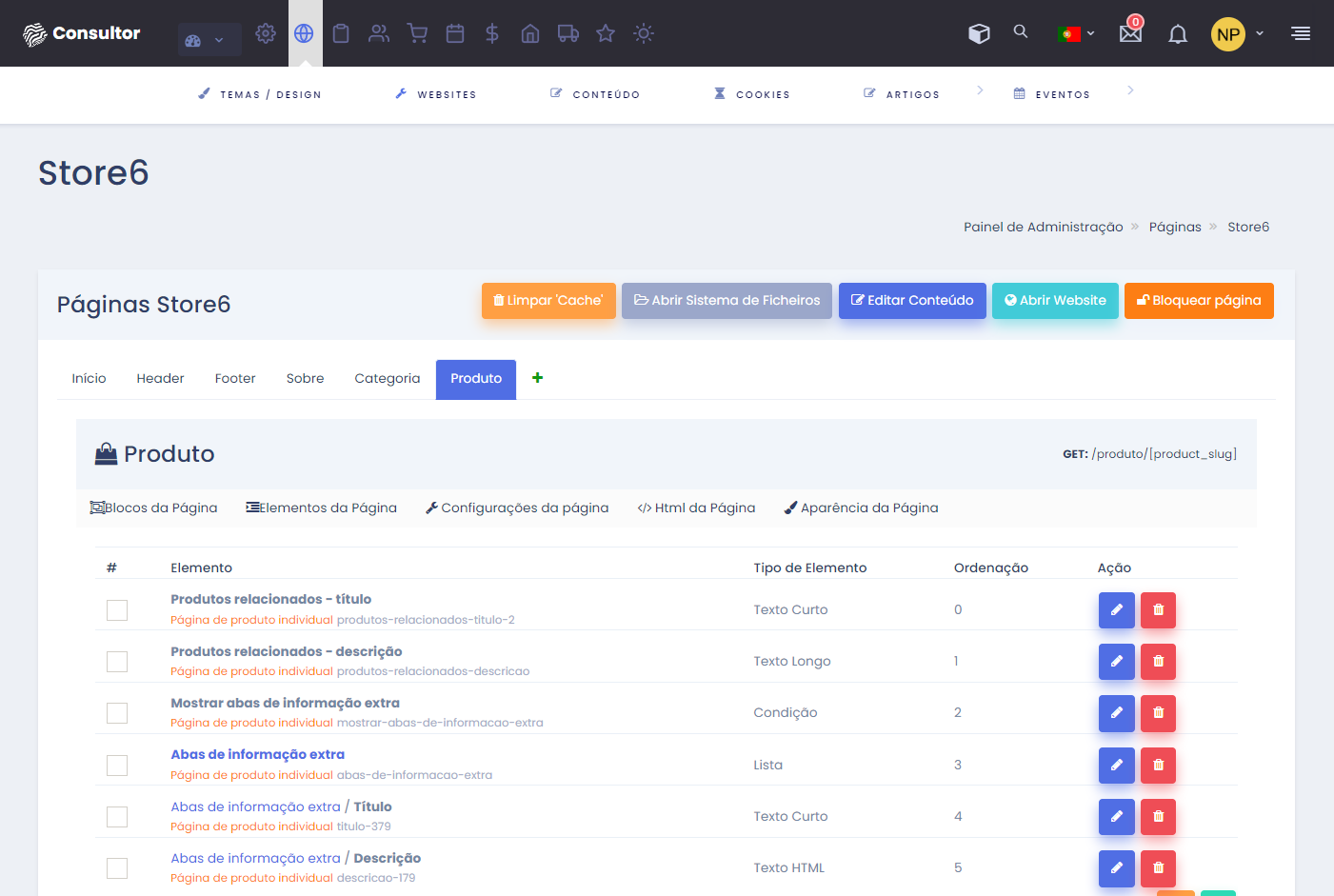
2. tipoImportar deblocos na página Páde categoria de produtos
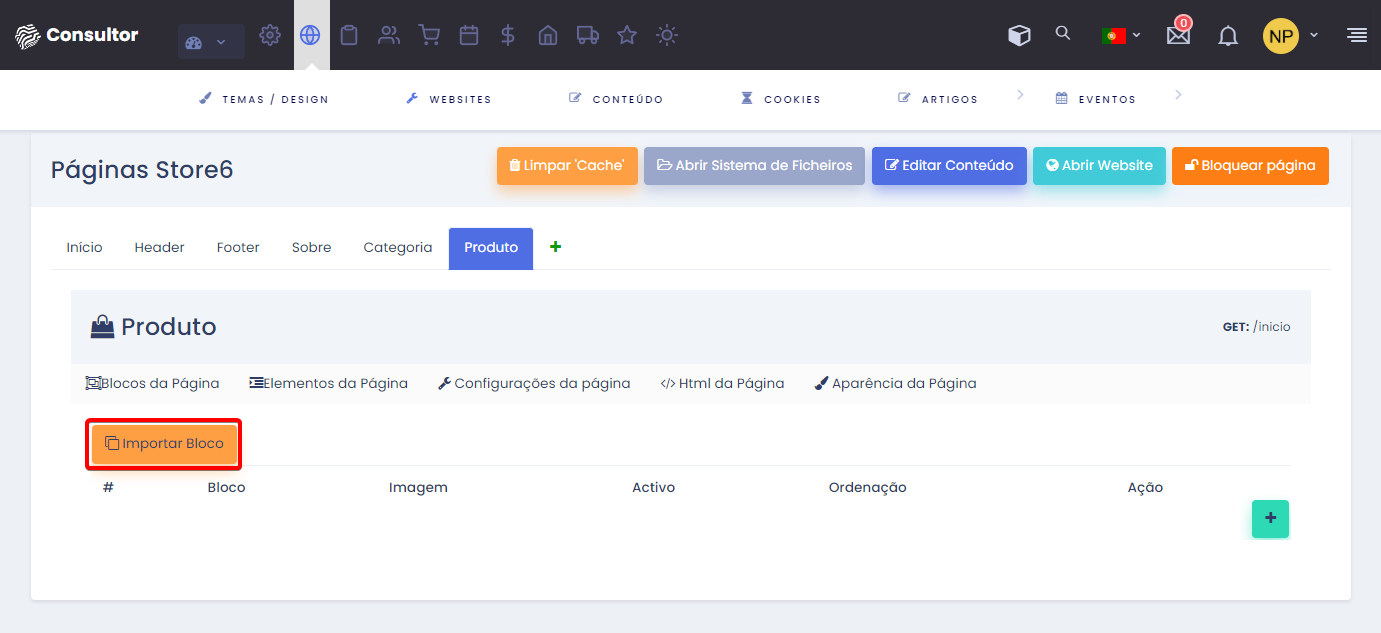
No final, deverá importar os blocos referentes à página de Produtocategorias de produtos. Para isso, clique no botão "Importar Bloco".
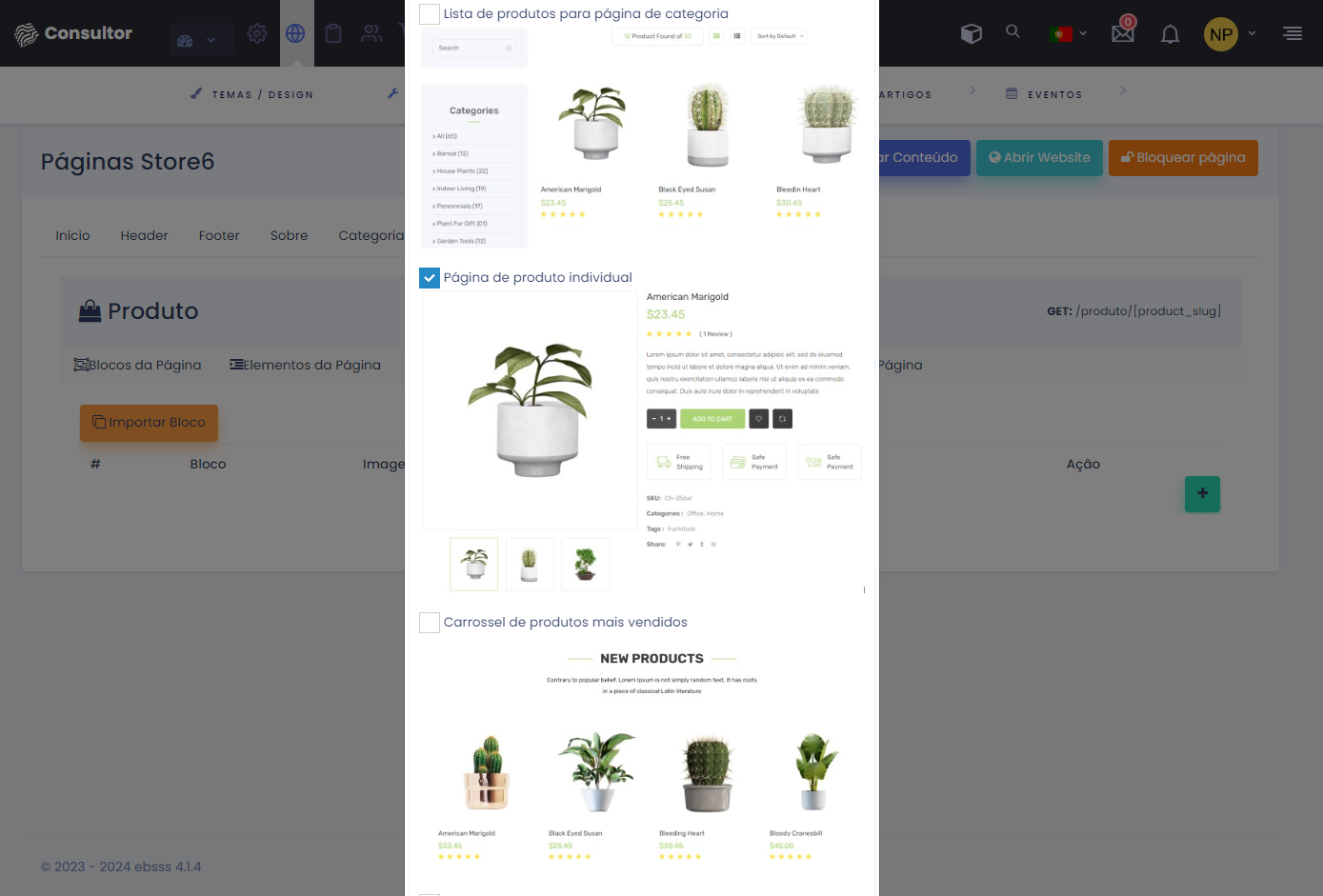
Após clicar no botão, o deverá selecionar estao(s) bloco(s) criado(s) anteriormente para a página dode template.
Cliqueproduto e clicar em "Guardar".
Para saber mais detalhes sobre como importar um bloco para uma página, clique aqui para ver o tutorial.
Os blocos e respetivos elementos devem agora estar corretamente disponíveis
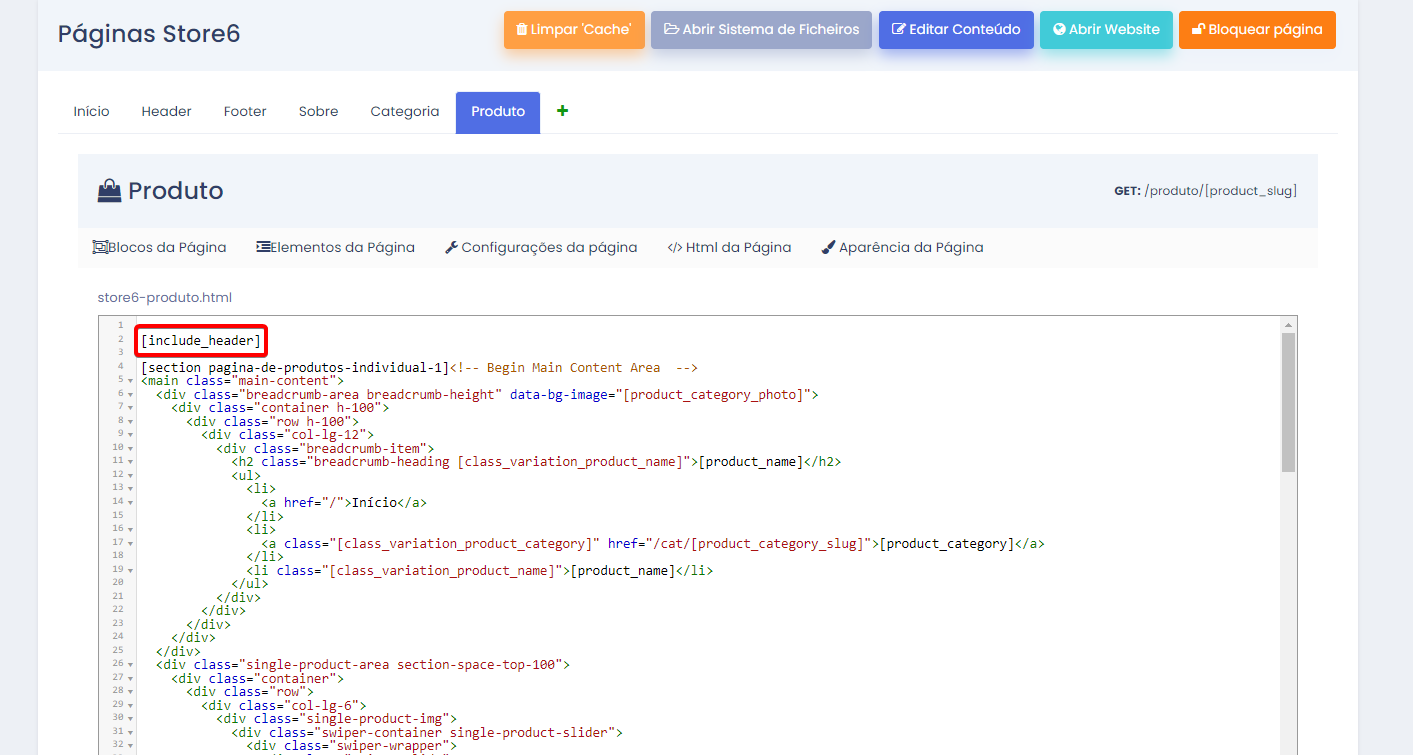
Para finalizar a configuração da página, deverá adicionar as tags de HEADER e FOOTER do HTML da página.
Para isso, deve clicar na aba "</>Html da página" e, depois, com o cursor no início do código, deve abrir o modal de inserção de elementos clicando no botão com o símbolo  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
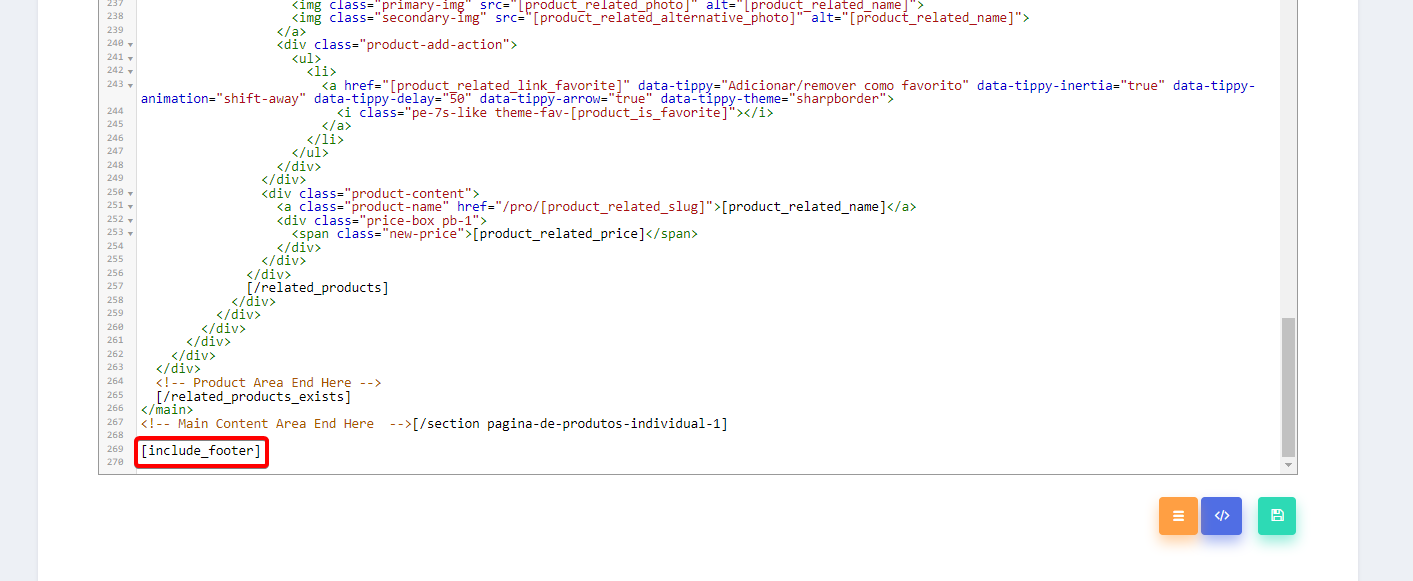
Agora, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header". No final do código, faça o mesmo mas com o elemento "Include Footer".
No final, o código deverá estar deste modo:
HEADER
Deste modo, a página irá mostrar o header e footer corretamente.