Como criar um bloco de mapa?
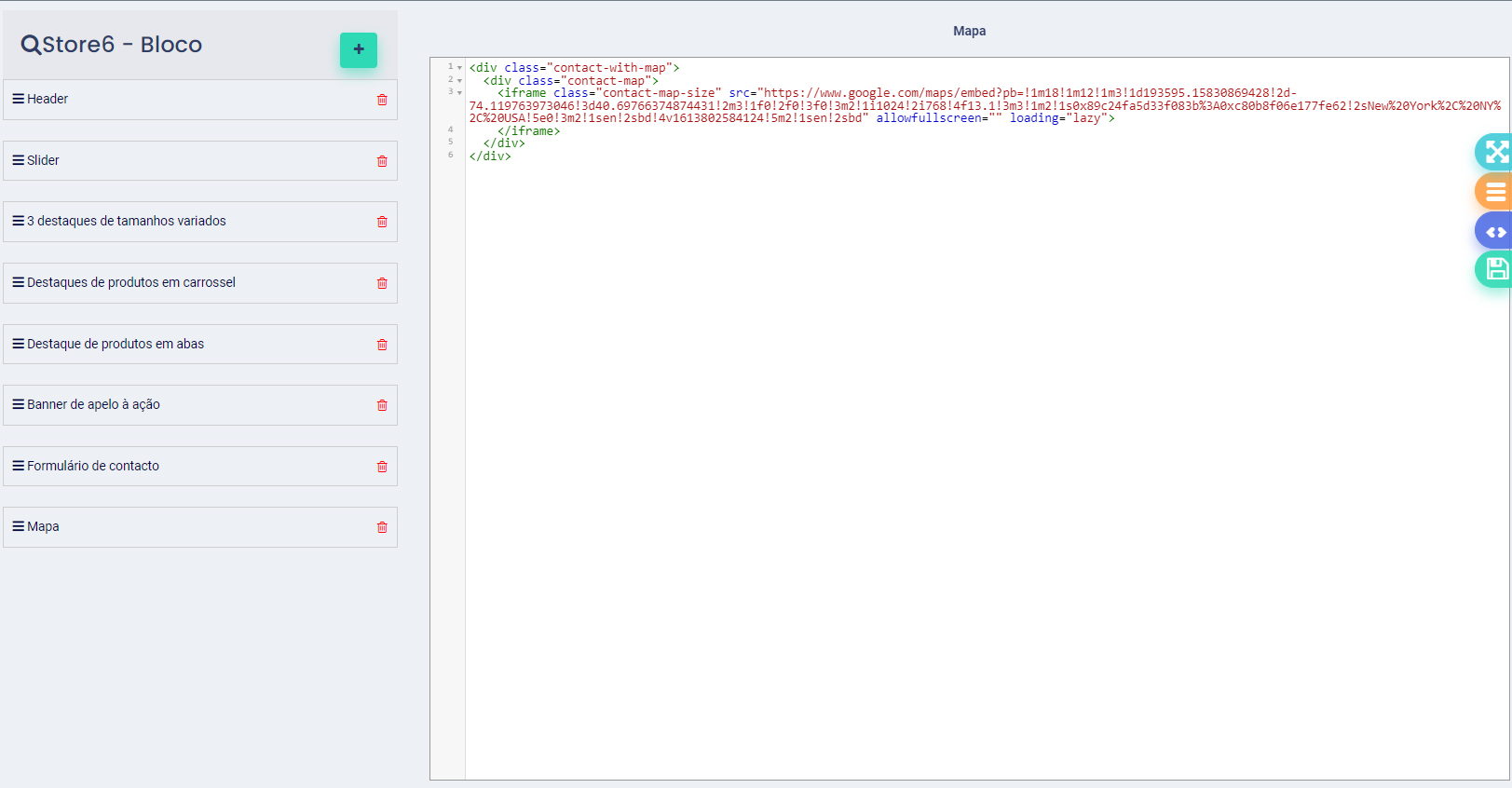
Vamos começar por criar um bloco e copiar o código do template relativo ao mapa para o mesmo. Geralmente esta porção de código é muito curta.
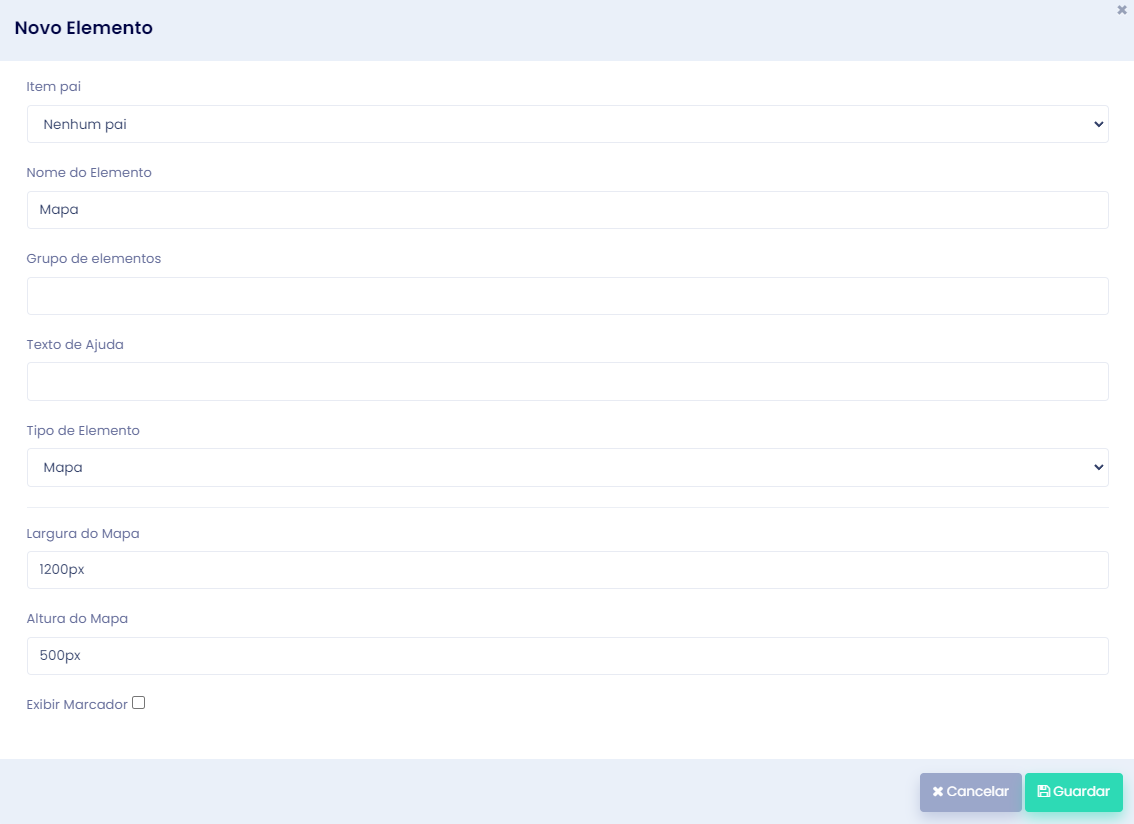
Depois, criamos um elemento mapa.
Na largura do mapa devemos utilizar a largura do mapa do template na maior resolução possível, apesar disto depois poder ser alterado através de estilos CSS. Na altura devemos, também utilizar a mesma do template.
É possível, ainda, selecionar a caixa Exibir Marcador, para que o gestor de conteúdos possa carregar uma imagem (como um ícone ou logo), para ser visualizado no mapa.
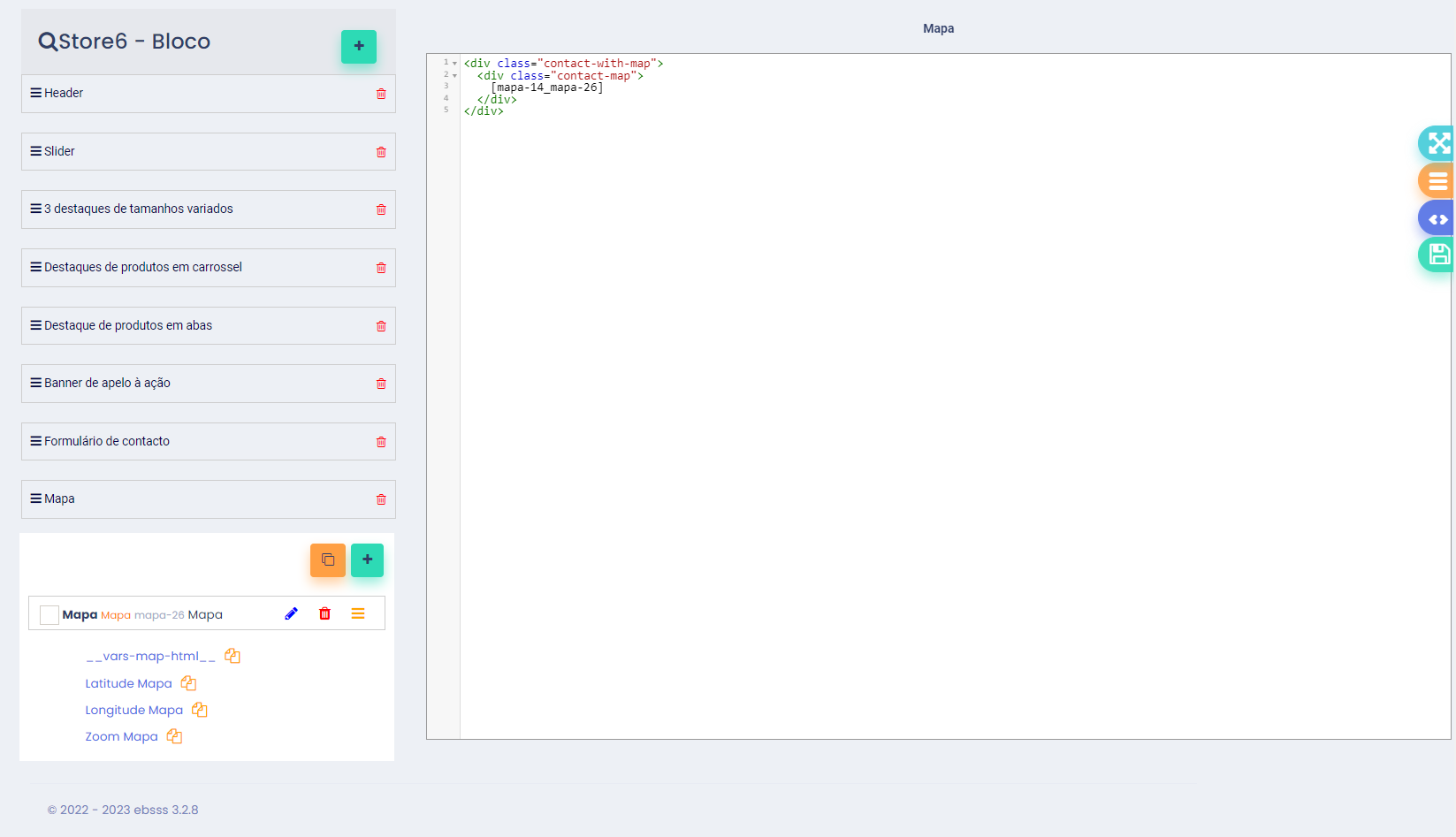
Após o elemento estar criado, basta inseri-lo no código, no lugar do <iframe> original.
No final, o código deverá estar deste modo:
NOTA: Caso o mapa não esteja a ser apresentado corretamente no website final, é provável que tal esteja a acontecer devido à largura do mesmo. Uma possível solução é colocar (através de estilos CSS) a largura do mapa a 100%.
Deverá ficar semelhante ao seguinte código: iframe#map_mapa-22width: 100%;}