Integrar com Facebook Messenger
O Facebook Messenger é uma plataforma de mensagens instantâneas desenvolvida pelo Facebook, que permite que os utilizadores se comuniquem através de mensagens instantâneas. Além de conversas entre indivíduos, o Messenger também oferece recursos para empresas se conectarem com seus clientes de forma direta e eficaz.
Através do Facebook Messenger, as empresas podem estabelecer uma presença na plataforma para fornecer suporte ao cliente. Essa integração com o Messenger permite que as empresas alcancem os seus clientes onde eles já estão ativos, proporcionando uma experiência de comunicação familiar e conveniente.
É possível integrar o nosso chat com o Facebook Messenger. Isto possibilita receber mensagens provenientes do chat do Facebook e responder às mesmas unicamente através da nossa plataforma, permitindo gerir mensagens provenientes de diversas plataformas apenas a partir de um local.
ATENÇÃO: para que o chat do Facebook funcione corretamente é necessário antes configurar o Pusher. Veja aqui como fazer.
1. Criar APP do Facebook
Para começar a configurar a integração com o chat do Facebook, deverá antes criar uma APP na página para desenvolvedores do Meta. Para isso deve ir até https://developers.facebook.com/ e registar a sua conta, caso ainda não tenha uma.
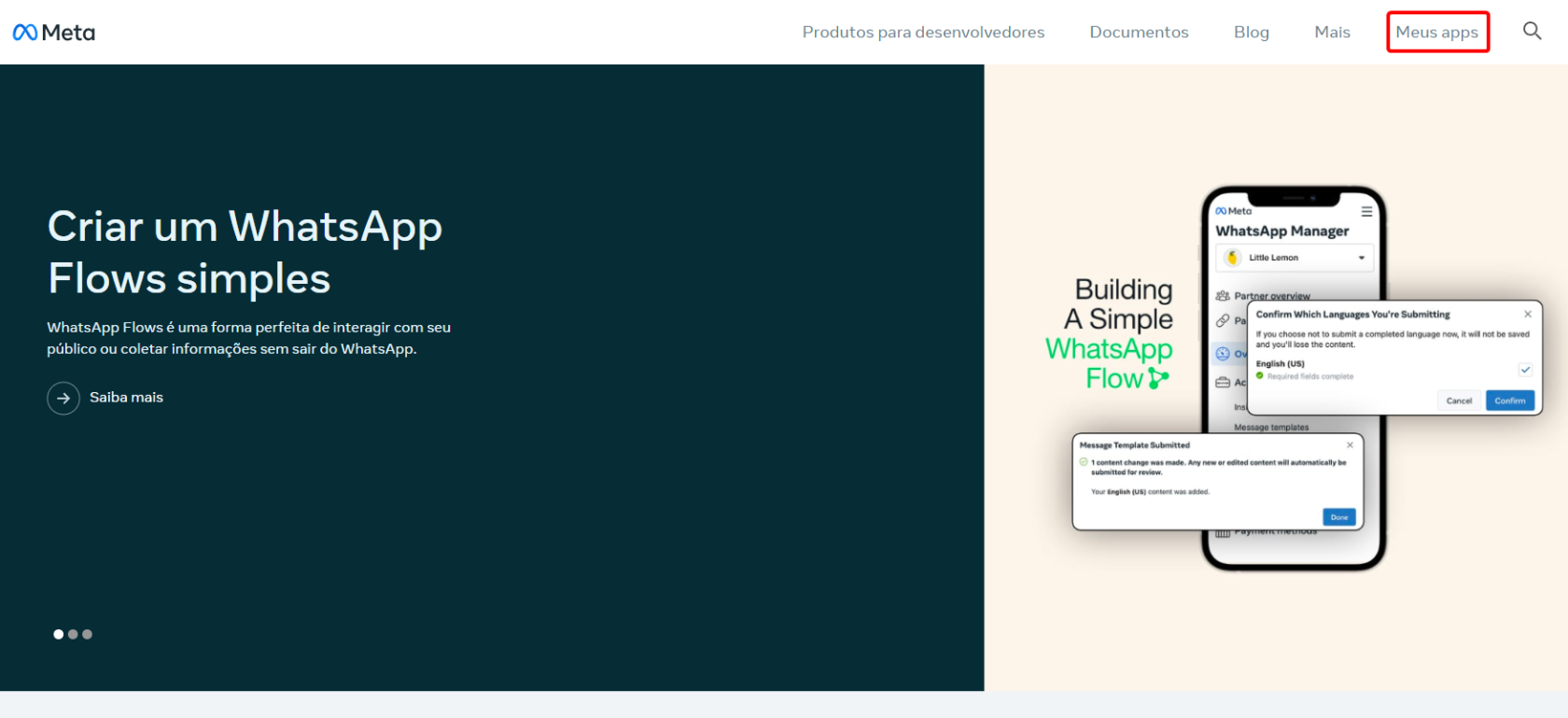
1.1. No topo clique em "Meus Apps".
Figura 1.a) Página de iníco de Developers do Meta
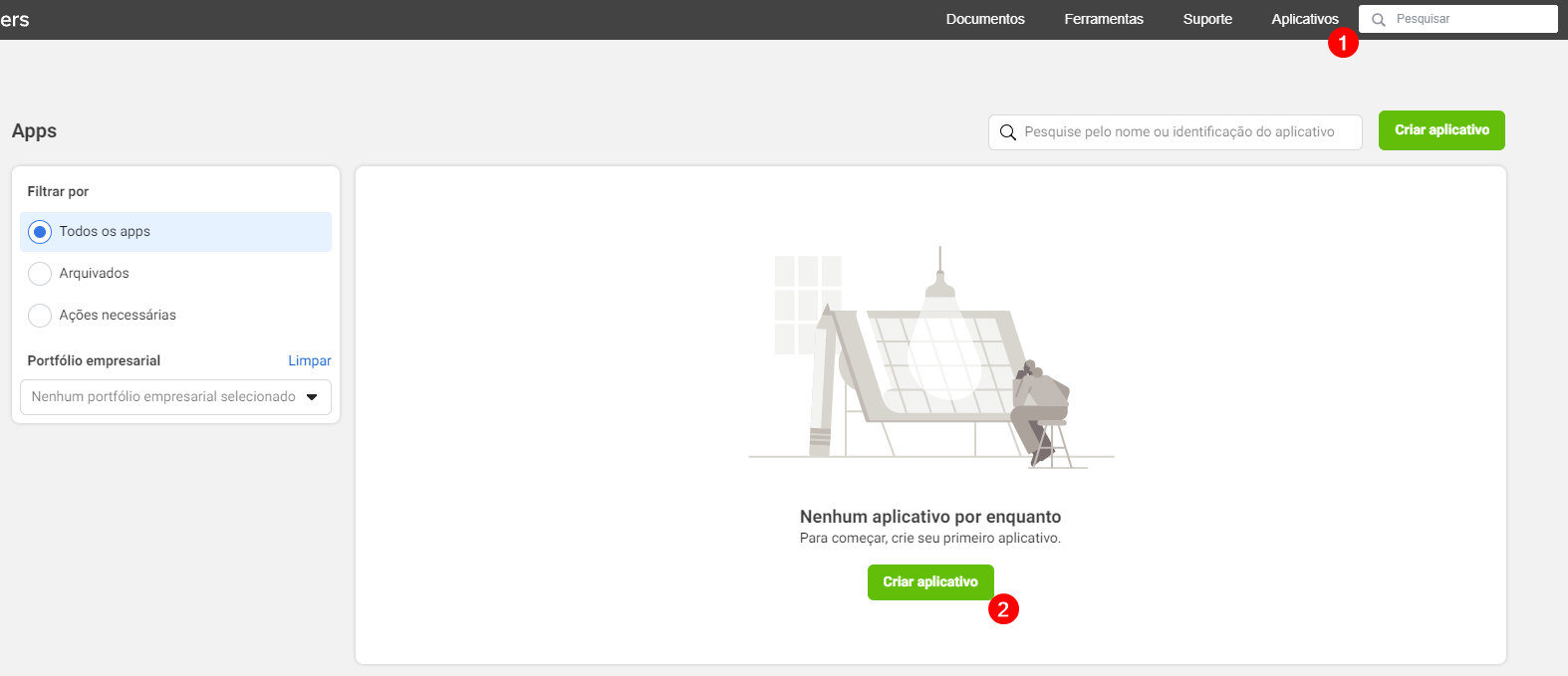
1.2. Em cima, clique em "Aplicativos" e depois em "Criar aplicativo".
Figura 1.b) Página de ddevelopers do Meta para criação de aplicativo
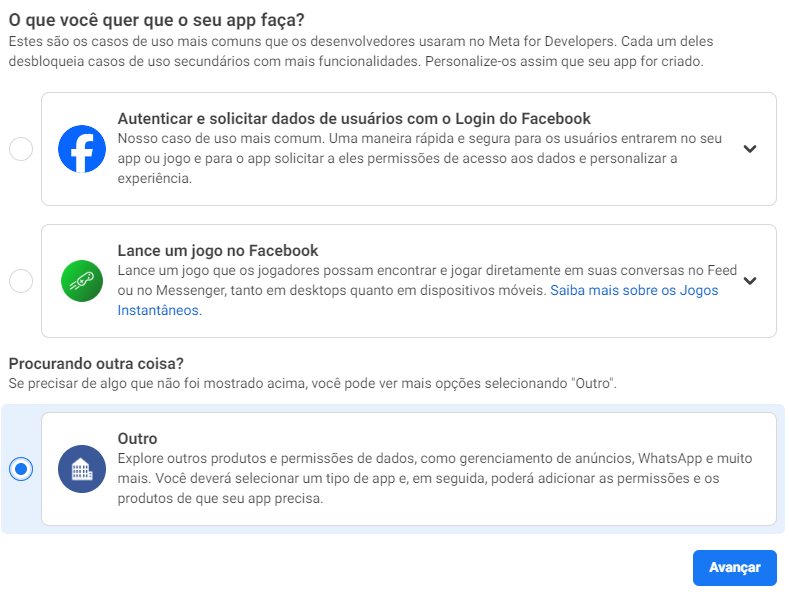
1.3. No painel seguinte, selecione "Outro" e depois em "Avançar".
Figura 1.c) Seleção da funcionalidade do aplicativo
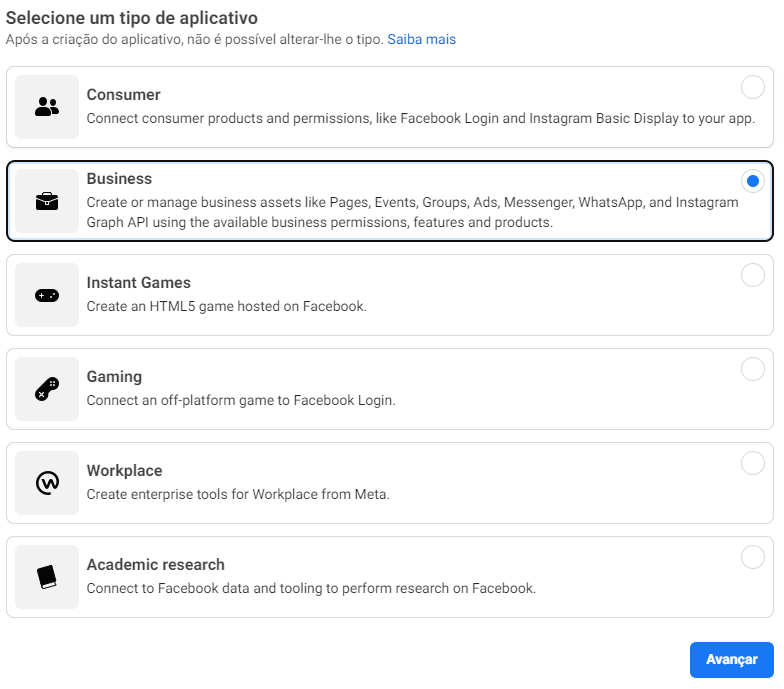
1.4. Na página seguinte, selecione "Business" e faça "Avançar".
Figura 1.d) Seleção do tipo de aplicativo
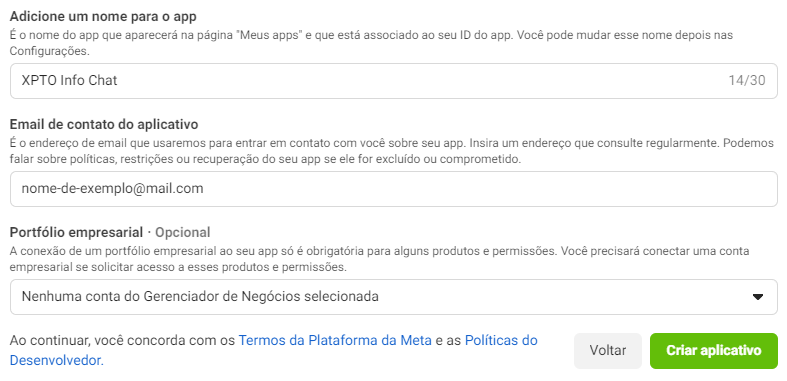
1.5. Dê um nome à sua APP e selecione o email que quer associar à mesma. Clique em Criar aplicativo para avançar para a próxima página.
Figura 1.e) Configuraçao inícial do aplicativo
1.6. Na página seguinte aparecerá a lista de produtos que pode adicionar à sua APP. Procure por "Webhooks" e clique em configurar.
Figura 1.f)
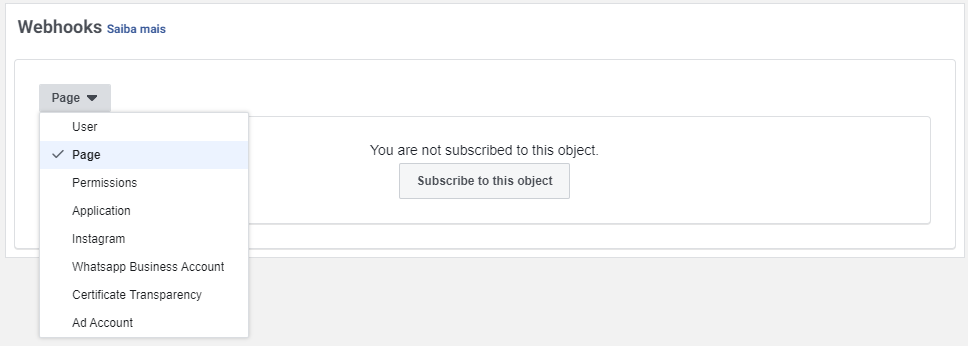
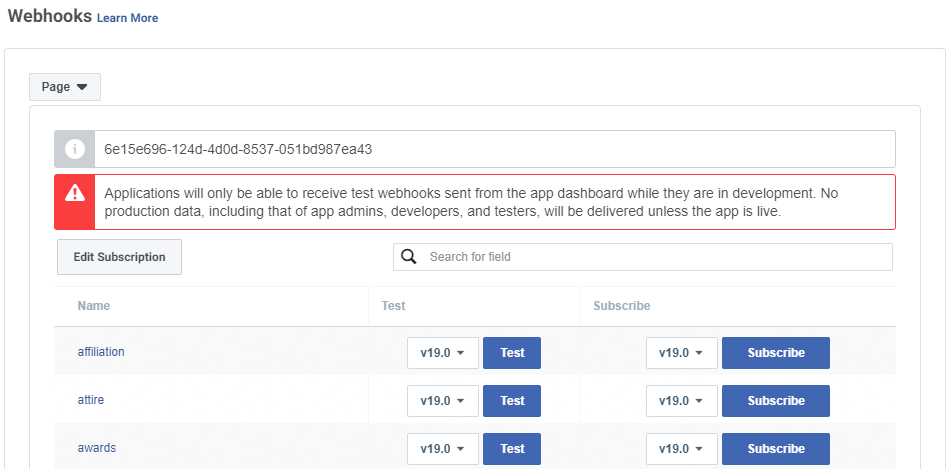
1.7. Nesta página, onde tem "User", clique e selecione "Page". Depois, clique em "Subscribe to this object".
Figura 1.g)
2. Fazer a verificação do webhook
Após terminar o ponto 1.7. é necessário fazer a verificação do webshook. Ou seja, garantir que a ligação entre o Facebook Messenger e a plataforma EBSSS é segura e confiável. Isso não só assegura que as mensagens sejam entregues com sucesso, mas também ajuda a proteger a integridade dos dados e a privacidade dos utilizadores.
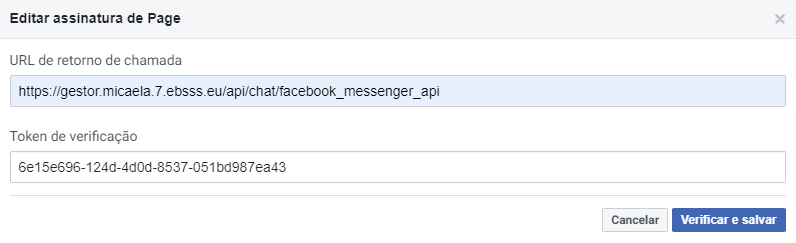
2.1. Quando fizer "Subscribe to this object" (ponto 1.7.), isso irá abrir um painel com dois campos para inserir o "URL de retorno de chamada" e o "Token de verificação".
No "URL de retorno de chamada" deverá colocar o link de integração da sua instância. Deverá ser algo como:
- URL - https://gestor.dominio.ebsss.eu/api/chat/facebook_messenger_api
Deve também criar um "Token de verificação"* que vai ser colocado tanto nesse campo, como no painel de configuração da plataforma da sua instância.
- *O Verify Token é um componente de segurança da sua app no Facebook. Funciona como uma chave secreta que garante que apenas o Facebook possa enviar requests para sua app, protegendo-a contra acessos não autorizados. É recomendável usar um UUID (Universally Unique Identifier) como "Verify Token. Pode gerar o seu UUID no seguinte website: https://www.uuidgenerator.net/version4
Figura 2.a)
2.2. Clique em copy, para copiar o código e cole no campo de "Token de verificação".
Após preencher os dados, deverá ficar semelhante à imagem abaixo:
Figura 2.b)
|
NÃO clique em "Verificar e salvar" ainda. |
2.3. Primeiro, terá de criar uma plataforma na sua instância com o "Token de Verificação", para que o Facebook possa fazer a verficação.
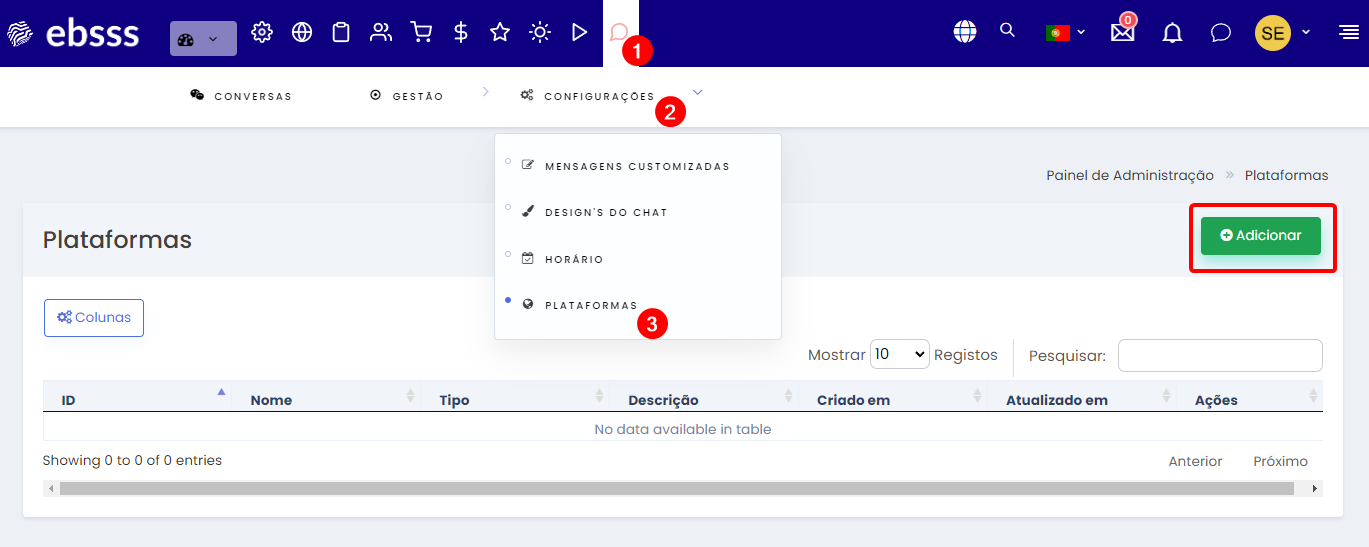
Para isso, vá até à página de criação de plataformas da sua instância. Pode chegar a essa página através do Módulo Chat (1) > Configurações (2) > Plataformas. Depois, clique em "Adicionar".
Figura 2.c)
Ao fazer isso, irá abrir um painel.
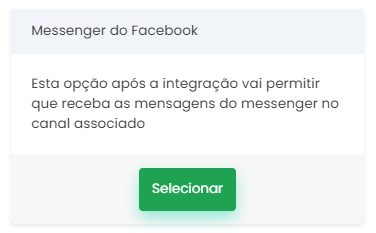
2.4. Clique em "Adicionar" (em baixo) e selecione "Messenger do Facebook".
Figura 2.d)
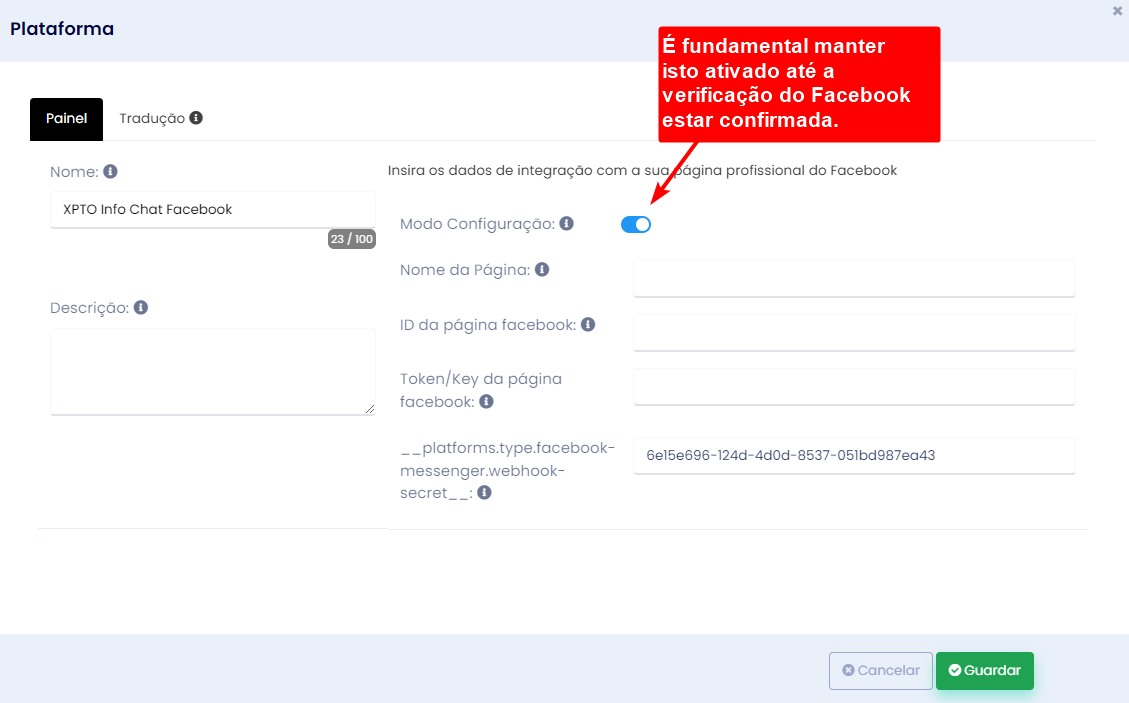
2.5. Dê o nome à sua plataforma e coloque o mesmo token que criou anteriormente no campo "facebook-messenger.webhook-secret". Mantenha o módulo de configuração ativado e faça "Guardar".
Figura 2.e)
2.6. Agora volte às configurações do Facebook e clique, então, em "Verificar e Salvar".
Se tudo estiver bem configurado será levado para a próxima página, onde poderá selecionar as subscrições que pretende.
Caso dê algum erro, veja o bloco abaixo.
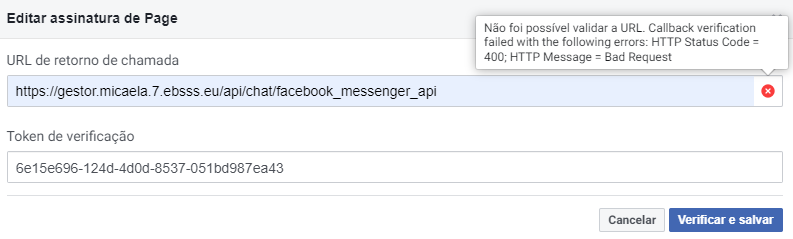
ATENÇÃO: Se aparecer um erro semelhante ao abaixo, é possível que tenha algo mal nas configurações. 
Figura 2.f)
Verifique se:
• ao criar a plataforma na sua instância, o switch do Modo Configuração está ativado
• o token que colocou em tanto neste no painel "Editar assinatura de Page" (no Facebook) como no da criação da plataforma de chat da sua instância são idênticos
• no painel de criação de plataforma de chat na sua instância está no campo "facebook-messenger.webhook-secret"
• fez "Guardar" após terminar de configurar a plataforma de chat na sua instância
Caso as configurações estejam corretas, será levado para a página seguinte:
Figura 2.g)
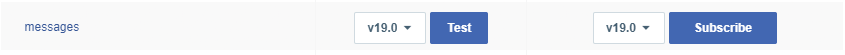
2.7. Aqui, procure por "messages" e clique em "Subscribe".
Figura 2.g)
3. Configurar tokens de acesso
Os tokens de acesso desempenham um papel vital na verificação da conexão entre o Messenger e seu site. Esses tokens atuam como chaves de autenticação, garantindo que apenas seu site tenha permissão para aceder e interagir com sua conta do Messenger. Isso não só protege a integridade dos dados do utilizador, mas também ajuda a manter a privacidade e a segurança da comunicação.
Figura 3.a)
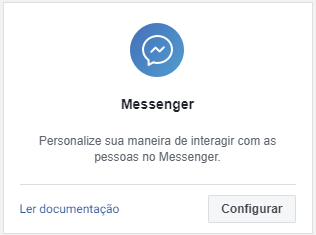
3.2. Procure pelo produto "Messenger" e clique em configurar.
Figura 3.b)
Será encaminhado para a página de configurações do Messenger. Caso não seja, clique à esquerda em Configurações da API do Messenger.
Figura 3.c)
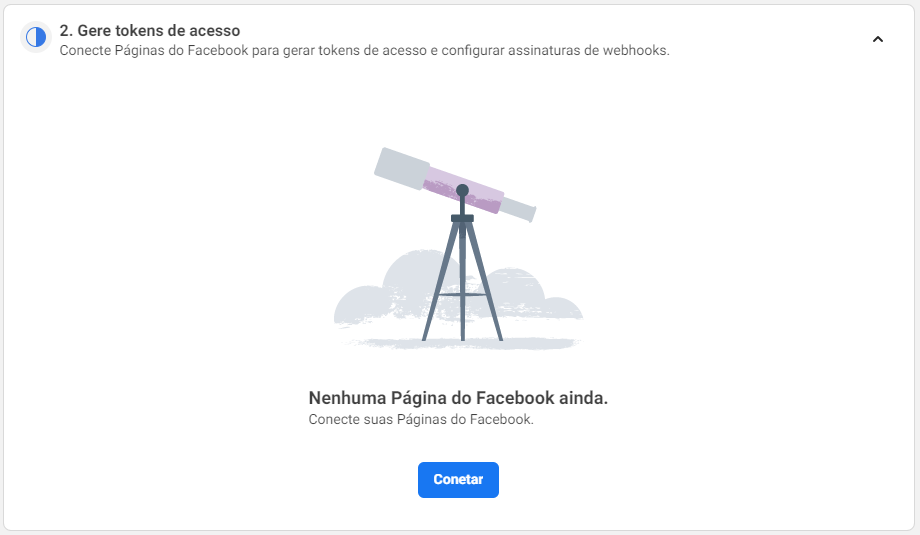
3.3. Nesta página procure por "2. Gere tokens de acesso" e clique em "Conetar".
Figura 3.d)
Deverá abrir um painel onde terá de confirmar o seu login do Facebook.
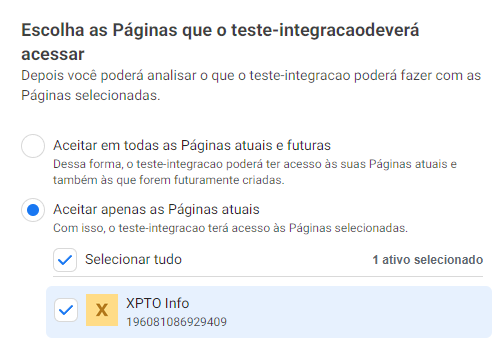
3.4. Selecione a página que deseja integrar no chat e faça "Continuar" e "Salvar".
Figura 3.e)
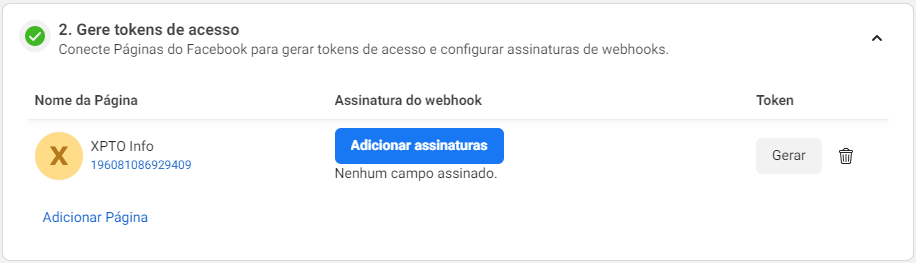
A sua página está agora integrada ao WebHook.
3.5. Agora, clique em "Adicionar assinaturas".
Figura 3.f)
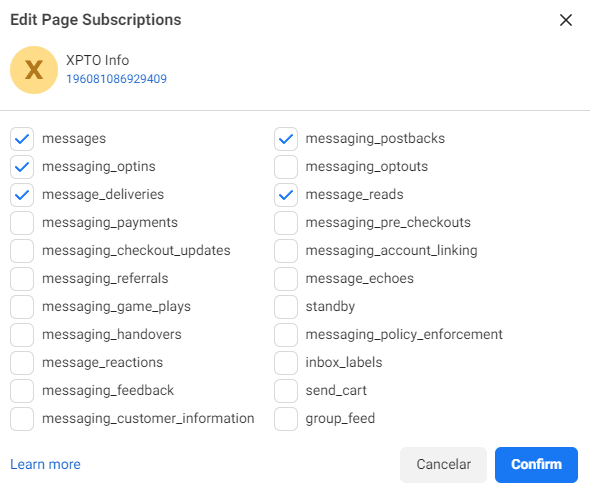
3.6. Selecione as seguintes assinaturas:
- messages
- messaging_optins
- message_deliveries
- messaging_postbacks
- message_reads
Figura 3.g)
Clique em "Confirmar" para guardar as alterações.
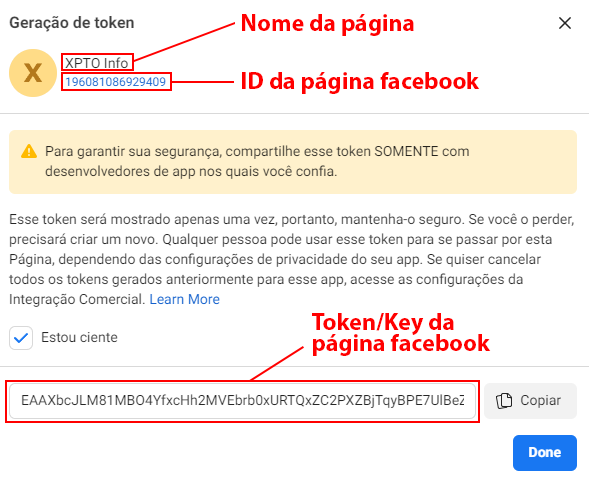
3.7. Agora, clique em "Gerar" para criar os tokens de acesso.
Figura 3.h)
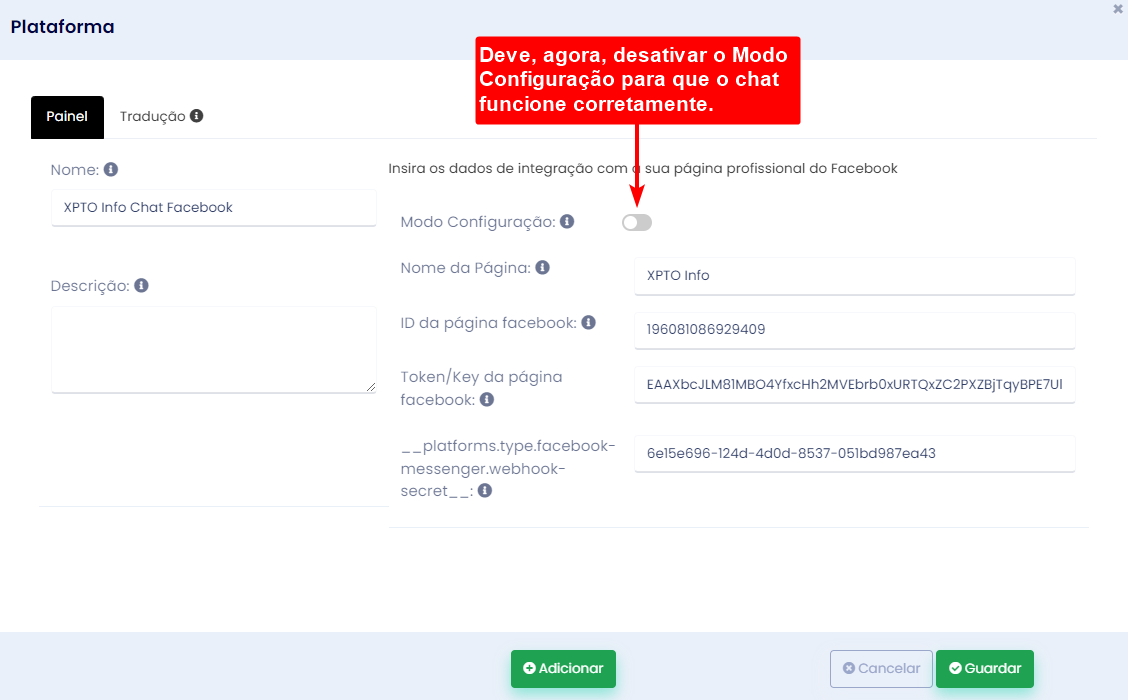
3.8. Copie estes códigos para o painel de configuração da plataforma de chat da sua instância e desativar o switch do Modo Configuração. Deverá estar ativo apenas durante a configuração inicial.
Figura 3.i)
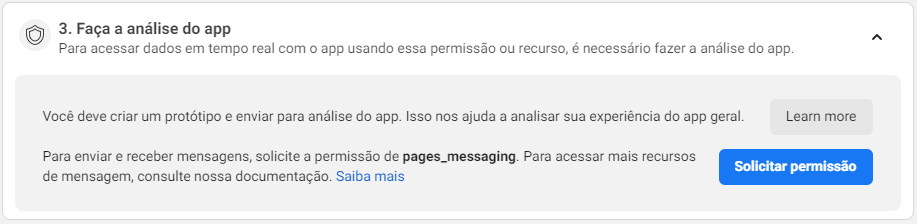
3.9. Volte ao Meta e clique em "Concluir" para fechar a janela da geração de token. Mais abaixo, procure por "3. Faça a análise da APP" e clique em "Solicitar permissão"
Figura 3.j)
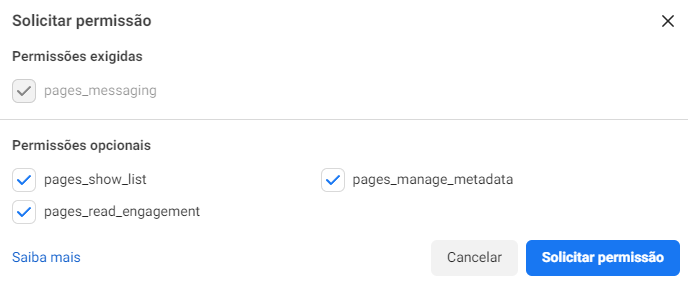
3.10. Finalmente, certifique-se que tem todas as opções selecionadas e clique em "Solicitar permissão"
Figura 3.j)
Caso dê o erro em baixo, faça novamente os mesmos passos para solicitar a permissão.
Figura 3.l)
4. Associar plataforma ao canal de comunicação
Para que o chat fique funcional é preciso criar um canal de comunicação e associar a plataforma configurada ao mesmo.
NOTA: se ainda não sabe o que são ou como criar canais, veja aqui como fazê-lo.
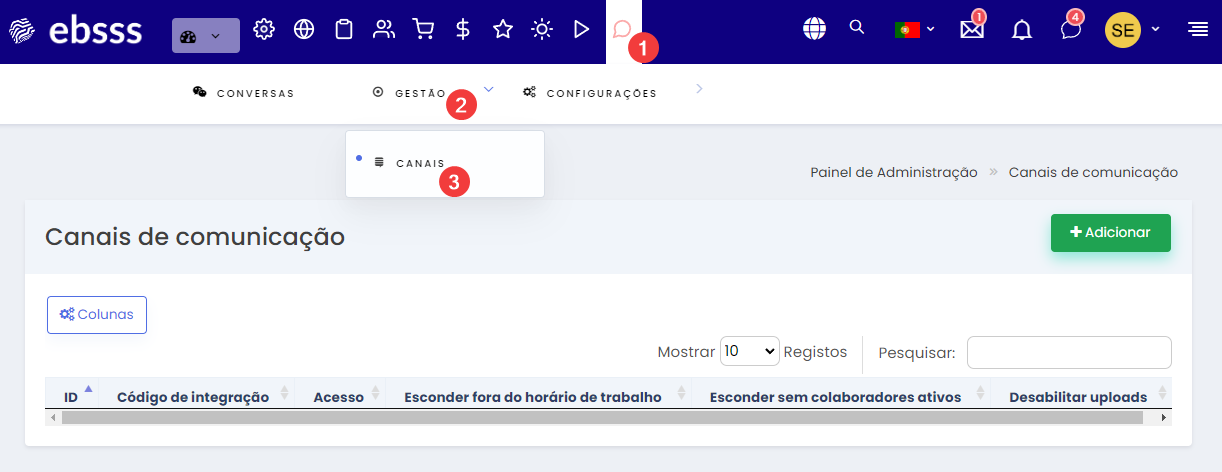
4.1. Vá até ao Módulo Chat (1) > Gestão (2) > Canais (3)
Figura 4.1)
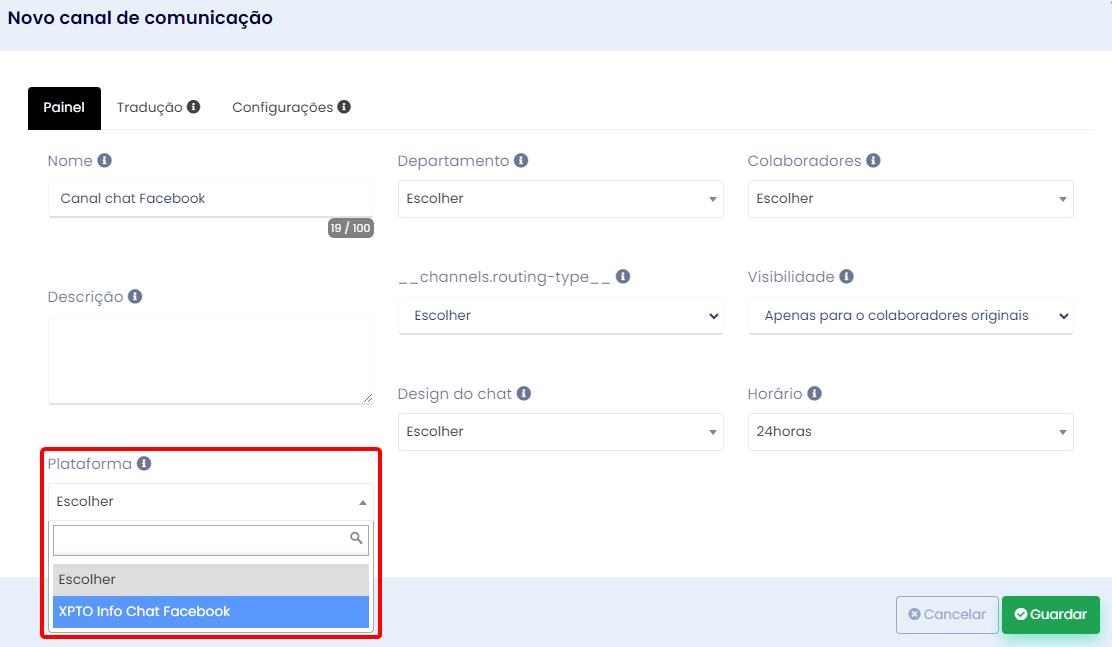
4.2. Aqui, ao criar ou editar um canal, deverá selecionar a plataforma que acabou de criar e, também, um horário.
Figura 4.b)
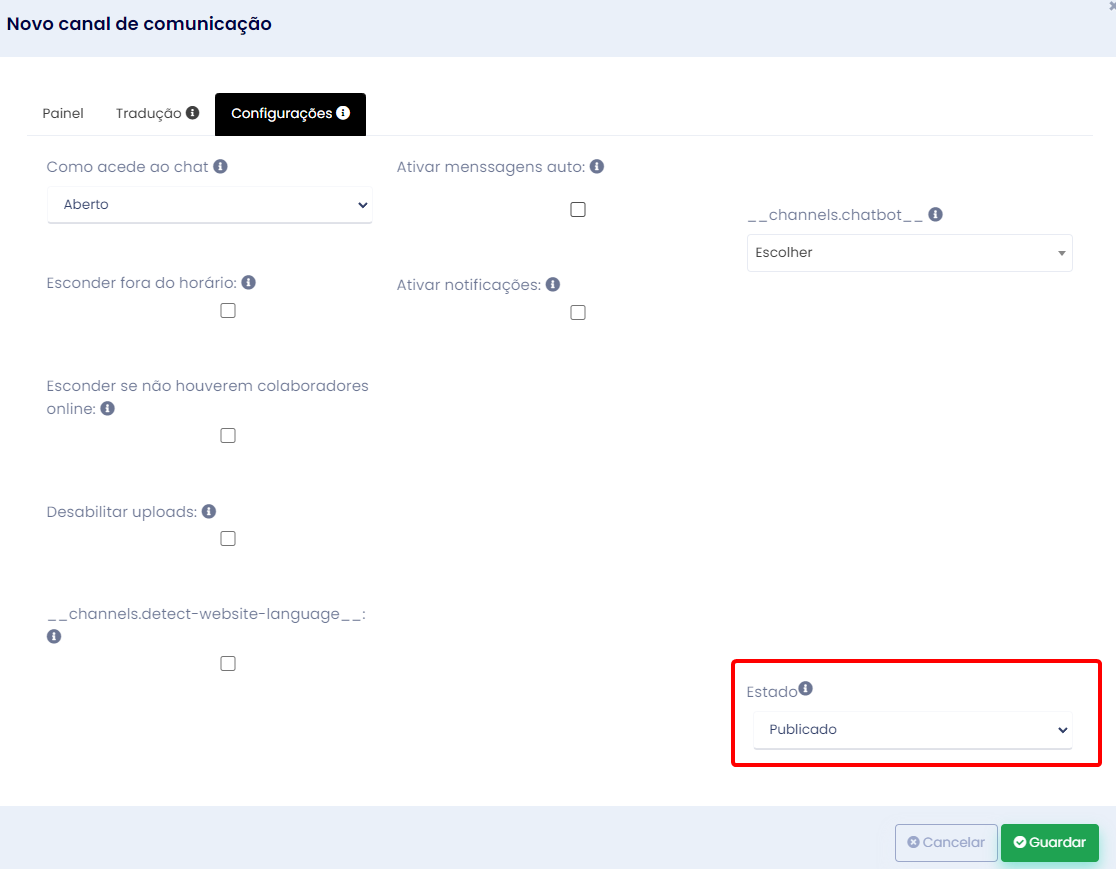
4.3. Na aba "Configurações" coloque o estado como "Publicado".
Figura 4.c)
4.4. Faça "Guardar". Agora, quando receber uma mensagem, esta irá aparecer na página de conversas.