Como carregar um vídeo na página de produto.
1. Criar elemento para o vídeo
Para se carregar um vídeo numa página de produto, temos, primeiro, de criar o elemento "Ficheiro".
Antes de continuar, certifique-se que tem os conhecimentos básicos de criação de elementos, explicados aqui.
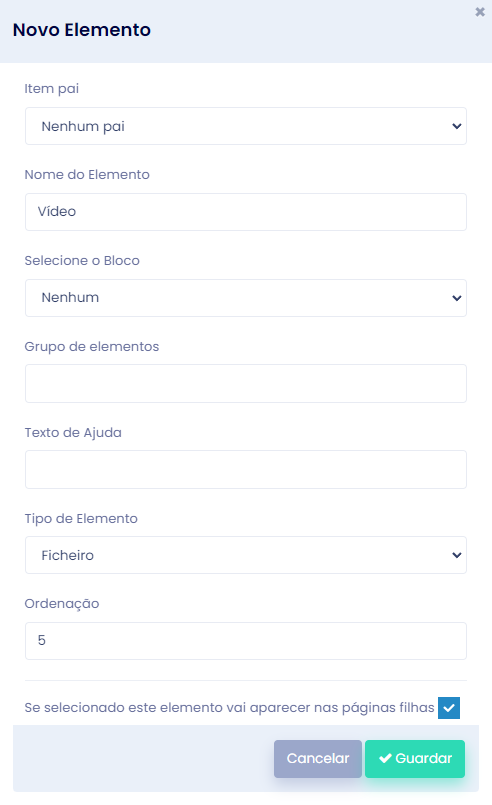
Na página de produto, clique no ícone ![]() para criar um novo elemento. Insira o Nome do Elemento, selecione a opção "Ficheiro" no Tipo de Elemento e, em baixo, selecione a caixa no campo "Se selecionado este elemento vai aparecer nas páginas filhas". Isto vai fazer com que este elemento seja individual para cada página de produto.
para criar um novo elemento. Insira o Nome do Elemento, selecione a opção "Ficheiro" no Tipo de Elemento e, em baixo, selecione a caixa no campo "Se selecionado este elemento vai aparecer nas páginas filhas". Isto vai fazer com que este elemento seja individual para cada página de produto.
Com o elemento criado, vamos colocar na aba </> Html da Página o seguinte código, sendo que a altura e largura podem, depois, serem alteradas com código CSS.
<video width="320" height="240" controls>
<source src="" type="video/mp4">
</video>Agora, através do modal de inserção de elementos, colocar-se o elemento ficheiro que se criou no atributo src="".
No final, o código deverá estar do seguinte modo:
<video width="320" height="240" controls>
<source src="[web_imovel_video-2]" type="video/mp4">
</video>Para que o vídeo fique com as proporções em responsivo (para que melhor se adapte consoante o tamanho do dispositivo, deverá utilizar-se os seguintes estilos.
video {
width: 100%;
height: auto;
}
2. Inserir conteúdo vídeo
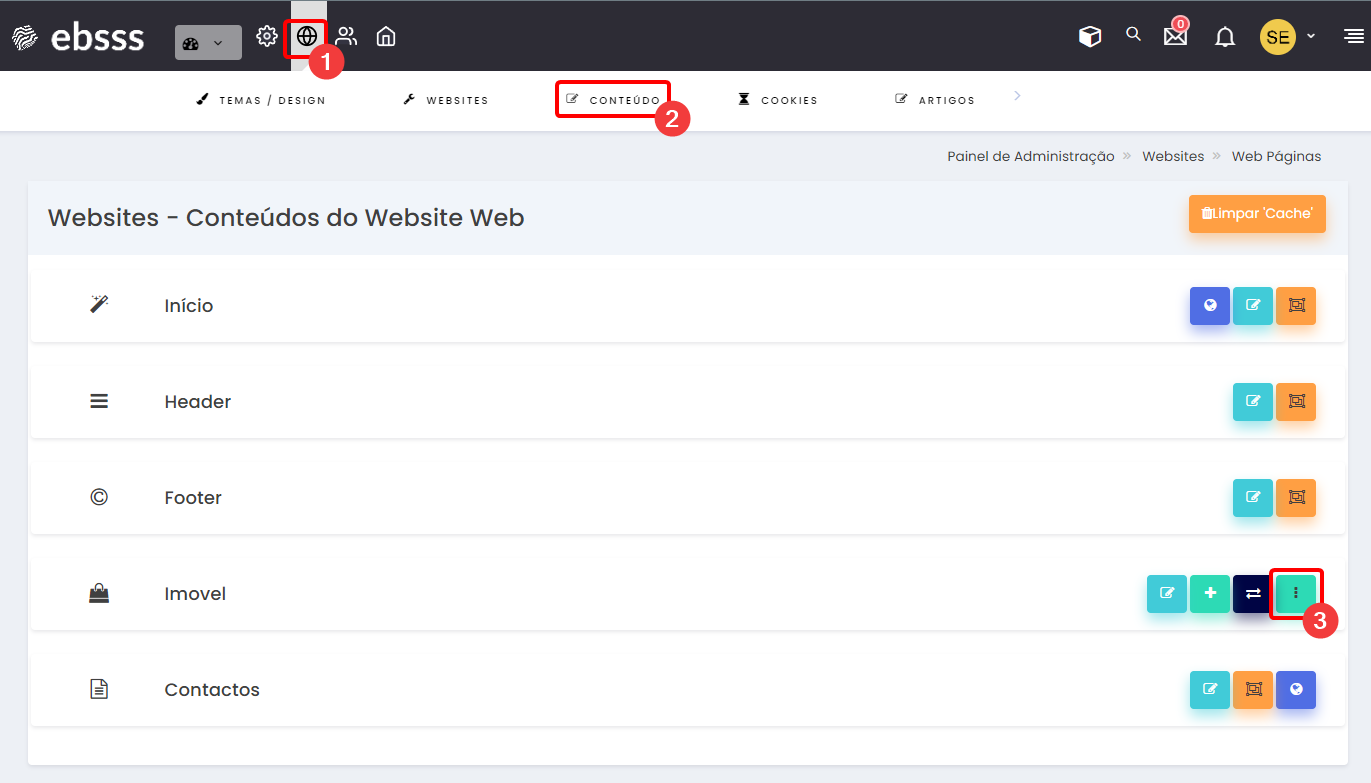
Para inserir o vídeo na página, deverá navegar até ao conteúdo e clicar no ícone com os três pontos, para abrir o modal das páginas individuais dos produtos ![]() .
.
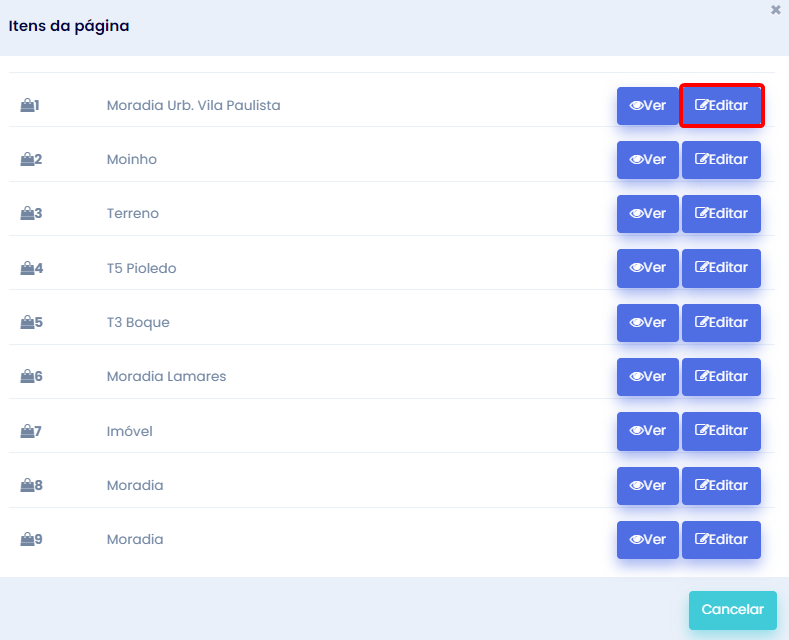
Depois, deve selecionar a página que pretende e clicar em Editar.
Isto irá abrir a página onde pode inserir conteúdo extra neste produto em específico.
Nesta página fica disponível os elementos criados anteriormente. Neste caso, será apenas o vídeo.
Aqui, basta clicar no botão e selecionar o ficheiro de vídeo que pretende apresentar, sendo que a plataforma tem um limite de 50mb para ficheiros que podem ser carregados.
Após carregar o ficheiro, o vídeo já deverá ser mostrado na página do produto em específico.