Como criar uma Página de Categoria de Produtos?
1. Criação da página
Uma página de categoria de produtos é um tipo de página que se repete para cada uma das categorias criadas no CMS. Ou seja, caso existam duas categorias na loja online (sapatos e botas), cada uma com os respetivos produtos, não é necessário criar uma página para cada uma delas. É apenas necessário criar uma, visto que a estrutura se irá repetir para cada uma das categorias criadas, mudando apenas a informação contida nas mesmas.
Atenção: Antes de dar início à criação de uma loja online na nossa plataforma, é importante que já tenha as noções de como criar um website básico, nomeadamente a criação de páginas, criação de elementos e a inserção dos mesmos no código HTML. Clique aqui para ver os tutoriais de como criar um website básico.
Para criar uma Página de Categorias de Produtos vá até:
Gestor CMS -> Websites -> Páginas e clique no símbolo + para criar uma nova página.
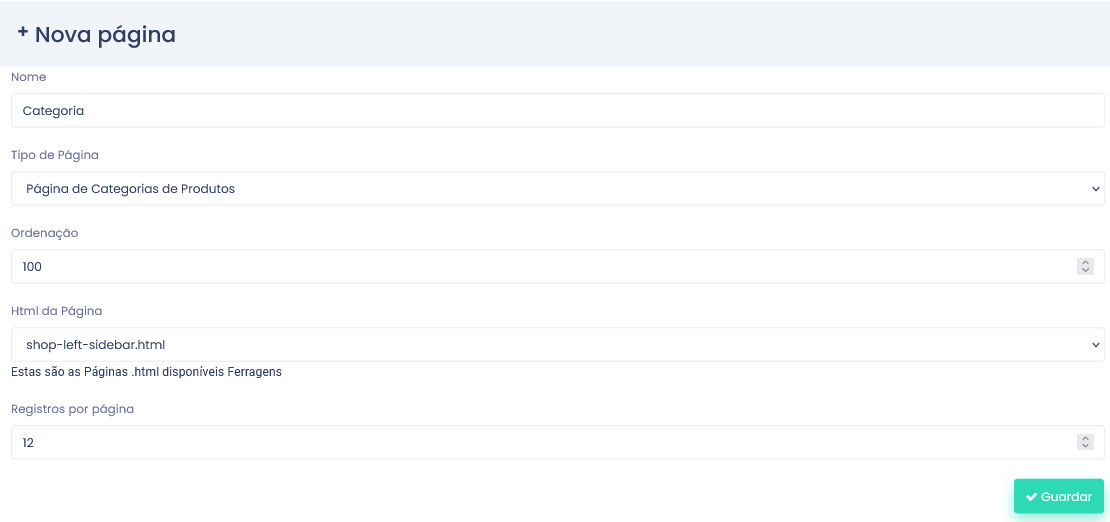
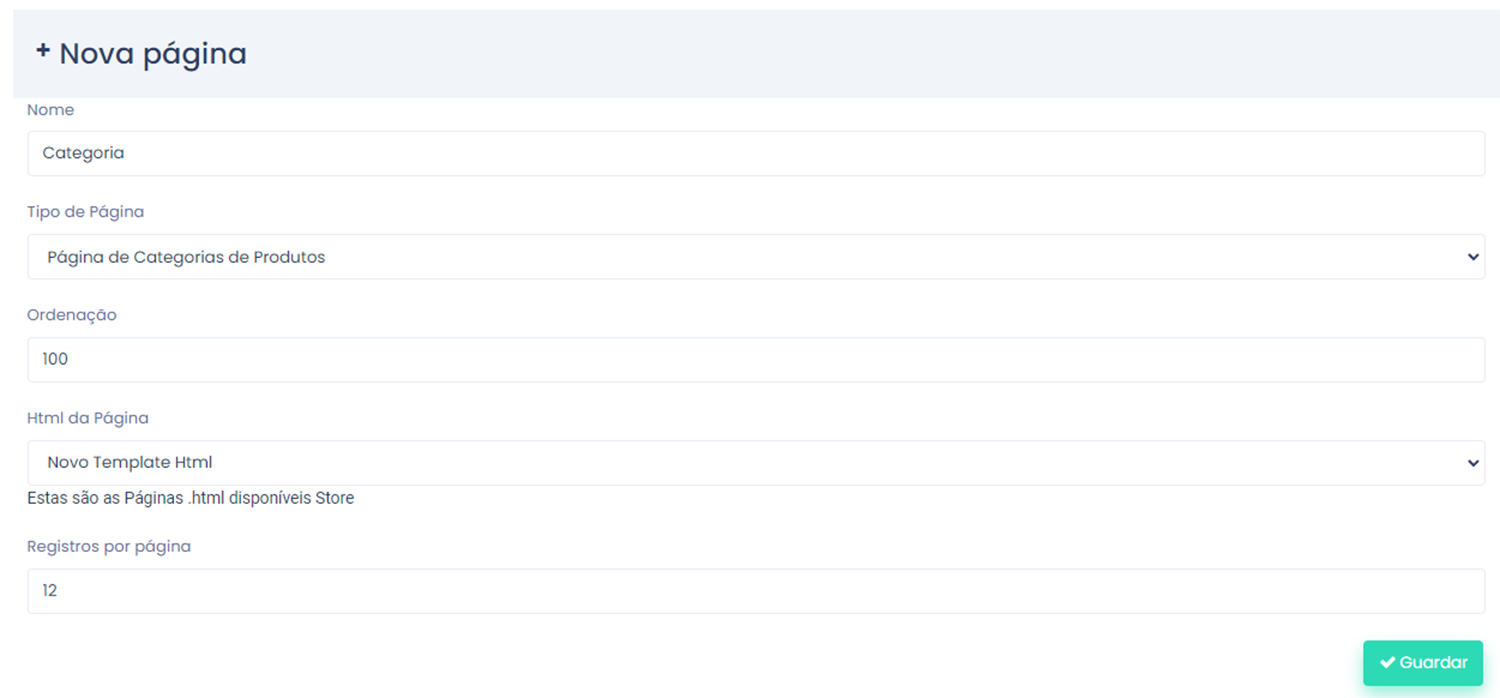
No campo do nome, vamos colocar "Categoria".
Atenção: numa página de categoria de produtos, o nome da página estará presente como um slug no URL da mesma. Ou seja, se colocar o nome "categoria" e for criada uma categoria "sapatos" o URL será o seguinte:
www.aminhalojaonline.pt/categoria/sapatos
Selecione o tipo de página Página de Categorias de Produtos.
No campo Html da Página escolha a página do template que pretende utilizar.
O campo Registos por Página serve para selecionar quantos produtos serão apresentados por página. O ideal será escolher um múltiplo daqueles apresentados no template por linha.
Como vamos selecionar esta página do template, e ela está organizada com três produtos por linha, vamos colocar 18 registos por página.
É possível criar um sistema de paginação, que permita ao utilizador final navegar entre as páginas dos produtos. Veremos isso mais tarde.
Clique em "Guardar".
2. Importar blocos na página de categoria de produtos
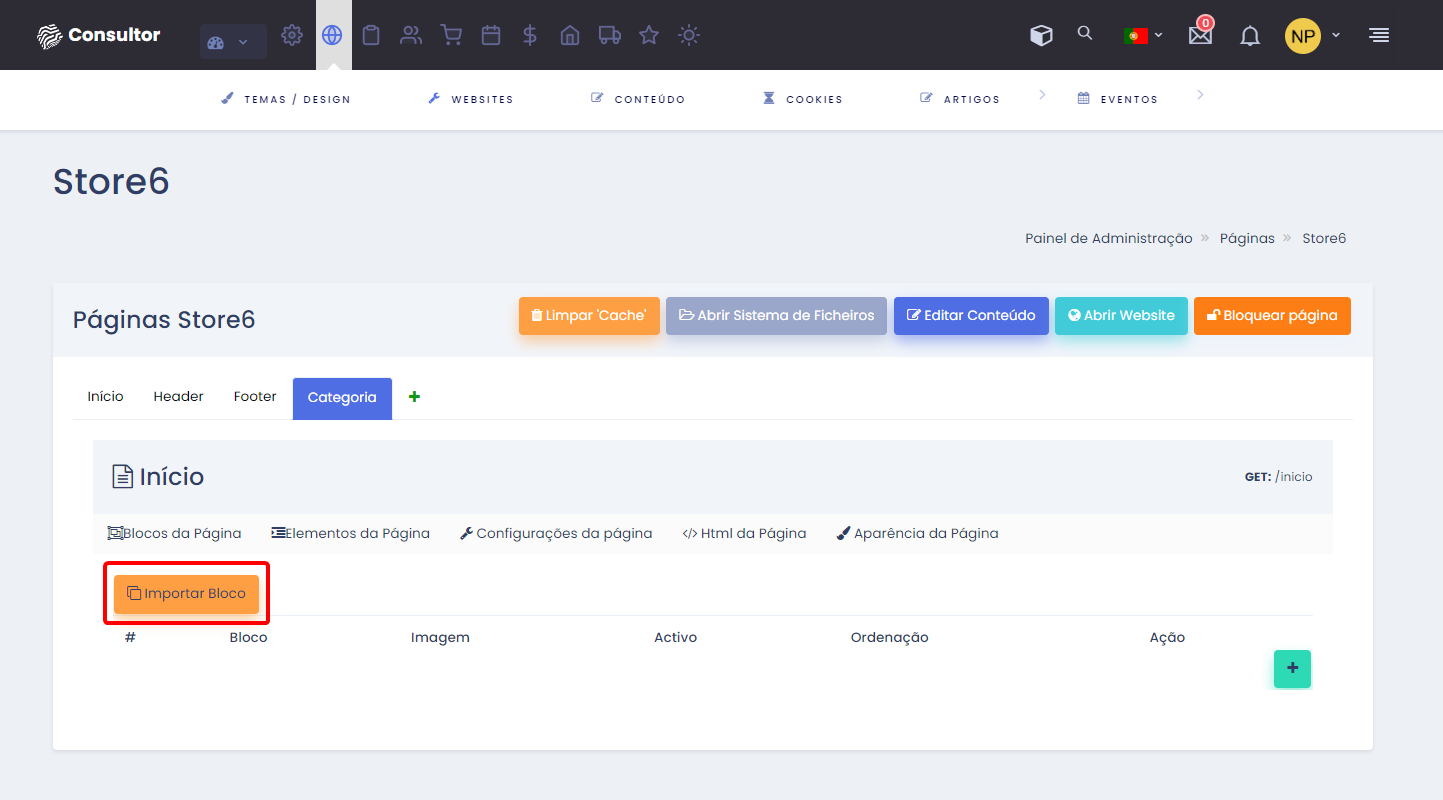
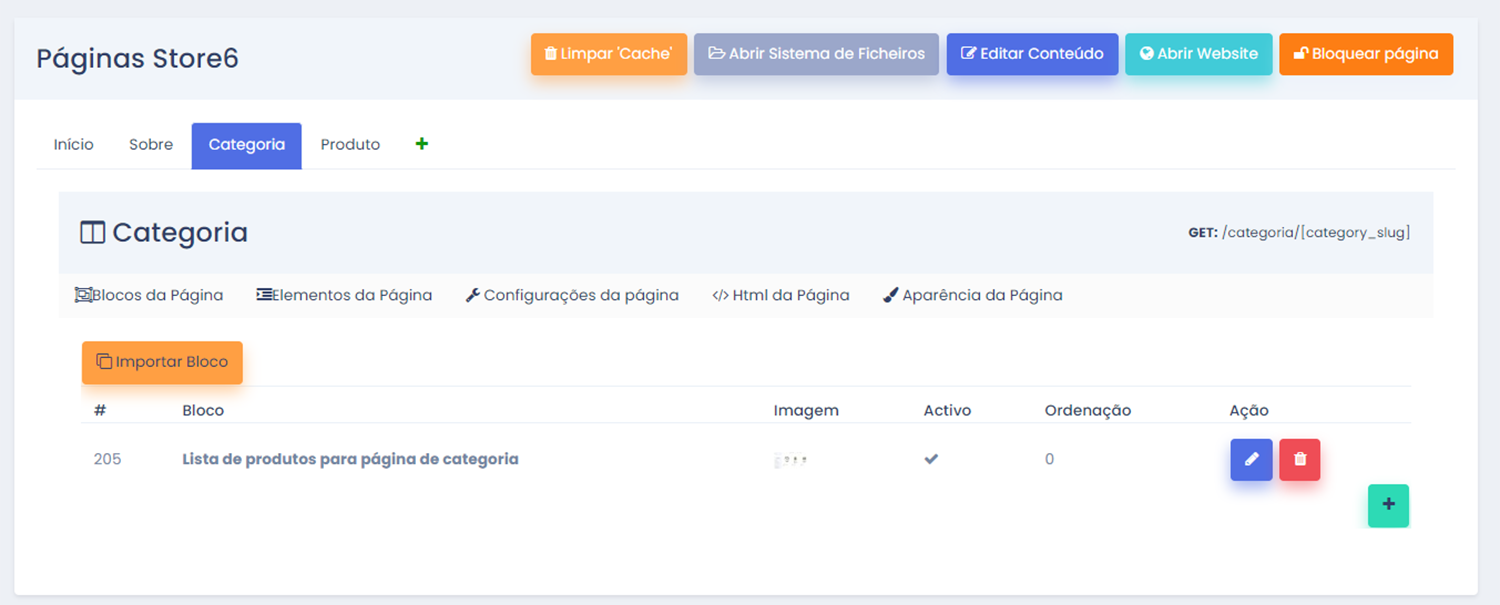
No final, deverá importar os blocos referentes à página de categorias de produtos. Para isso, clique no botão "Importar Bloco".
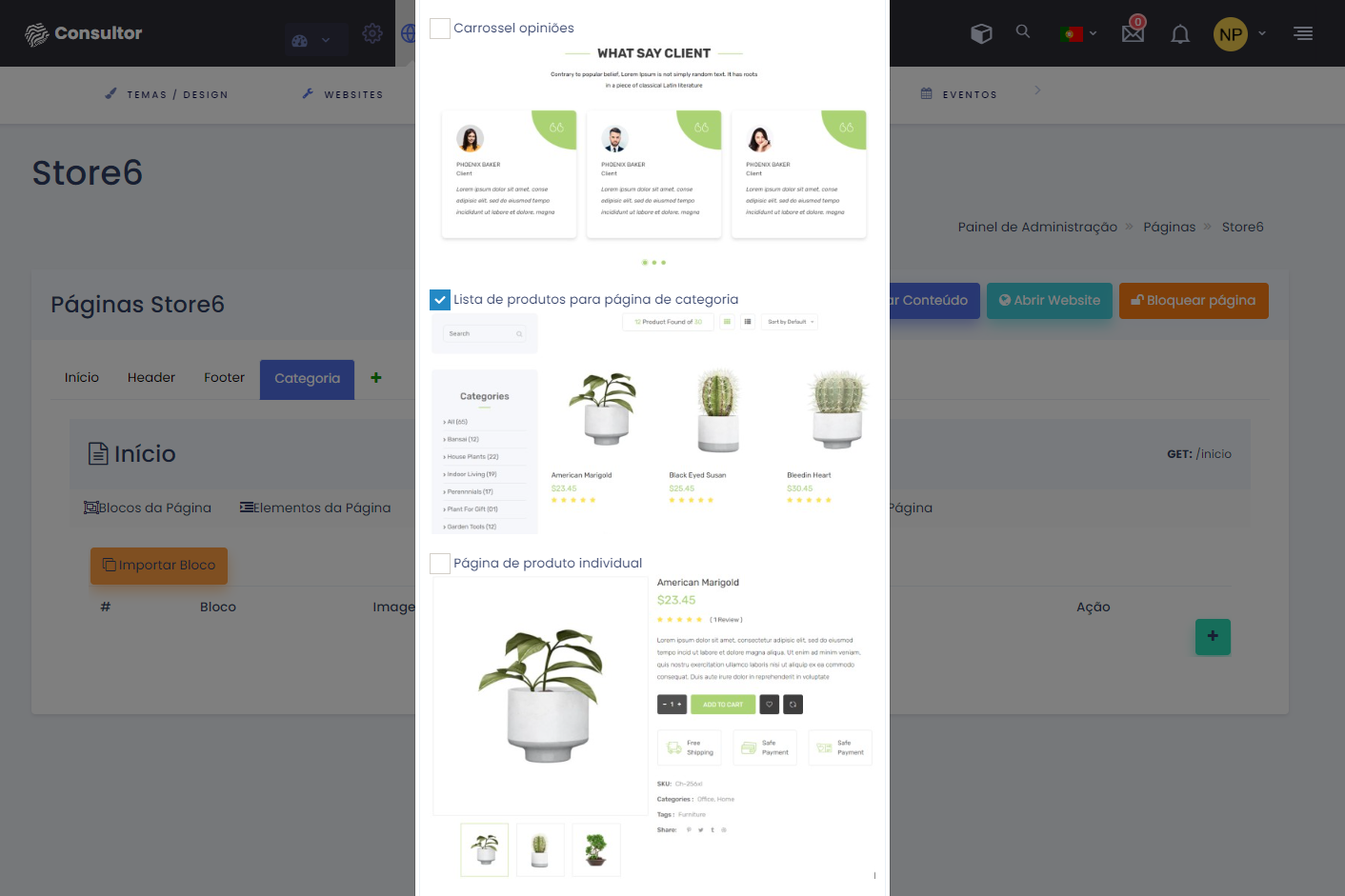
Após clicar no botão, o deverá selecionar o(s) bloco(s) criado(s) anteriormente para a página de categorias de produto e clicar em "Guardar".
Para saber mais detalhes sobre como importar um bloco para uma página, clique aqui para ver o tutorial.
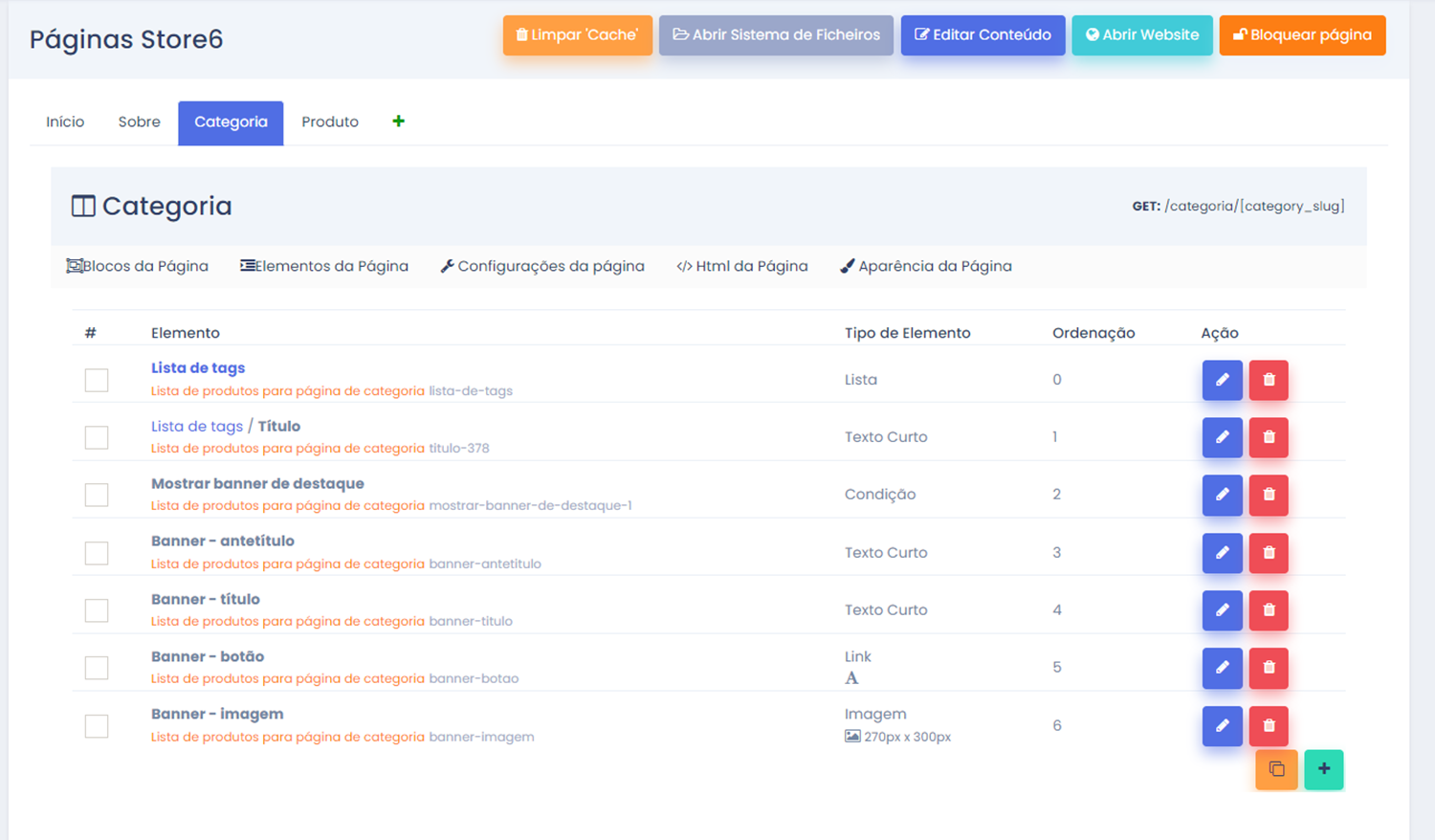
Os blocos e respetivos elementos devem agora estar corretamente disponíveis
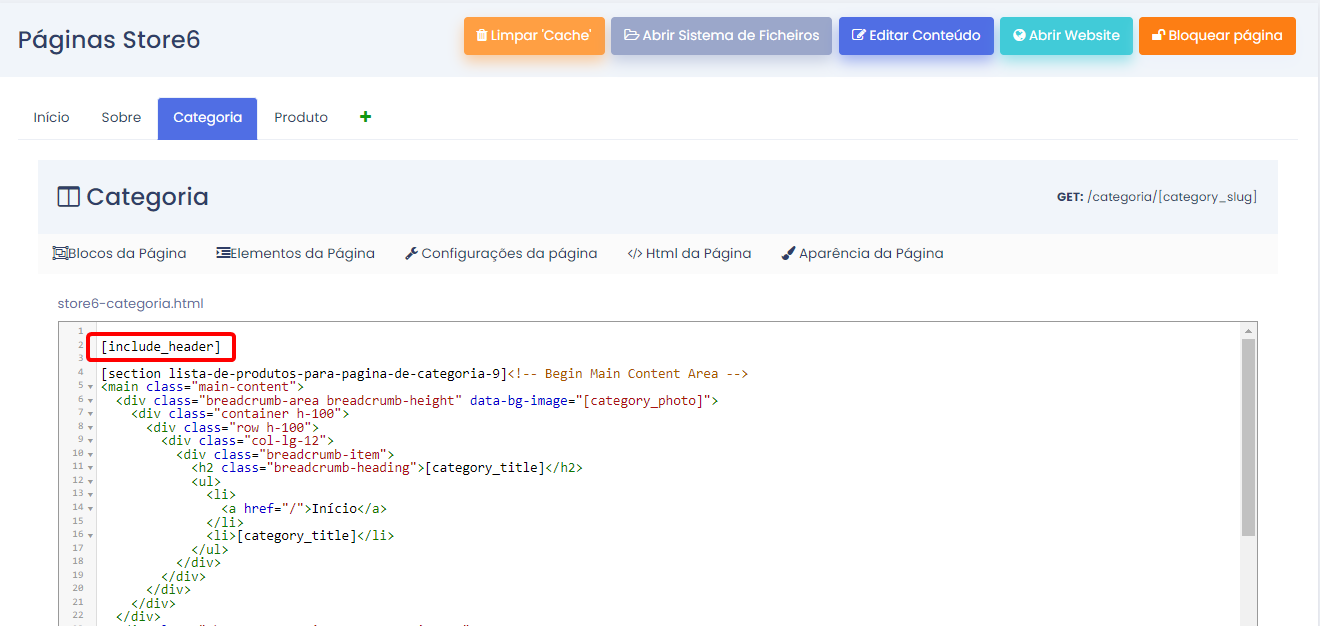
Para finalizar a configuração da página, deverá adicionar as tags de HEADER e FOOTER do HTML da página.
Para isso, deve clicar na aba "</>Html da página" e, depois, com o cursor no início do código, deve abrir o modal de inserção de elementos clicando no botão com o símbolo  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
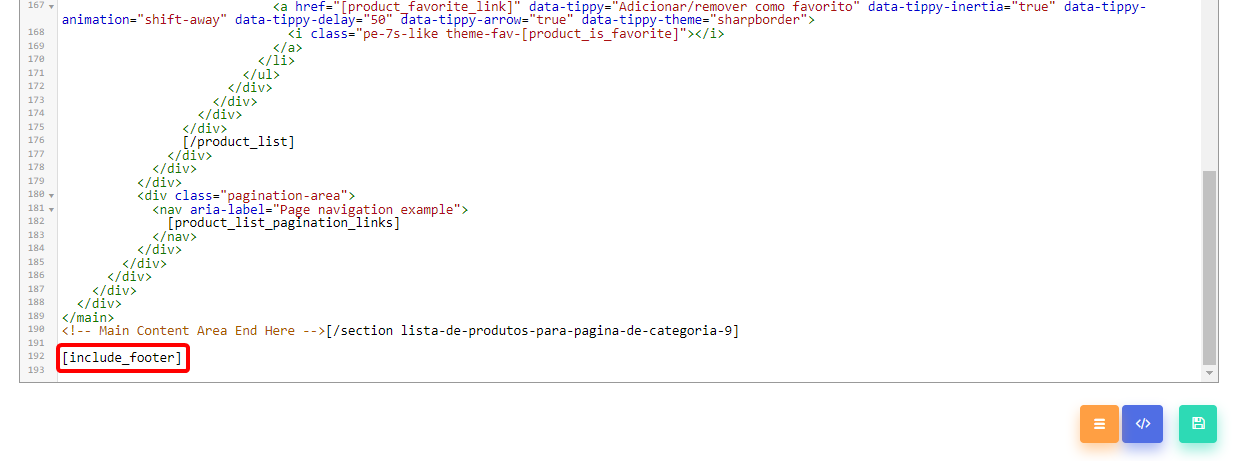
Agora, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header". No final do código, faça o mesmo mas com o elemento "Include Footer".
No final, o código deverá estar deste modo:
HEADER
Deste modo, a página irá mostrar o header e footer corretamente.