Como criar uma Página de Categoria de Produtos?
Uma página de categoria de produtos é um tipo de página que se repete para cada uma das categorias criadas no CMS. Ou seja, caso existam duas categorias na loja online (sapatos e botas), cada uma com os respetivos produtos, não é necessário criar uma página para cada uma delas. É apenas necessário criar uma, visto que a estrutura se irá repetir para cada uma das categorias criadas, mudando apenas a informação contida nas mesmas.
1. Criação da página
Atenção: Antes de dar início à criação de uma loja online na nossa plataforma, é importante que já tenha as noções de como criar um website básico, nomeadamente a criação de páginas, criação de elementos e a inserção dos mesmos no código HTML. Clique aqui para ver os tutoriais de como criar um website básico.
No topo, deve clicar em "Gestor do CMS" > "Websites"
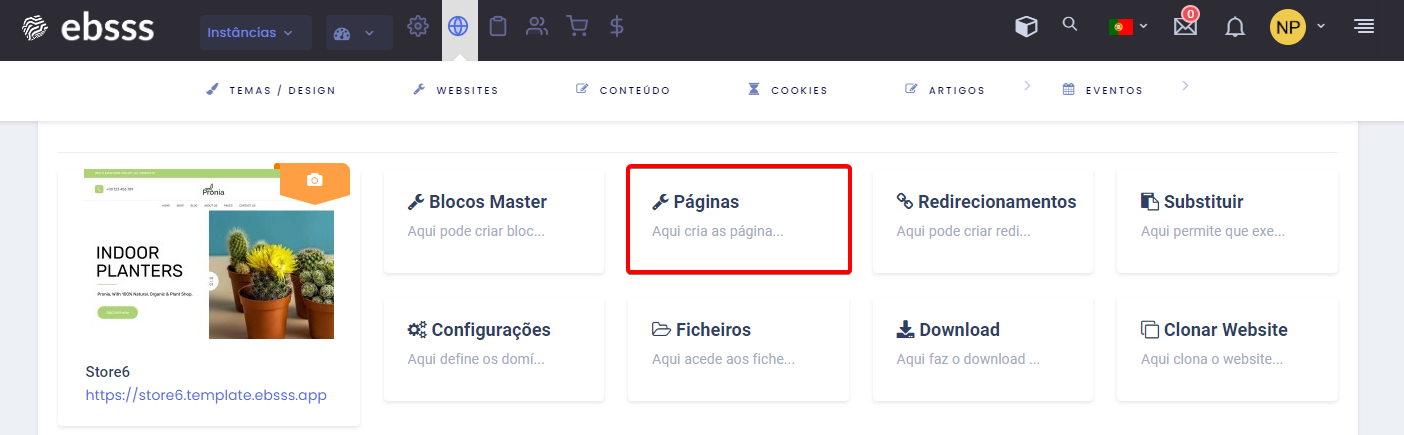
Depois, clique em "Páginas"
Para criar a página inicial, comece por clicar no símbolo  para abrir o quadro de criação de nova página.
para abrir o quadro de criação de nova página.
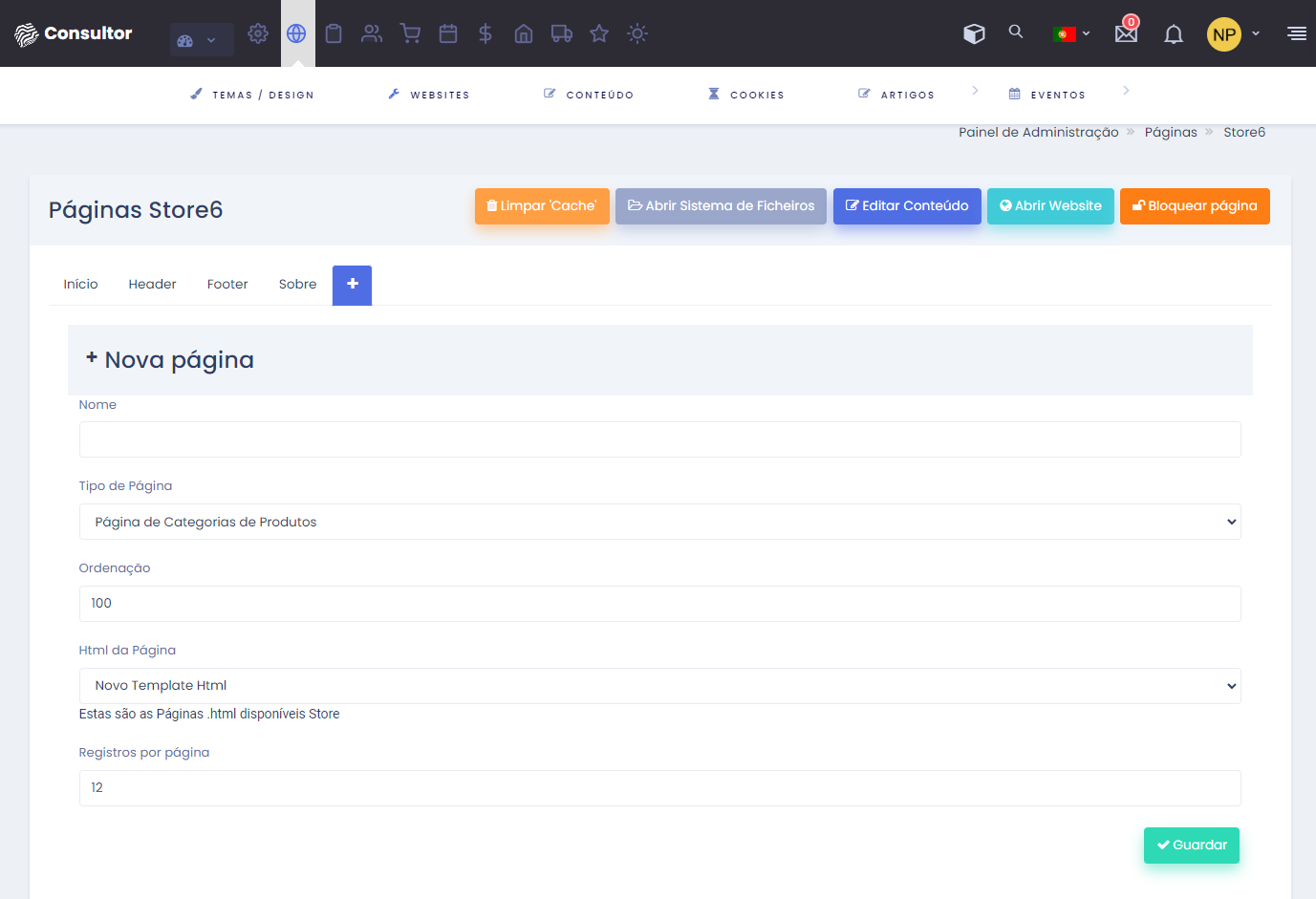
No campo do nome, vamos colocar "Categoria".
Atenção: numa página de categoria de produtos, o nome da página estará presente como um slug no URL da mesma. Ou seja, se colocar o nome "categoria" e for criada uma categoria "sapatos" o URL será o seguinte:
www.aminhalojaonline.pt/categoria/sapatos
Selecione o tipo de página Página de Categorias de Produtos.
O campo Registos por Página serve para selecionar quantos produtos serão apresentados por página. Neste caso, vamos colocar 12 registos por página.
Clique em "Guardar".
2. Importar blocos para a página de categoria de produtos
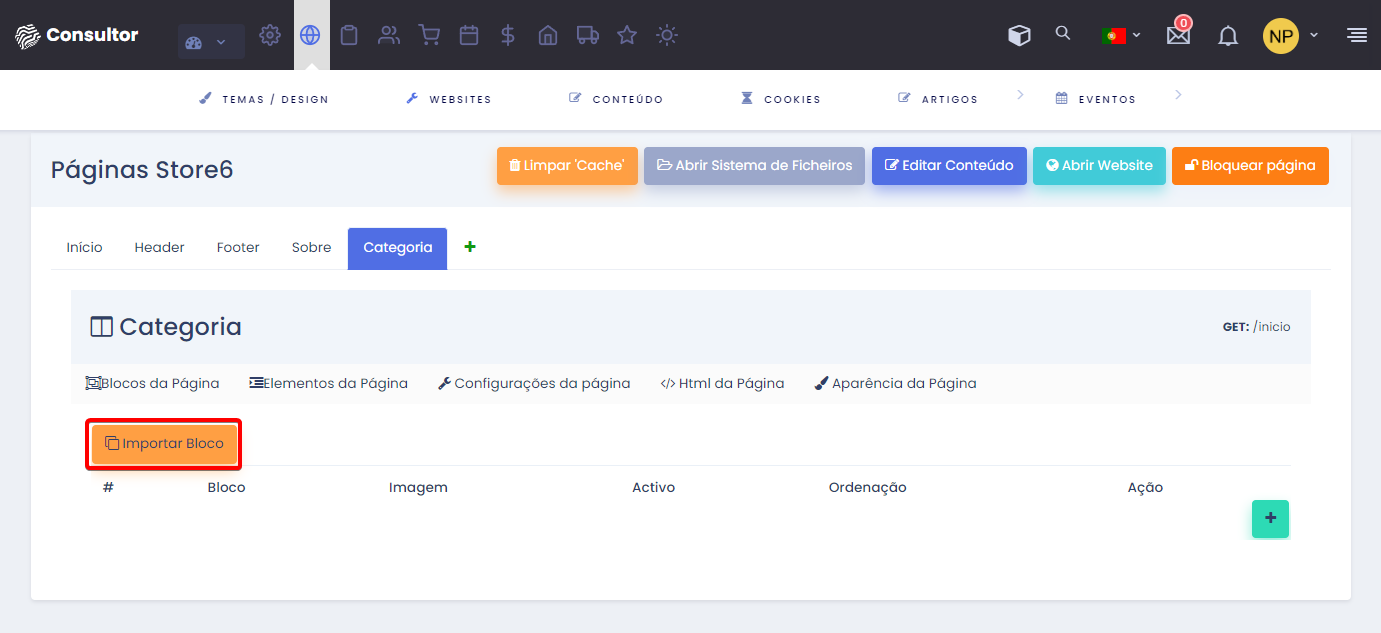
No final, deverá importar os blocos referentes à página de categorias de produtos. Para isso, clique no botão "Importar Bloco".
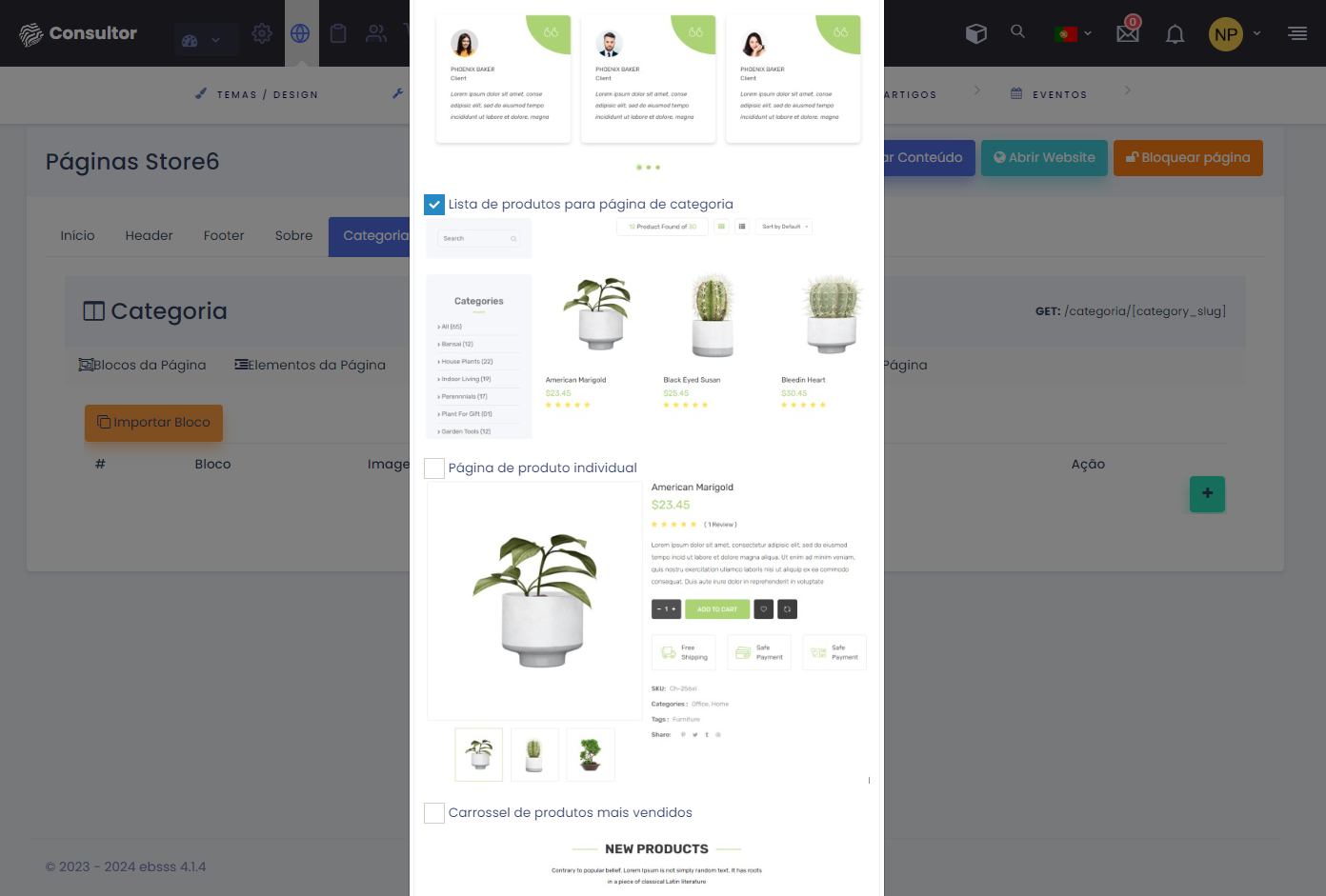
Após clicar no botão, o deverá selecionar o(s) bloco(s) criado(s) anteriormente para a página de categorias de produto e clicar em "Guardar".
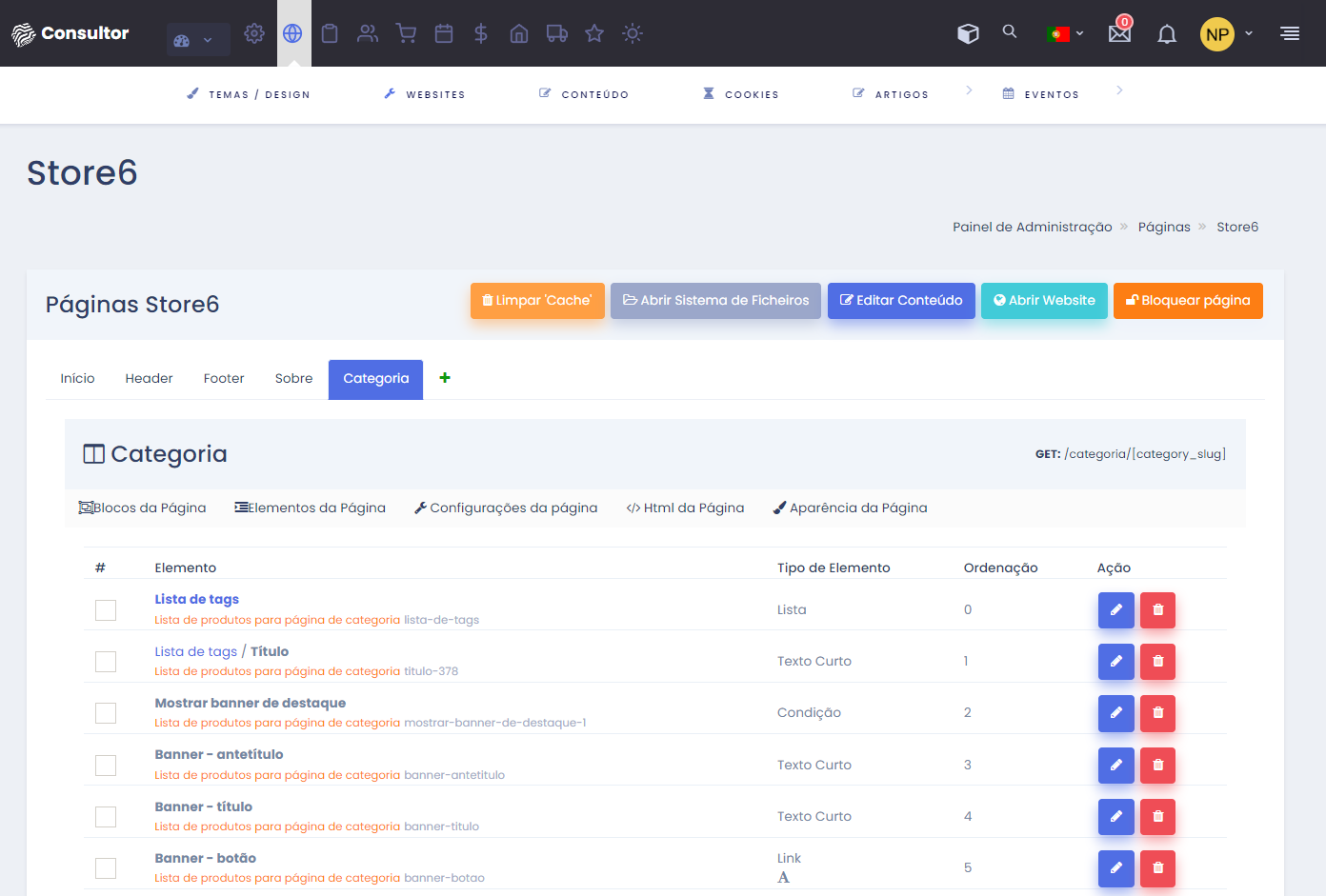
Os blocos e respetivos elementos devem agora estar corretamente disponíveis
Para finalizar a configuração da página, deverá adicionar as tags de HEADER e FOOTER do HTML da página.
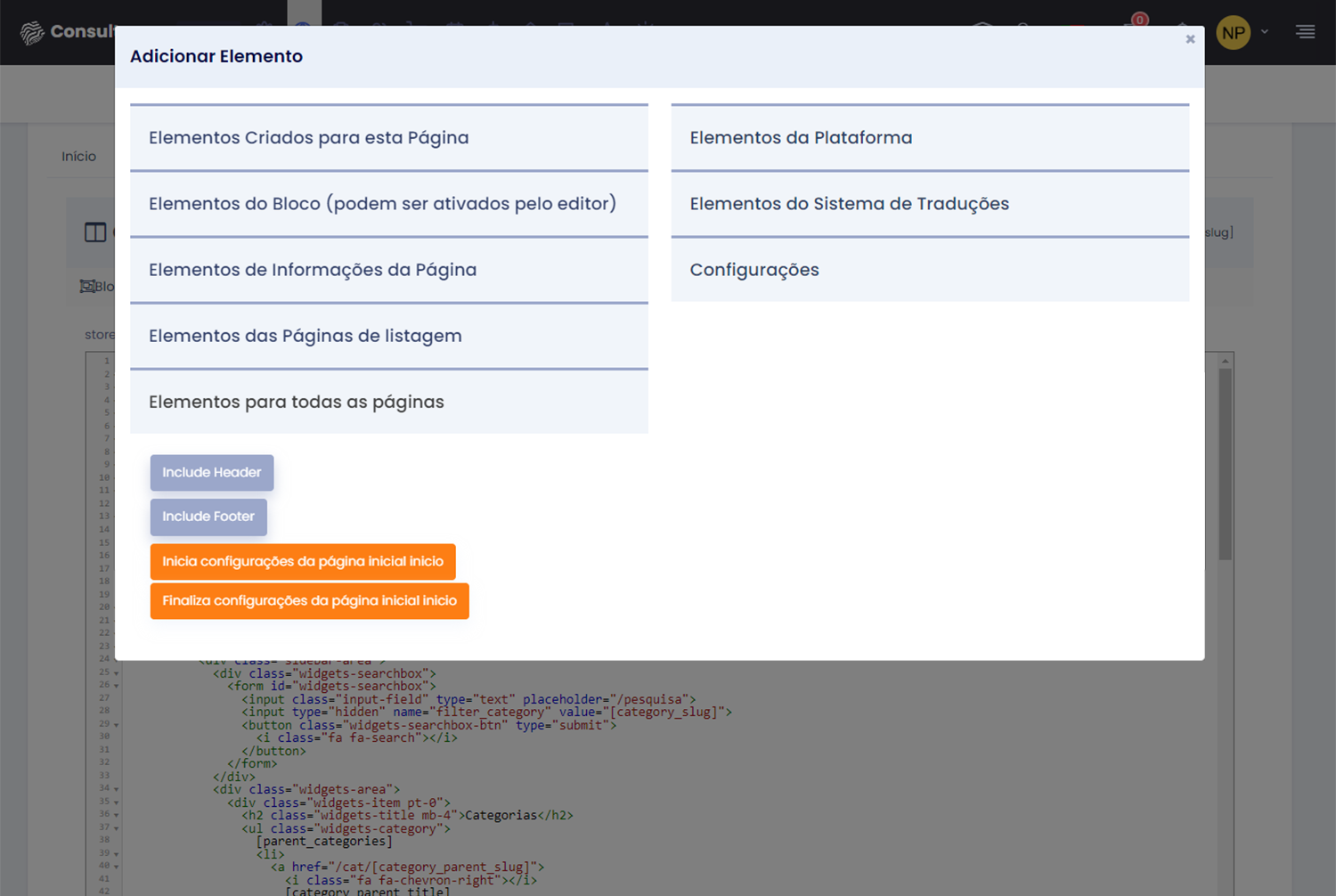
Para isso, deve clicar na aba "</>Html da página" e, depois, com o cursor no início do código, deve abrir o modal de inserção de elementos clicando no botão com o símbolo  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
Agora, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header". No final do código, faça o mesmo mas com o elemento "Include Footer".
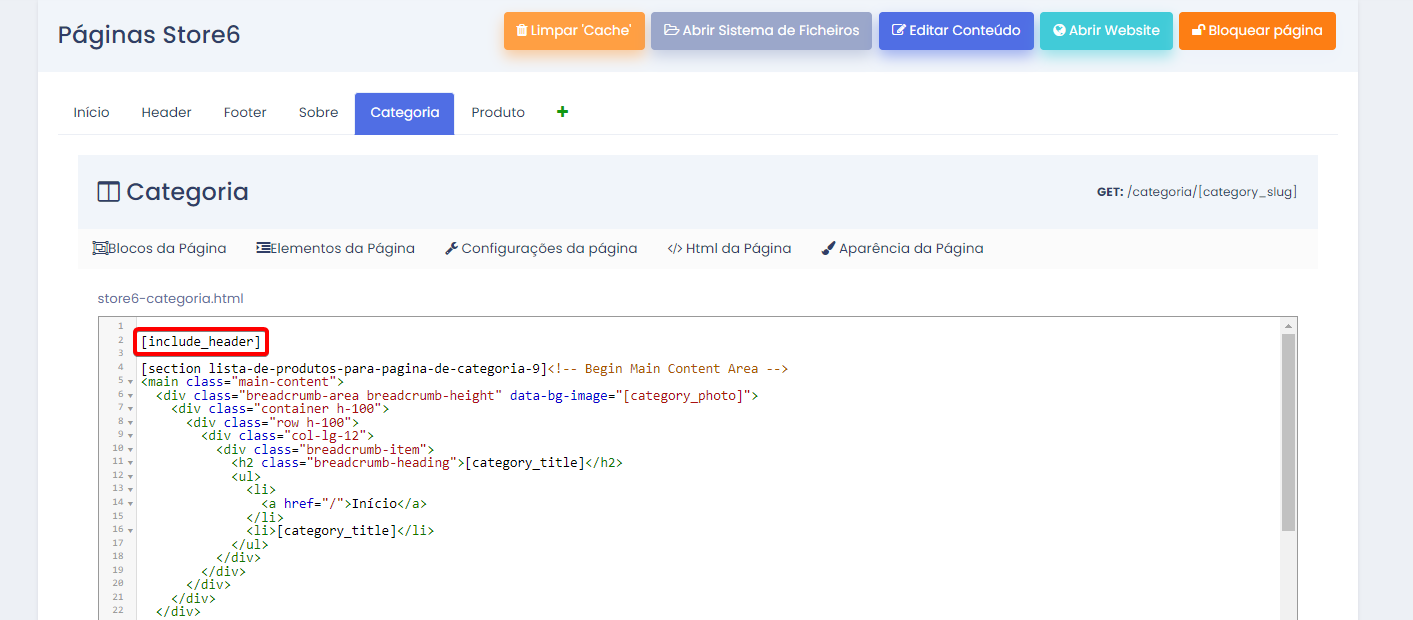
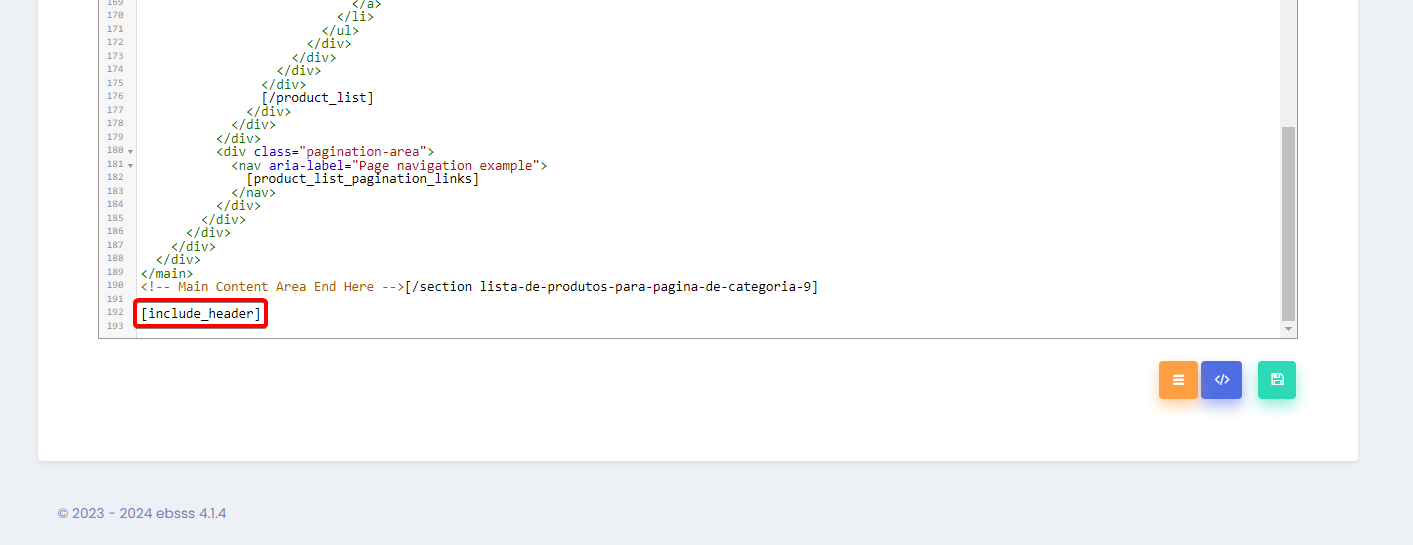
No final, o código deverá estar deste modo:
HEADER
Deste modo, a página irá mostrar o header e footer corretamente.