Como criar uma página de resutlados de pesquisa de produtos?
Numa loja online é sempre útil ter uma barra de pesquisa para os utilizadores poderem encontrar produtos específicos. Para configurar a pesquisa é necessário criar uma página que mostre os resultados da pesquisa baseado nos termos introduzidos pelo utilizador.
Veja como criar essa página.
1. Criação da página
No topo, deve clicar em "Gestor do CMS" > "Websites"
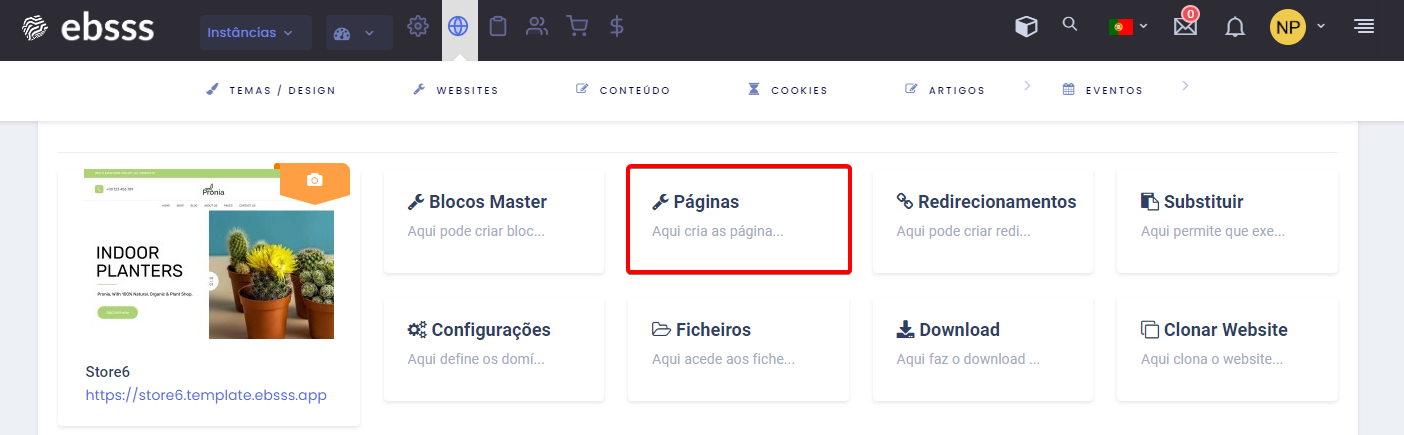
Depois, clique em "Páginas"
Para criar a página inicial, comece por clicar no símbolo  para abrir o quadro de criação de nova página.
para abrir o quadro de criação de nova página.
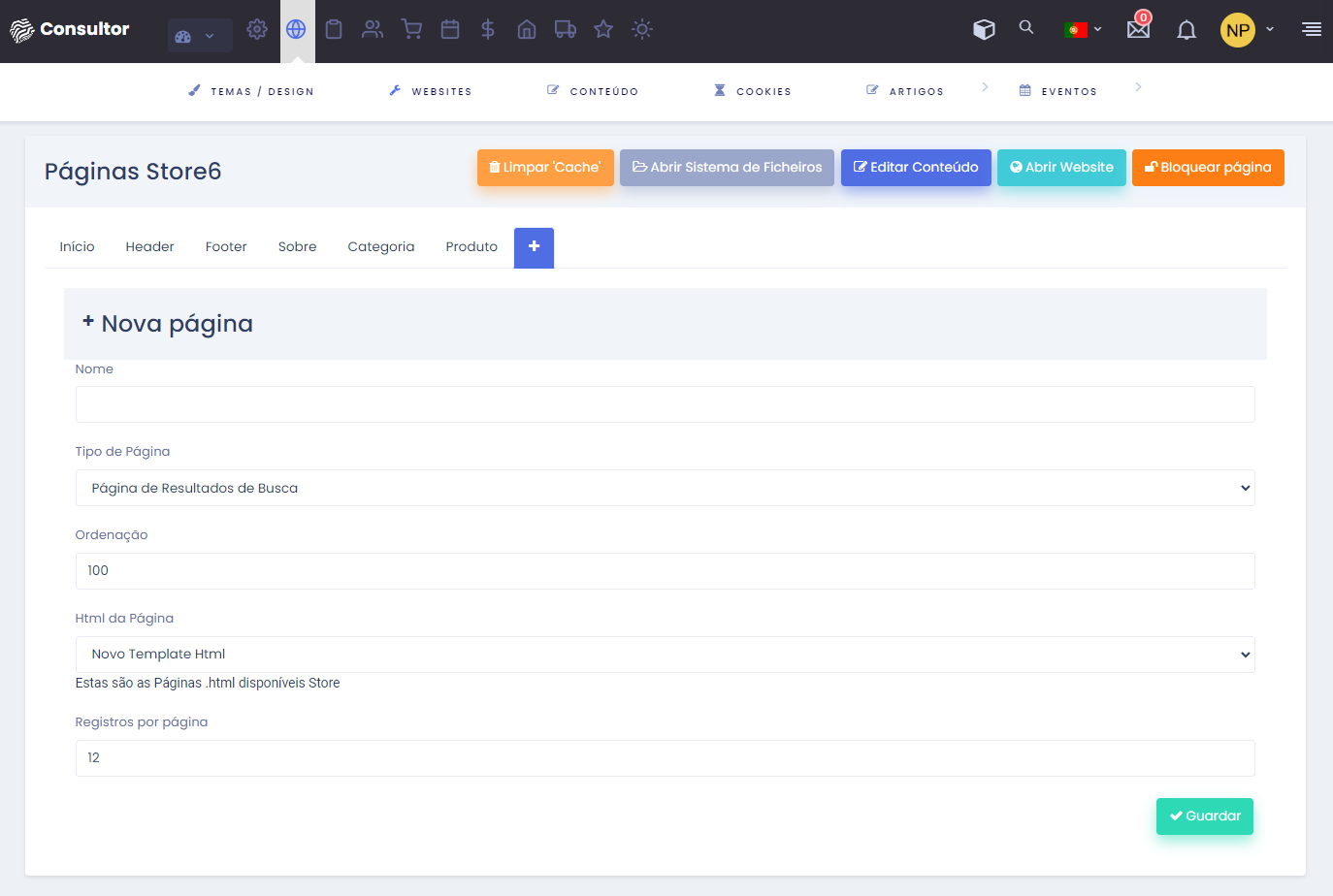
Selecione o tipo de página Página de Resultados de Busca e dê um nome à página. Vamos usar "Pesquisa" neste exemplo.
Tal como na página de categorias de produtos, o campo Registos por Página serve para selecionar quantos produtos serão apresentados por página. Vamos colocar 12 registos por página.
Clique em "Guardar".
2. Importar blocos para a página de resultados de pesquisa
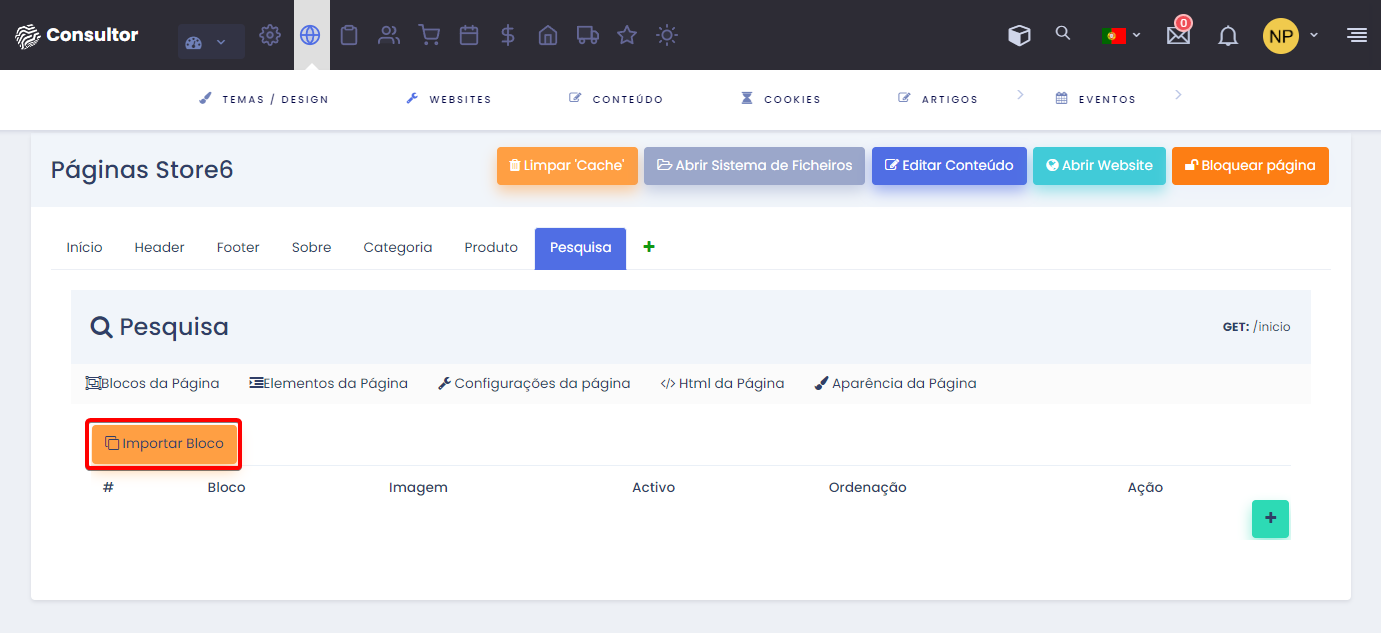
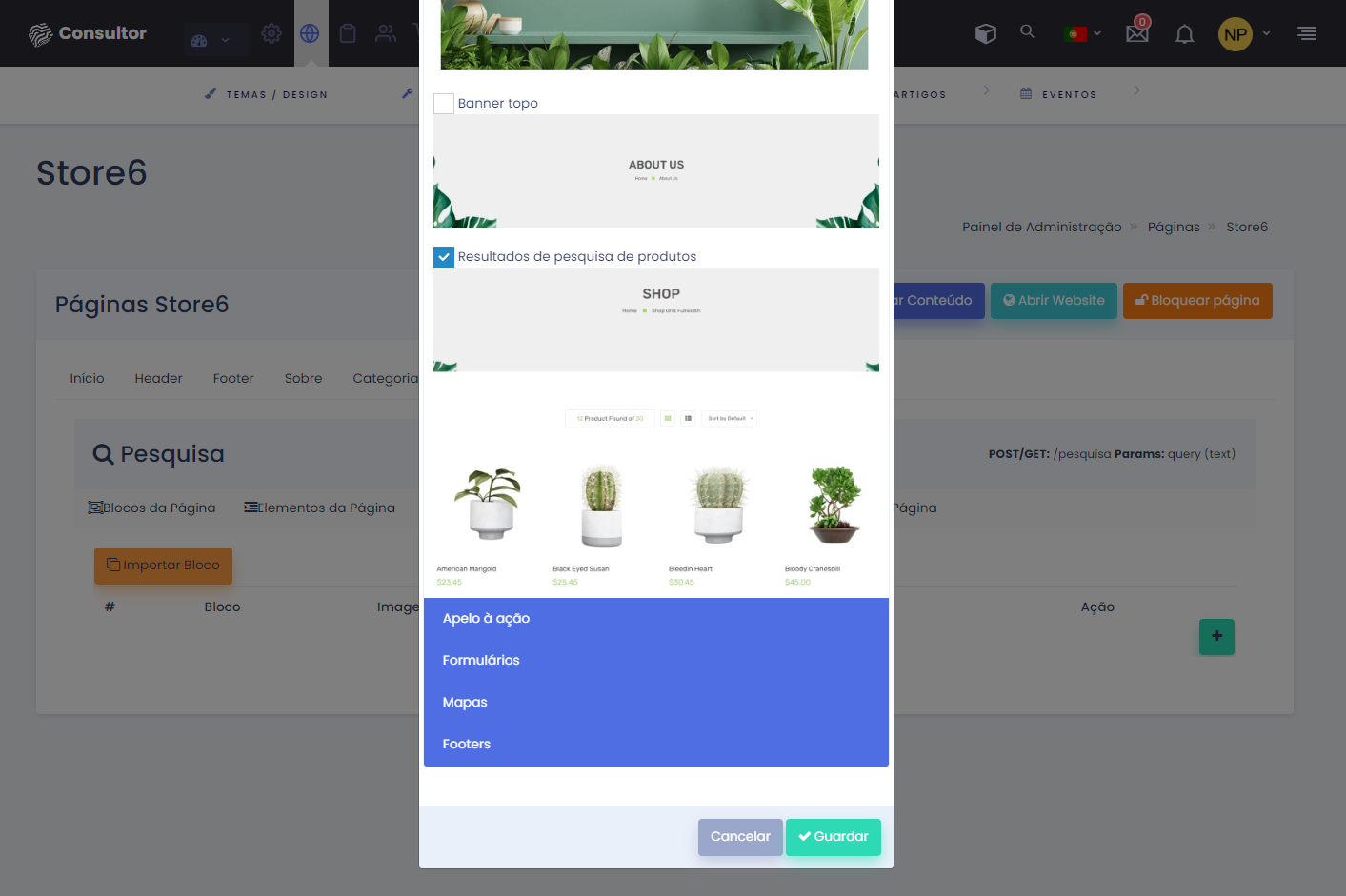
Agora, deverá importar os blocos referentes à página de resultados de busca. Para isso, clique no botão "Importar Bloco".
Após clicar no botão, deverá selecionar o(s) bloco(s) criado(s) anteriormente para a página de categorias de produto e clicar em "Guardar".
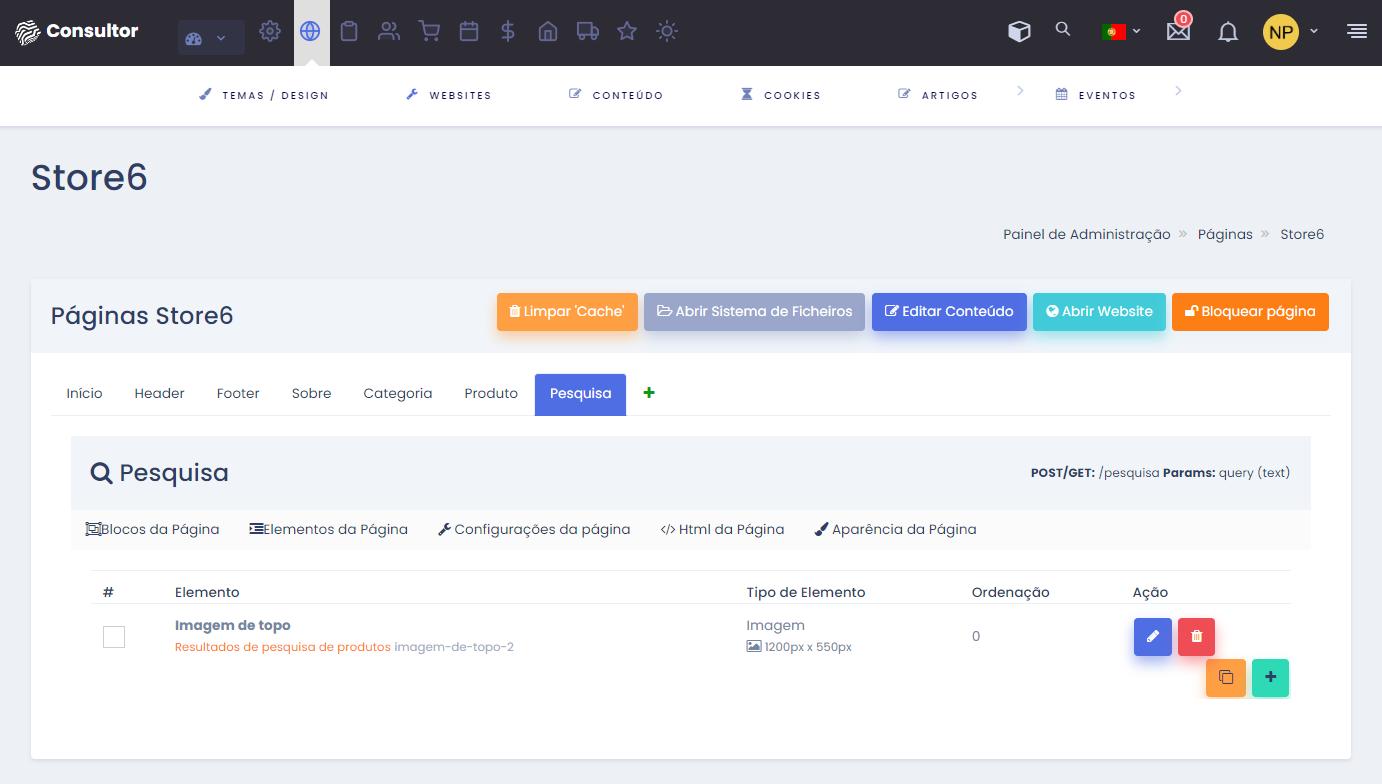
Os blocos e respetivos elementos devem agora estar corretamente disponíveisveis.
Para finalizar a configuração da página, deverá adicionar as tags de HEADER e FOOTER do HTML da página.
Para isso, deve clicar na aba "</>Html da página" e, depois, com o cursor no início do código, deve abrir o modal de inserção de elementos clicando no botão com o símbolo  ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
ou através do atalho de teclas CTRL+E (Windows) ou CMD+E (Mac).
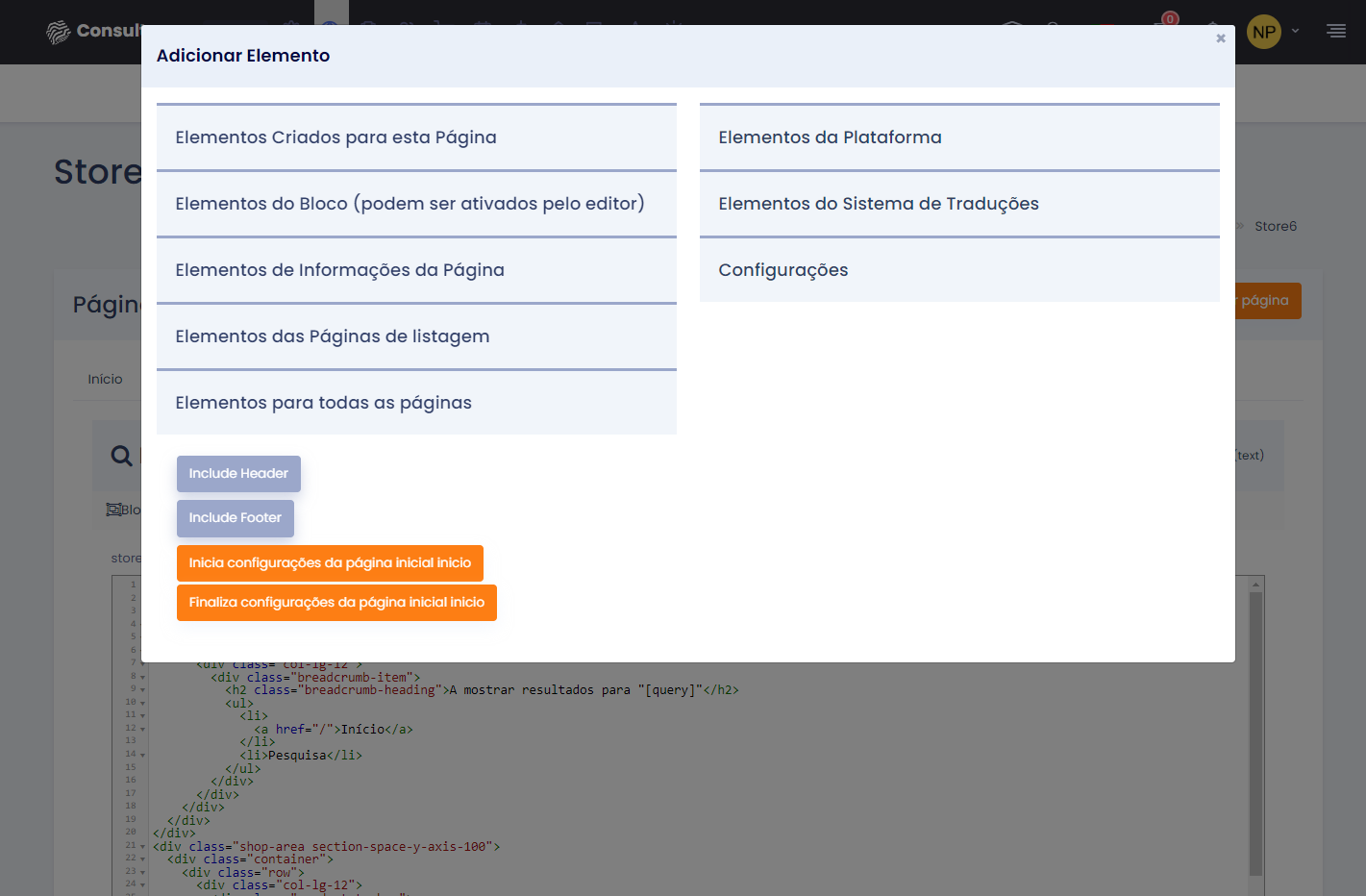
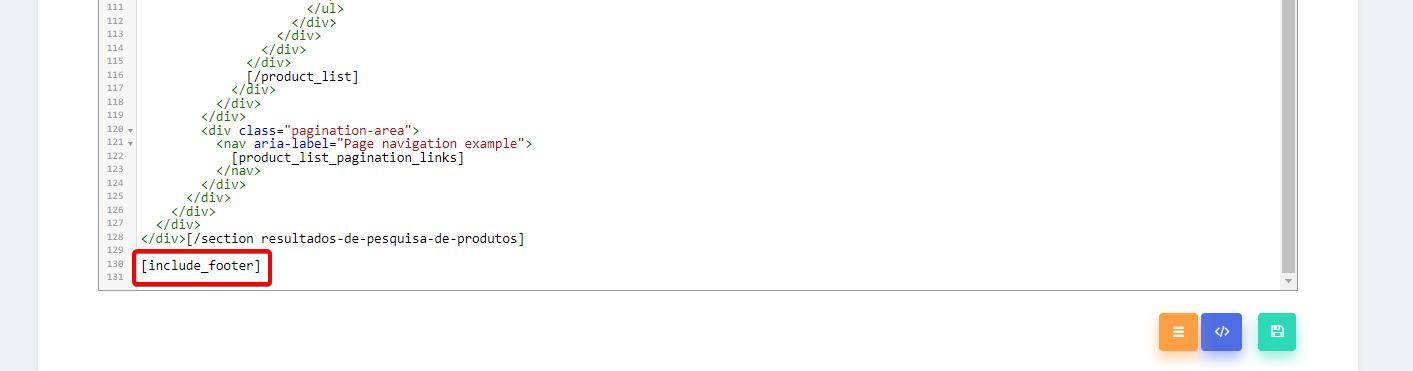
Agora, deve abrir a aba "Elementos para todas as páginas" e clicar em "Include Header". No final do código, faça o mesmo mas com o elemento "Include Footer".
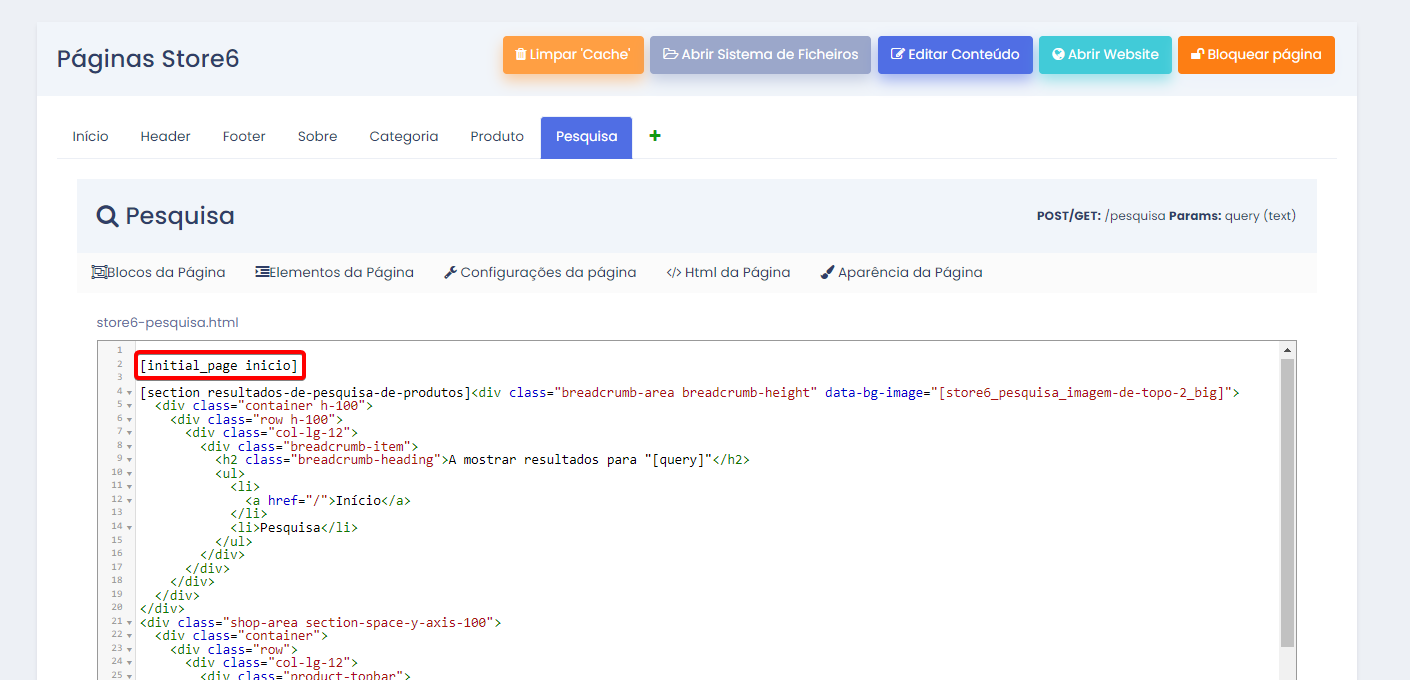
No final, o código deverá estar deste modo:
HEADER
Deste modo, a página irá mostrar o header e footer corretamente.