Como configurar as variações e opções de preço de produtos no website?
NOTA: Para ver como criar produtos com variações, clique aqui.
As variações de produtos são diferentes configurações do mesmo produto que, no website, são apresentados na mesma página através de um campo de seleção.
AVISO: Um aspeto a ter em conta quando se configura as variações na página do produto é que não se deve colocar o botão de adicionar ao carrinho noutras páginas. Isto, porque só nas páginas individuais dos produtos é que vai aparecer as opcões para selecionar as variações. Qualquer outro local onde se coloque os botões de adicionar ao carrinho não vai permitir selecionar qual das variações o utilizador quer adicionar ao carrinho.
NOTA: Configurar as variações e opções de preço de produtos complementa o bloco de produtos individuais, que pode ver aqui como configurar.
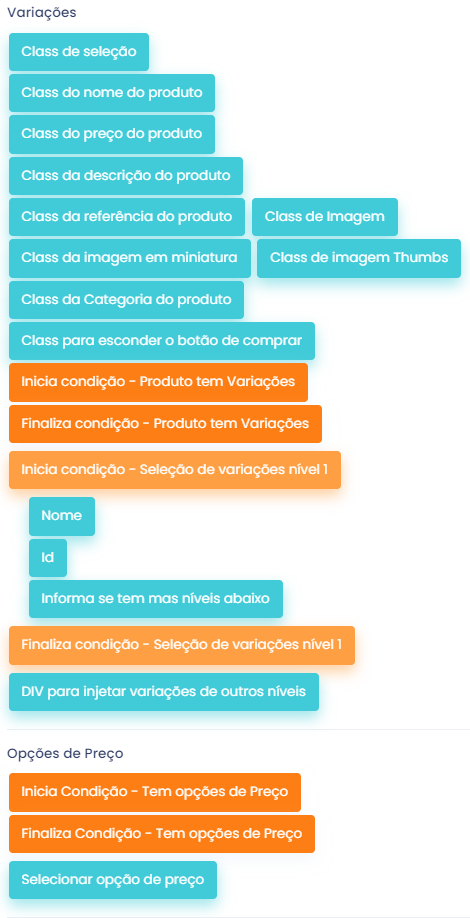
No modal de inserção de elementos estão presentes os itens a inserir relacionados com as variações e opções de preço. Os itens são os seguintes:
Para inserir as variações e opções de preço vamos utilizar o código abaixo, que é o código da página individual de produto, após realizar as alterações feitas aqui.
1. Banner superior
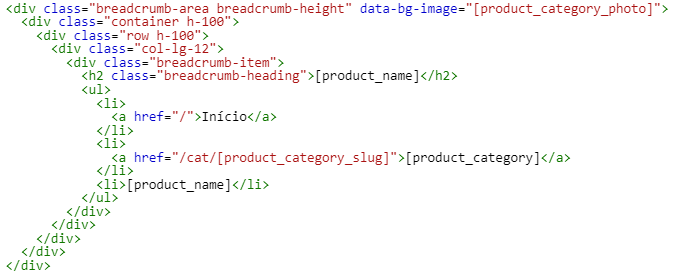
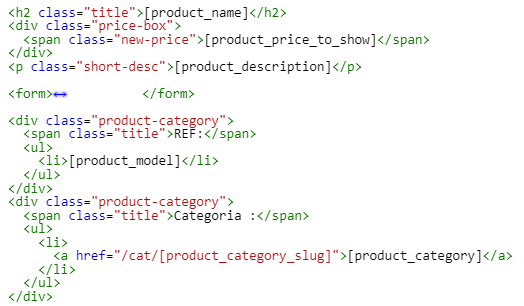
O código a utilizar será este.
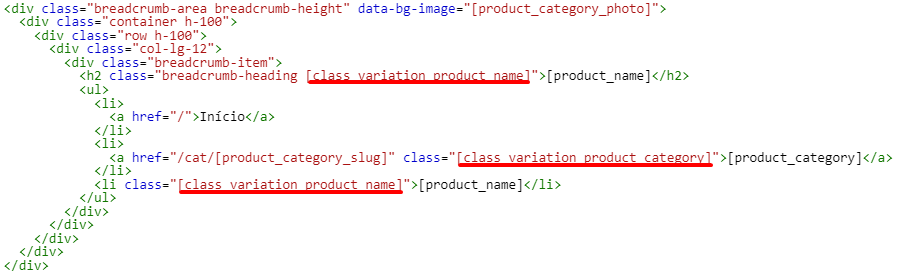
Aqui, geralmente temos de colocar os itens Class do nome do produto e Class da categoria do produto . Isto, para que, quando se altere o produto para uma nova variação, também mude esta informação relativa ao mesmo.
No final, o código deverá estar assim:
1.2. Imagens do produto
No caso da imagem, basta colocar o item Class de imagem na classe da imagem principal. Não é necessário colocar na listas de imagens. Estas são alteradas automaticamente.
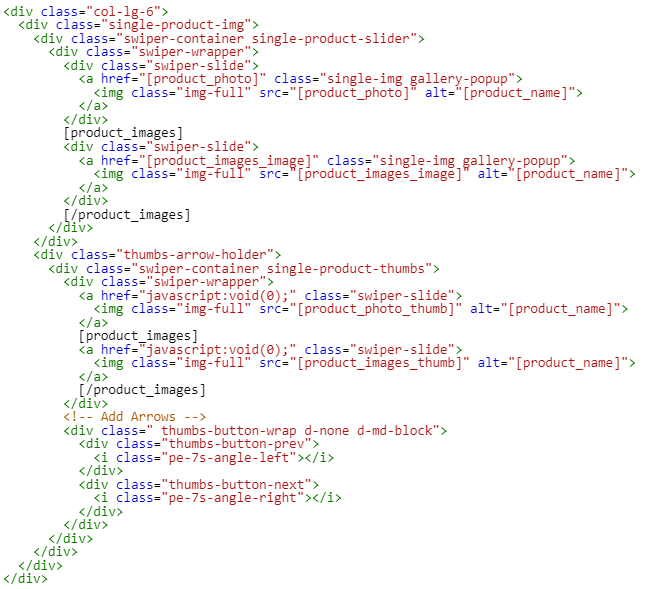
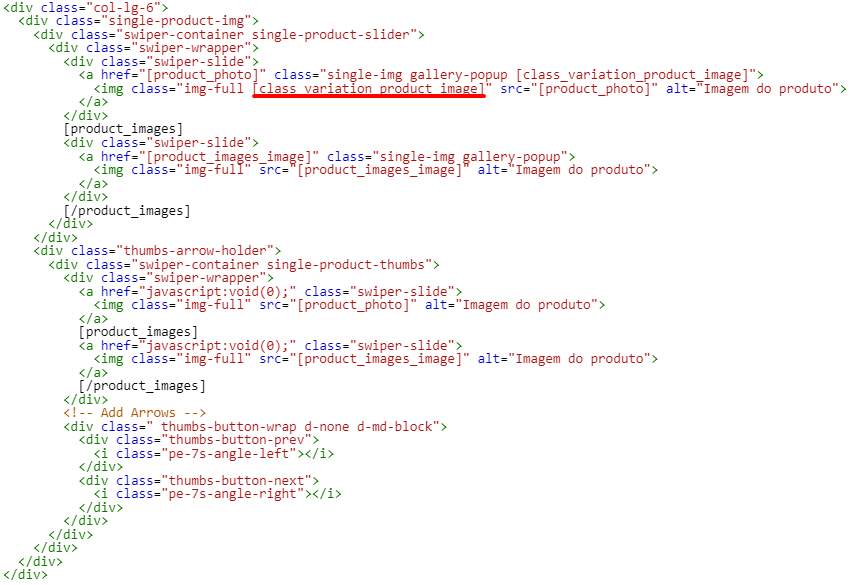
Começando com este código:
Basta apenas fazer esta alteração:
3. Detalhes dos produtos
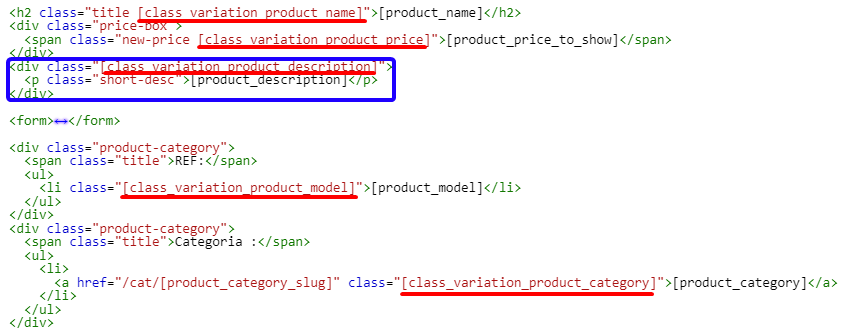
Vamos utilizar o código em baixo e colocar as classes relativas a esta informação.
Tal como anteriormente, vamos colocar as classes relacionadas com cada um dos elementos.
Neste caso aqui, vamos utilizar a Class do nome do produto para o nome, a Class do preço do produto para o preço, a Class da categoria do produto para a categoria, a Class da referência do produto para a referência/modelo e a Class da descrição do produto para a descrição.
NOTA: A Class da descrição do produto não deve estar diretamente no elemento <p> da descrição, visto que o campo de criar a mesma é um campo HTML, o que, por sua vez colocar vários elementos p><. Esta classe deve estar um elemento acima, sendo, por vezes (como neste caso) necessário criar uma nova <div>.
No final, o código deverá estar deste modo:
4. Opções de preço
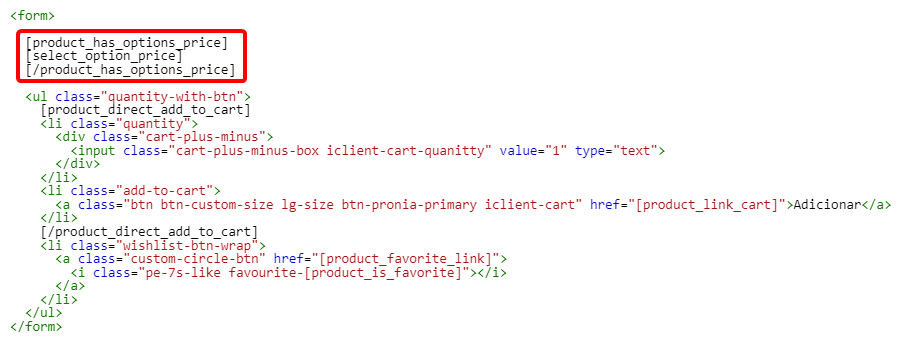
Fazer com que as opções de preço sejam visualizadas no website é relativamente simples, basta colocar dentro do elemeto <form> criado anteriormente os itens Inicia Condição - Tem opções de Preço, Selecionar Opção de preço e Finaliza Condição - Tem opções de Preço, por este ordem.
Depois de colocados, o código deverá ficar como em baixo:
5. Variações de produto
Para mostrar as variações de produto no website é necessário primeiro criar alguns elementos HTML.
As variações funcionam através de elmentos <select> e <option>, sendo necessário criá-los antes de colocar os elementos da plataforma relativos seleção das variações.
É aconselhável seguir uma estrutura semelhante à abaixo, de modo a que, também, seja mais fácil estilizar o seletor, caso seja necessário.
<div>
<select>
<option>Selecionar</option>
<option></option>
</select>
</div>
Através do modal de inserção de elementos, começamos por colocar o item Inicia condição - Produto tem Variações, para indicar que este código só irá aparecer caso o produto tenha variações. No final deste código, teremos de colocar o item Finaliza condição - Produto tem variações.
No elemento <select> é necessário colocar como classe o item Class de seleção.
Depois, o segundo elemento <option> servirá para mostrar as variações de primeiro nível. Sendo assim, devemos colocar o item Inicia condição - Selecão de variações nível 1 imediatamente antes desse elemento <option> e Finaliza condição - Seleção de variações nível 1 imediatamente após o mesmo.
Como value="" desse elemento <option> devemos utilizar o item Id e, como conteúdo, o Nome.
Finalmente, antes do fecho da condição das variações (Finaliza condição - Produto tem variações), devemos colocar o item DIV para injetar variações de outros níveis.
No final, o código deverá estar deste modo:
6. Mostrar botão de compra apenas nas varições
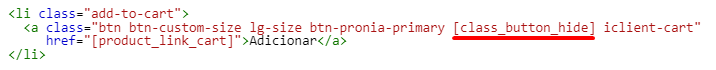
Para que o botão de compra seja apresentado apenas quando se seleciona uma variação basta colocar o item Class para esconder o botão de comprar como classe do elemento <a> do botão de compra, como aparece no exemplo em baixo: