Como criar um bloco para a página individual de produtos?
Um bloco para a página individual de um produto serve para que se mostre na página web final os detalhes de um produto. Este bloco geralmente contém um banner superior, uma secção para os detalhes do produto em específico e ua secção final para apresentar produtos recomendados, com base no principal.
Esta página pode ser composta apenas com elementos da plataforma, não sendo necessário o utilizador criar elementos novos.
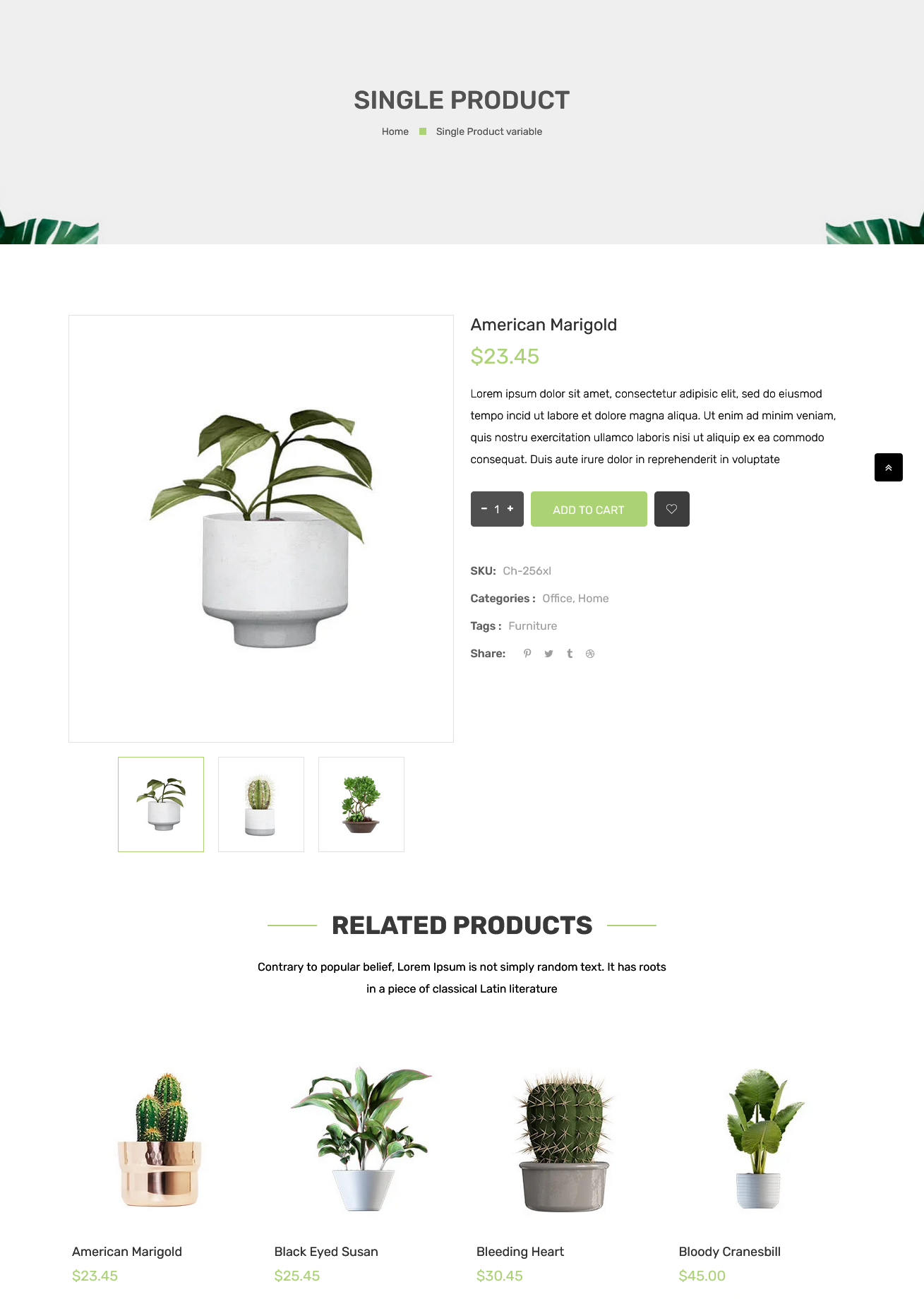
Como exemplo, vamos utilizar a página em baixo.
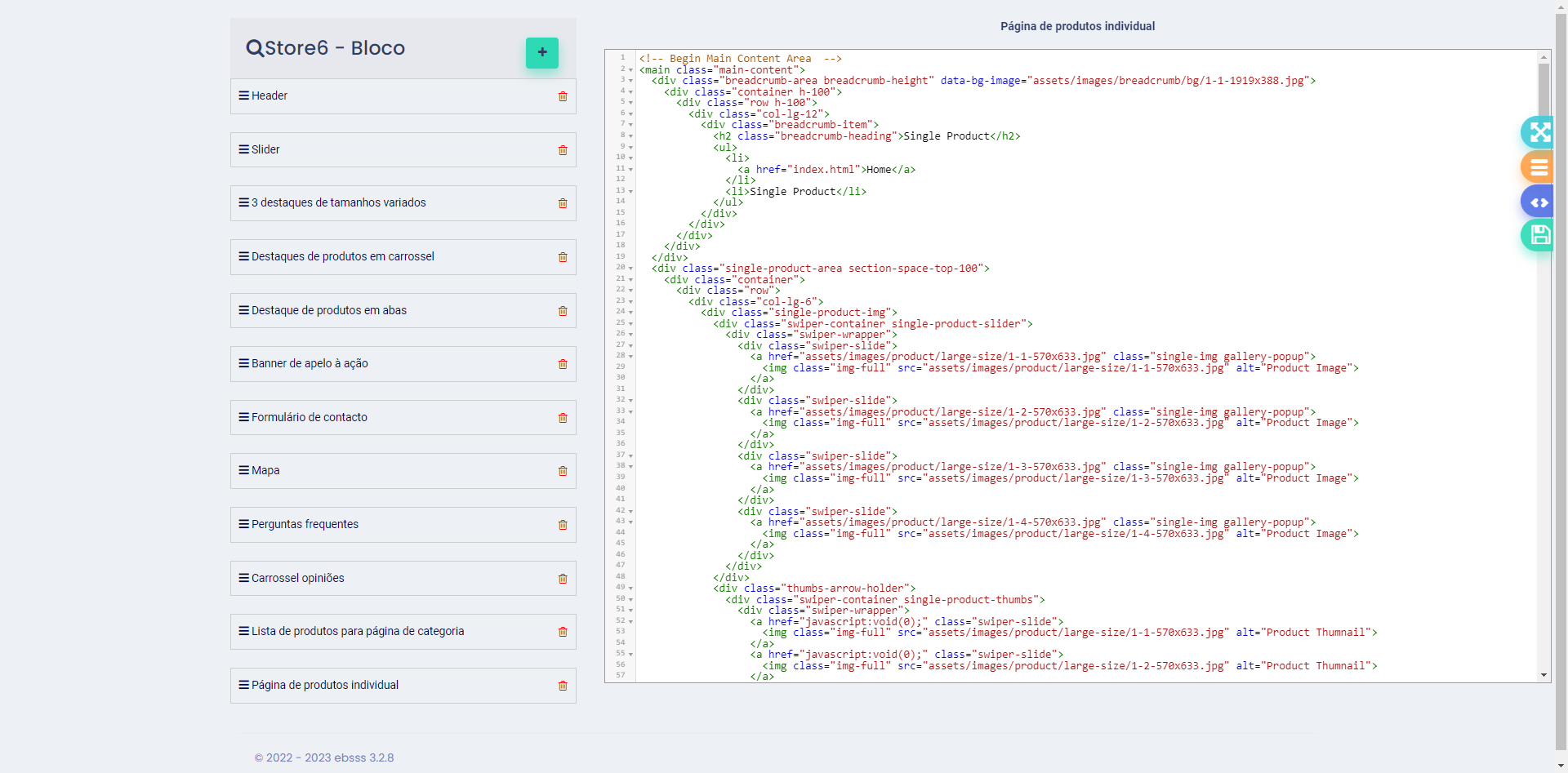
Começamos por criar um novo bloco e copiar o código referente à página para o editor.
1. Configuração banner superior
Vamos começar por editar o código relativo ao banner de topo. Aqui começamos por alterar o link da página inicial de <a href="index.html">Home</a> para <a href="/">Início</a> . Queremos, também, colocar no banner uma imagem, bem como o nome do produto. Quando criamos o banner par ao bloco da categoria, colocamos a imagem da categoria.
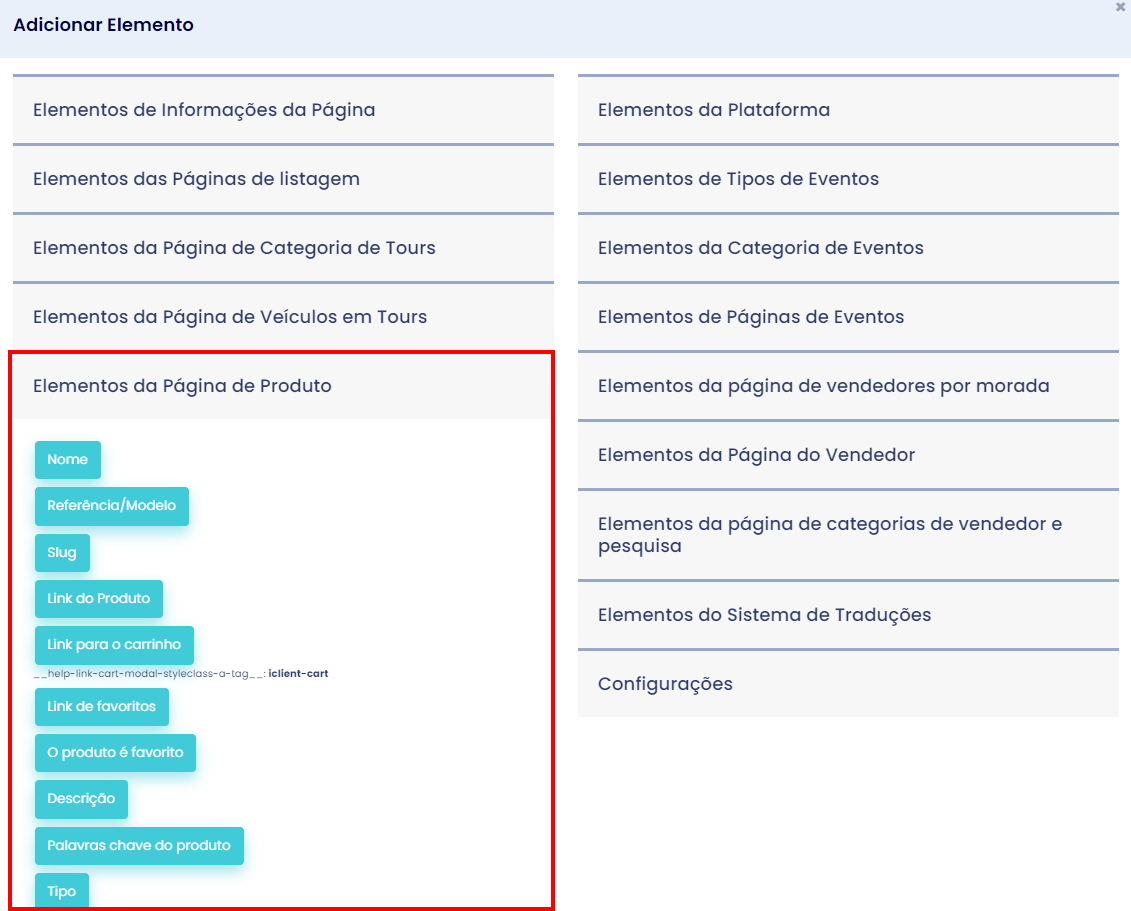
Para isso vamos selecionar o código da imagem e abrir o modal de inserção de elementos. Do lado esquerdo, clicamos em Elementos das Páginas de Produto para expandir o subpainel e clicamos em Imagem (para colocar a imagem do produto), ou, mais abaixo, em Imagem da Categoria (para colocar a imagem da categoria).
Fazemos o mesmo para o título, utilizando o elemento Nome.
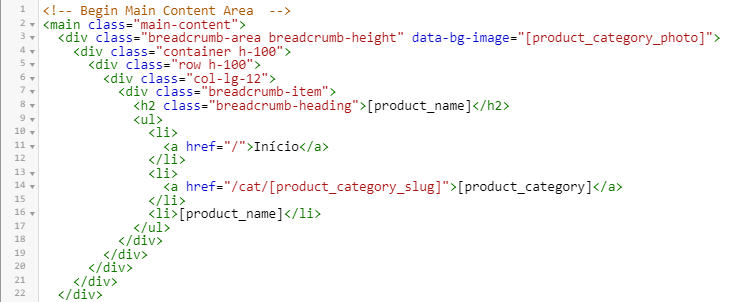
No final, o código deverá estar do seguinte modo:
Neste exemplo, optamos por colocar no banner a imagem da categoria. Adicionamos, também, um novo item de lista ao breadcrumbs, com um link para a categoria do produto, para que o utilizador possa navegar até à mesma, se assim entender.
2. Colocar imagens do produto
Muitas vezes os templates vêm como uma galeria de imagens na página de produto individual, contituído por uma imagem grande e várias miniaturas de pré-visualização. Vamos ver como configurar uma destas galerias.
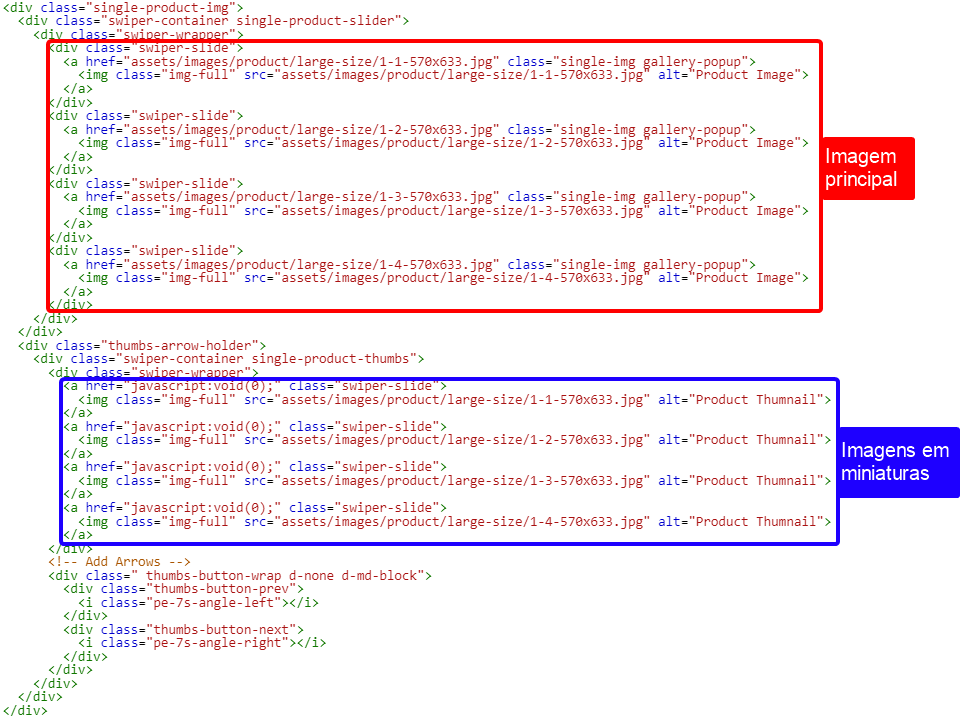
Vamos utilizar a seguinte porção do código:
Geralmente, quando lidamos com listas, deixamos apenas um dos elementos, porque o sistema repete para cada item existente, contudo, neste caso, vamos deixar dois, pois a imagem principal não está presente na lista de imagens do produto.
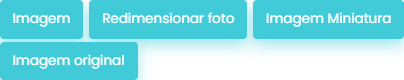
Para inserir as imagens, vamos utilizar os itens presentes no modal de inserção de elementos.
Para a imagem principal utilizamos estes:
Para a lista de imagens utilizamos estes:
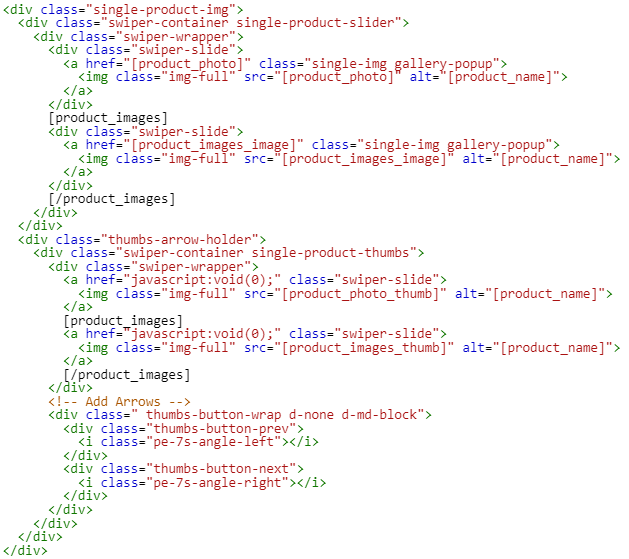
No final, o código deverá estar deste modo.
3. Detalhes do produto
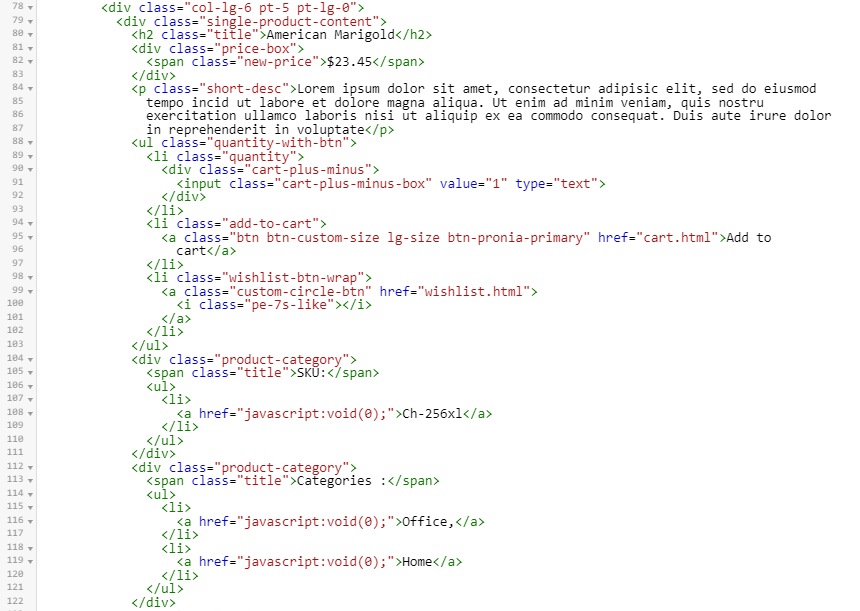
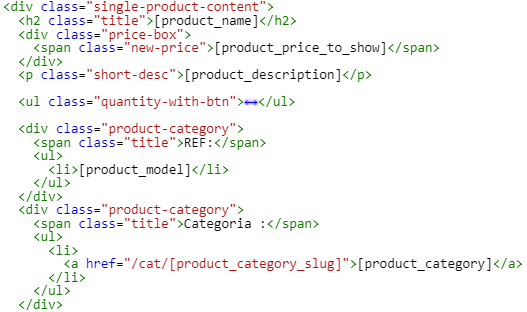
Começamos por identificar a porção do código referente aos detalhes do produto (onde se possa colocar o nome, preço, descrição, modelo, etc.).
Agora, substituímos os elementos pelos existentes no modal de inserção de elementos, na aba Elementos das Páginas de Produto.
Por vezes o template pode não trazer espaço para colocar o Desconto a mostrar. Para isso basta inserir um novo elemento junto ao mesmo e criar um estilo através de CSS.
No final, após inserir os elementos da plataforma nos locais corretos, o código deverá estar deste modo:
4. Configurar botão de adicionar produto ao carrinho
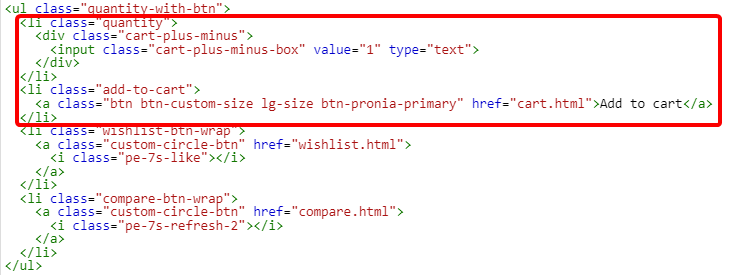
Para configurar o botão de adicionar o produto ao carrinho utilizaremos a seguinte porção do código.
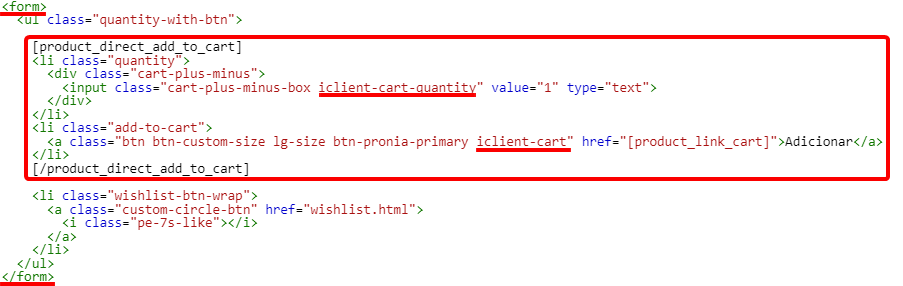
Para começar, temos de introduzir uma tag <form> que englobe o elemento com a quantidade e o botão de adicionar ao carrinho. Neste caso, vamos colocar a <form> imediatamente antes do elemento <ul>.
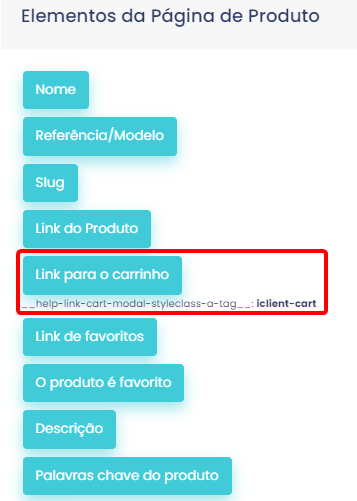
Utilizando o modal de inserção de elementos, vamos utilizar os seguintes:
O elemento Link para o carrinho iremos colocar no href="" da ligação(<a>) de adicionar ao carrinho. É necessário, também, adicionar a classe iclient-cart ao mesmo.
No elemento <input> a seleção da quantidade a adicionar ao carrinho, terá de ser adicionada a classe iclient-cart-quantity.
No final, o código deverá estar deste modo:
5. Configurar botão de adicionar produto aos favoritos
Primeiro utilizaremos esta porção do código.
Para configurar o botão de adicionar aos favoritos, utilizamos os seguintes elementos presentes no modal de inserção de elementos (aba Elementos das Páginas de Produto).
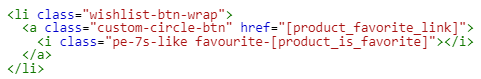
O Link de favoritos deverá ser colocado no href="" do link. Já o O produto é favorito, deve ser utilizado como classe para depois estilizar o ícone ou parente quando o produto está já adicionado como favorito.
Depois das alterações, o código deverá estar assim:
A classe O produto é favorito ([product_is_favotite]) adiciona um 1 ou um 0, consoante o produto está ou não adicionado como favorito.
Neste caso em exemplo, funcionará do seguinte modo:
favourite-0 -> Produto não está como favorito
favourite-1 -> Produto está como favorito
Desta forma, podemos adicionar seguinte estilo CSS ao <head> para que, quando o produto está nos favoritos, o ícone assuma uma cor vermelha.
favourite-1 {color: red;}
6 . Configurar botões de partilha nas redes sociais
Para configurar os botões de partilha das redes sociais basta identificar a porção de código relativo aos mesmos e substituir os links pelos seguintes itens presentes no modal de inserção de elementos (neste momento a plataforma tem presentes links para partilha no WhatsApp, Facebook, Twitter e Linkedin:
Vamos agora substituir os links href="" pelos da plataforma, alterando os ícones para que fiquem em concordância com o link.
No final, o código deverá estar assim:
7. Mostrar produtos relacionados
Geralmente as páginas individuals de produtos têm, no final, uma secção dedicada aos produtos relacionados ou recomendados. Vamos ver como configurar a mesma para mostrar os produtos relacionados.
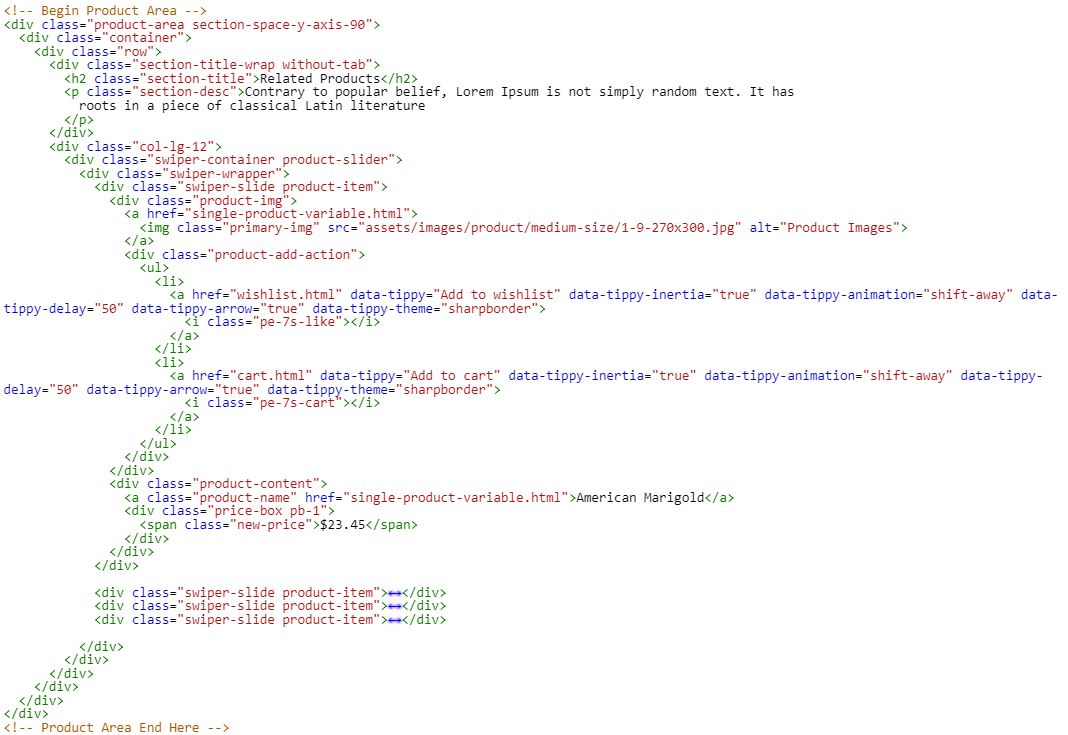
Vamos utilizar a seguinte secção:
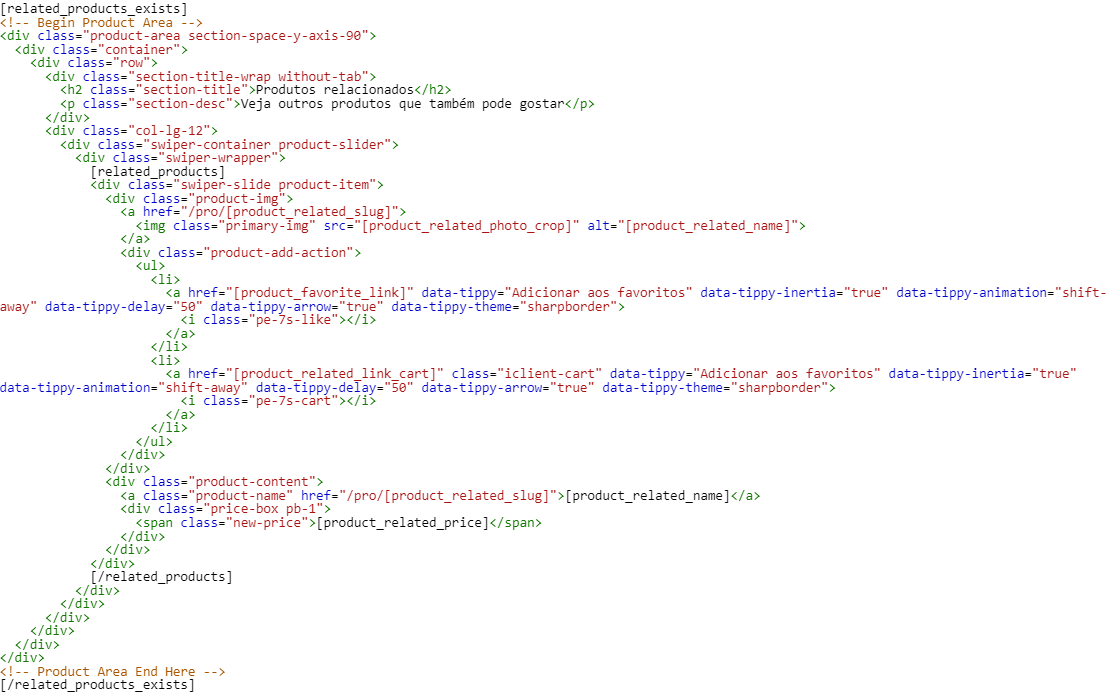
O código relativo à mesma é o seguinte:
Como a plataforma repete o código para cada produto recomendado, vamos deixar apenas uma das <div> de classe swiper-slide product-item.
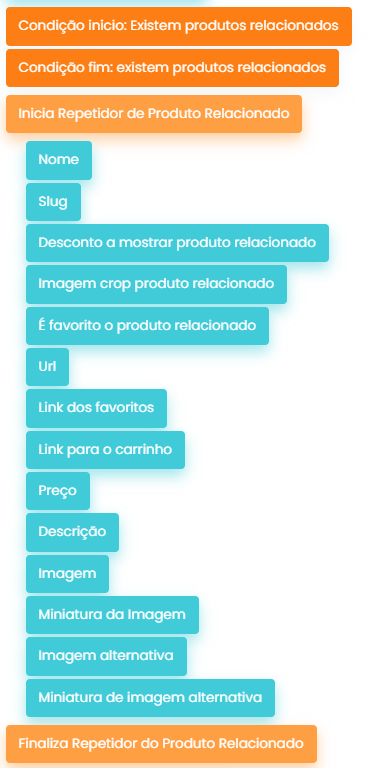
Através do modal de inserção de elementos vamos navegar na aba Elementos das Páginas de Produto até encontrarmos os seguintes itens:
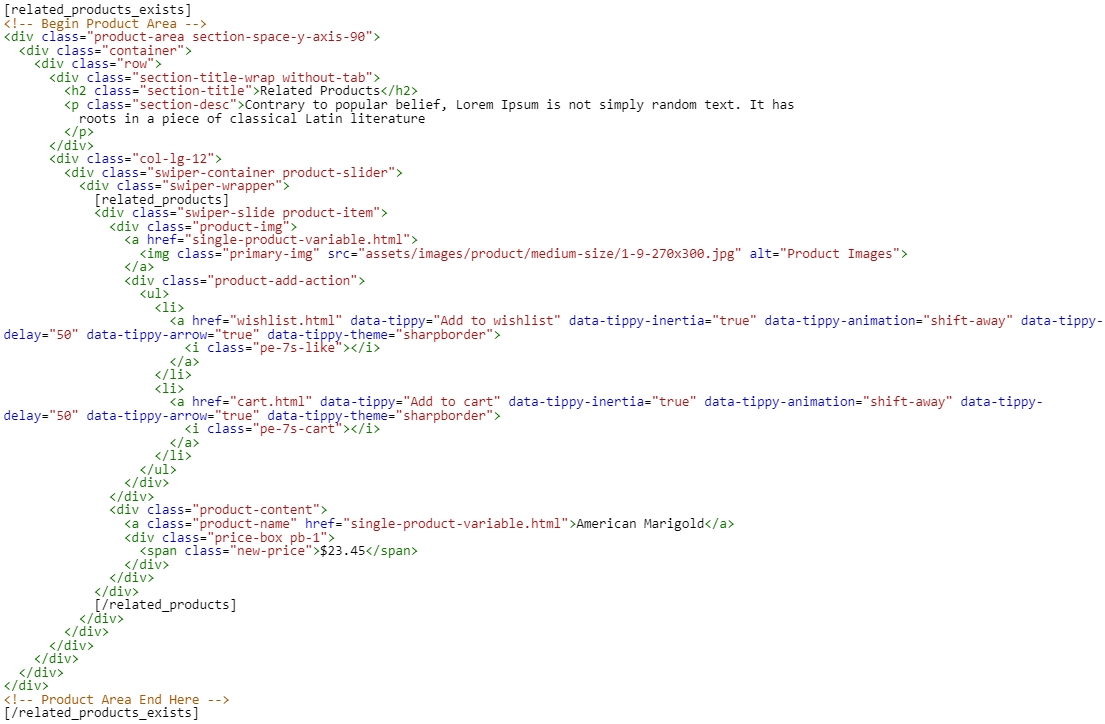
As condições início: Existem produtos relacionados e fim: existem produtos relacionados deverão estar, respetivamente, no início e final do código relativo aos produtos relacionados. Isto fará com que o sistema faça a deteção para ver se existem produtos relacionados e apresentar ou ocultar o código que se encontra entre esta condição.
Agora, imediatamente antes da <div> de classe swiper-slide product-item colocamos a tag Inicia Repetidor de Produto Relacionado e, depois, colocamos a tag Finaliza Repetidor do Produto Relacionado imediatamente após a mesma <div>. Isto fará com que o sistema repita esta porção do código para cada produto relacionado existente.
Neste momento, o código deverá estar assim:
Vamos agora colocar os detalhes dos produtos.
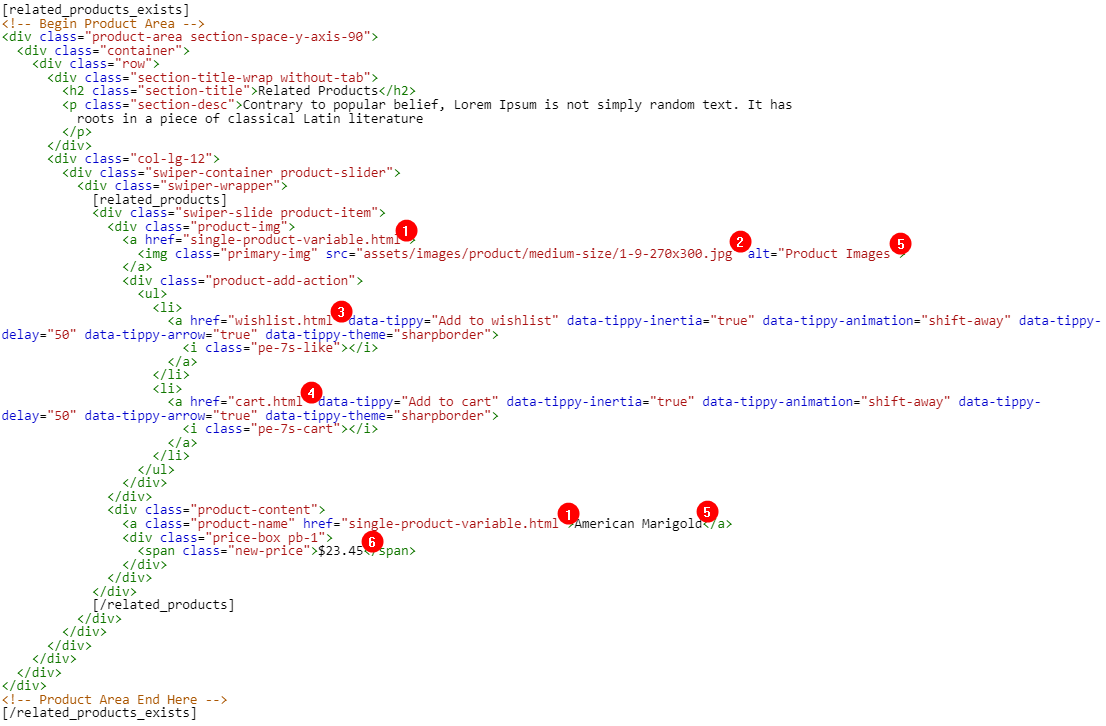
Vamos, então, colocar os itens necessários no código.
1. A ligação para a página do produto. Substitua-a por slug.
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
2. O caminho da imagem do produtos. Substitua-o por uma das tags de Imagem.
Imagem crop produto relacionado: Imagem cortada (mantém a mesma dimensão em todos os produtos apresentados, mas pode não mostrar a imagem na sua totalidade.
Imagem: Mostra a imagem com as proporções originais
Miniatura de imagem: Versão miniatura da imagem original
Imagem alternativa: Mostra a primeira imagem da lista de imagens adicionadas no produto
Miniatura de imagem alternativa: Mostra uma versão miniatura da primeira imagem da lista de imagens adicionadas no produto
3. O link para adicionar o produto aos favoritos. Substitua-o por Link de Favoritos.
4. O link para adicionar o produto ao carrinho. Substitua-o por Link para o Carrinho.
NOTA: Para que o sistema adicione corretamente um produto ao carrinho, deve, sempre que adicionar um link para carrinho, colocar na classe do mesmo elemento HTML o seguinte código: iclient-cart
5. O nome do produto. Substitua-o por Nome.
6. O preço do produto. Substitua-o por Preço.
No final, o código deverá estar deste modo:
Agora, quando existem produtos relacionados, estes já irão aparecer na página.