Como criar e editar blocos master?
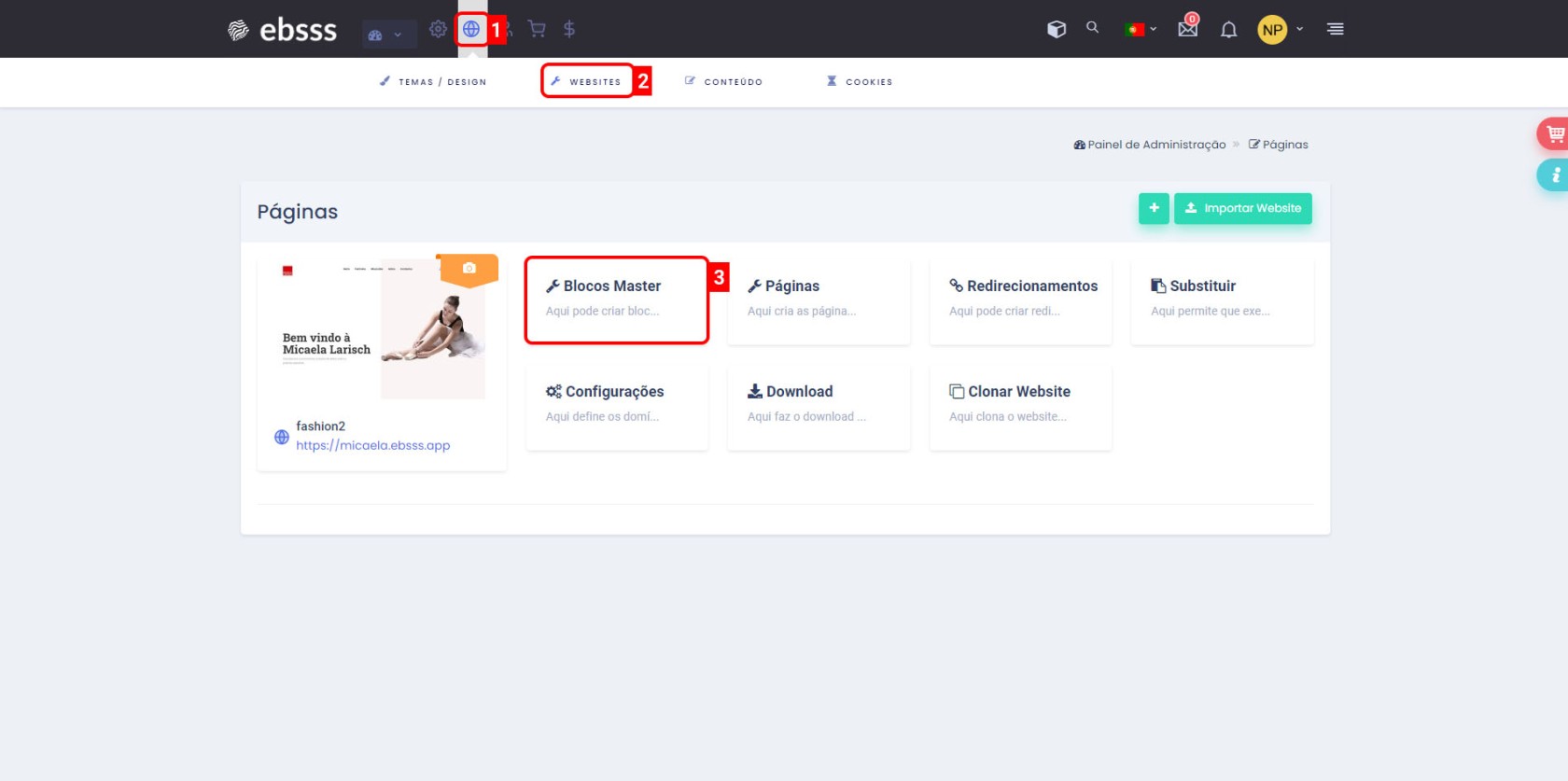
Para começar a criar blocos master, deverá clicar no ícone do Gestor CMS (1) e depois em Websites (2) e, finalmente, em Blocos Master (3).
A página dos Blocos Master deverá aparecer como a imagem em baixo.
Para criar um bloco, deverá clicar no botão verde ![]() . De seguida, no painel que abre, dê um título ao bloco. Pode também dar um subtítulo e uma descrição.
. De seguida, no painel que abre, dê um título ao bloco. Pode também dar um subtítulo e uma descrição.
Deverá sempre carregar uma imagem que representa a secção à qual o bloco de refere. Faça um screenshot da secção e carregue-a como imagem do bloco. Este é um passo importante, porque a imagem serve de referência no momento de importação dos blocos. Caso não tenha imagem, poderá ser díficl saber a que secção o bloco se refere, principalmente quando podem existir vários blocos semelhantes.
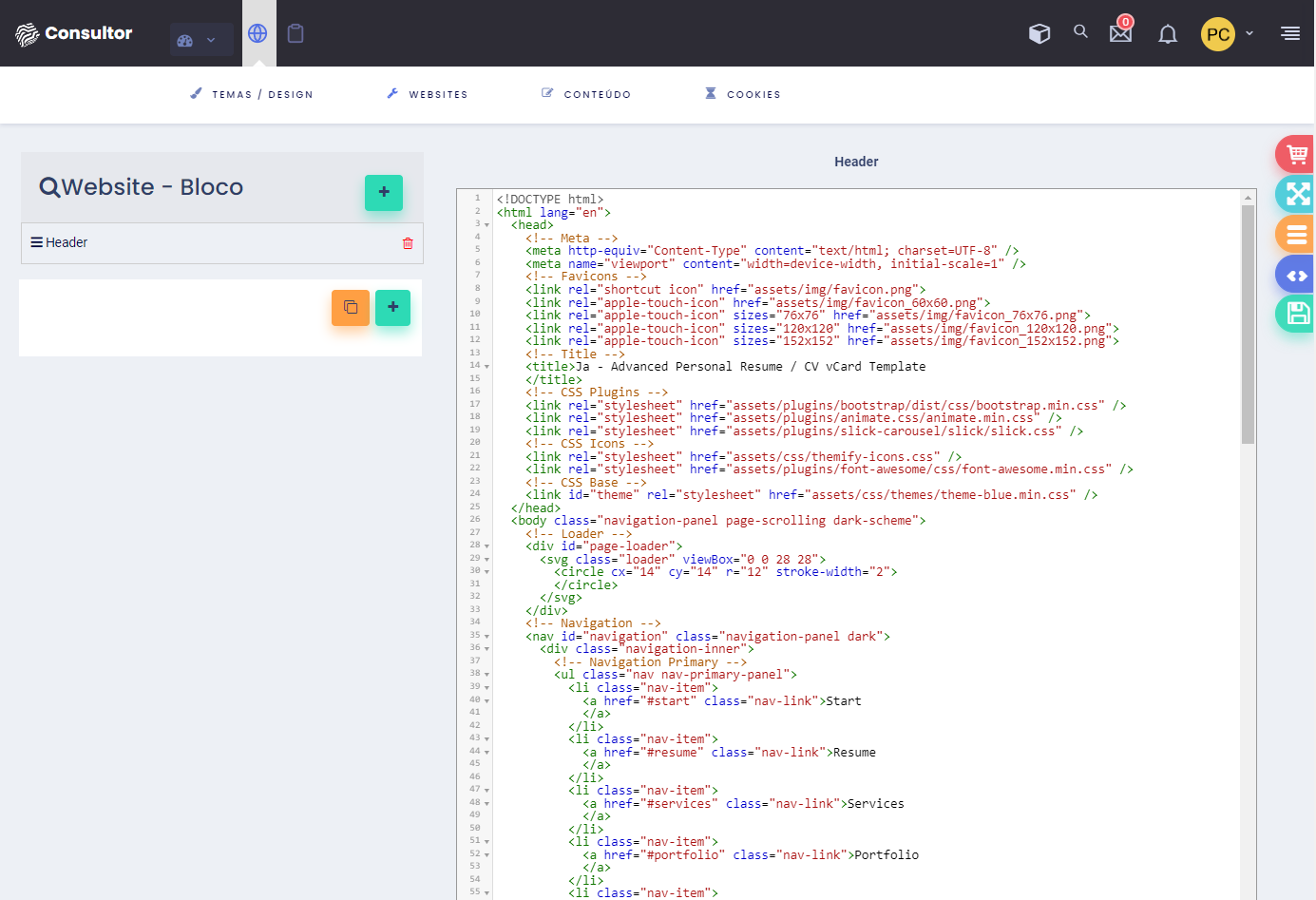
Após criar um Bloco Master, deverá clicar na barra do título para abrir o painel desse mesmo bloco. De seguida, colo o código do template referente à secção do bloco no painel à direita.
Neste caso, como vamos criar o Header, vamos colocar todo o código que queremos que se repita no topo das páginas do website, como mostra a imagem em baixo.
NOTA: Caso não saiba como criar o header, e os cuidados a ter na criação do mesmo, veja os tutoriais na seguinte página: https://suporte.ebsss.info/books/implementar-html/chapter/header
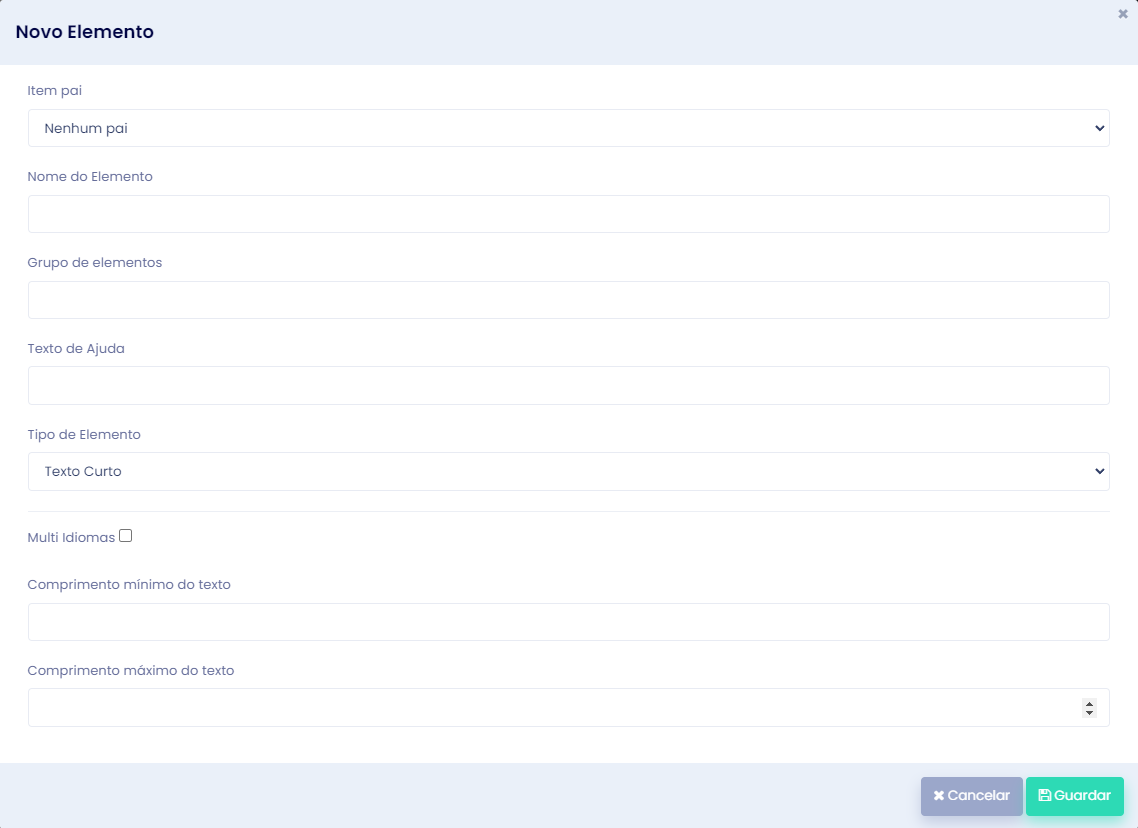
Para criar elementos dentro de um bloco, basta clicar no botão verde ![]() (agora dentro do bloco). Ao fazê-lo, irá aparecer o painel de criação de elementos, com mostra a imagem em baixo.
(agora dentro do bloco). Ao fazê-lo, irá aparecer o painel de criação de elementos, com mostra a imagem em baixo.