Como criar e editar blocos master?
1. Criação de Blocos Master
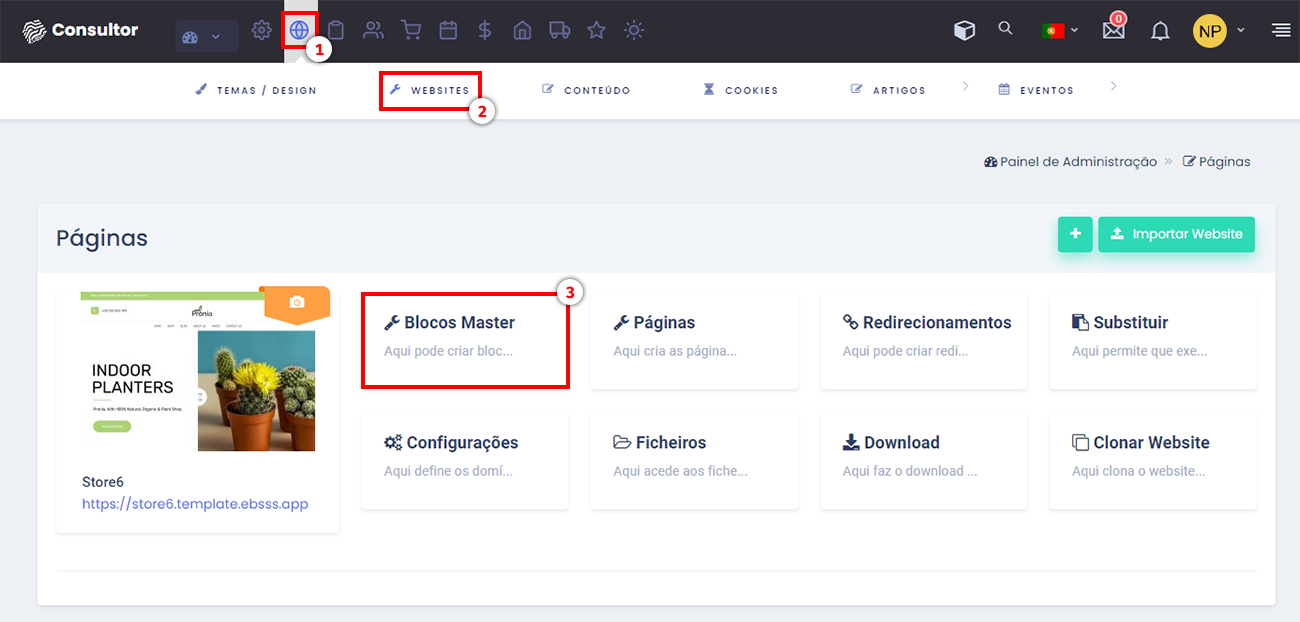
Para começar a criar blocos master, deverá clicar no ícone do Gestor CMS (1) e depois em Websites (2) e, finalmente, em Blocos Master (3).
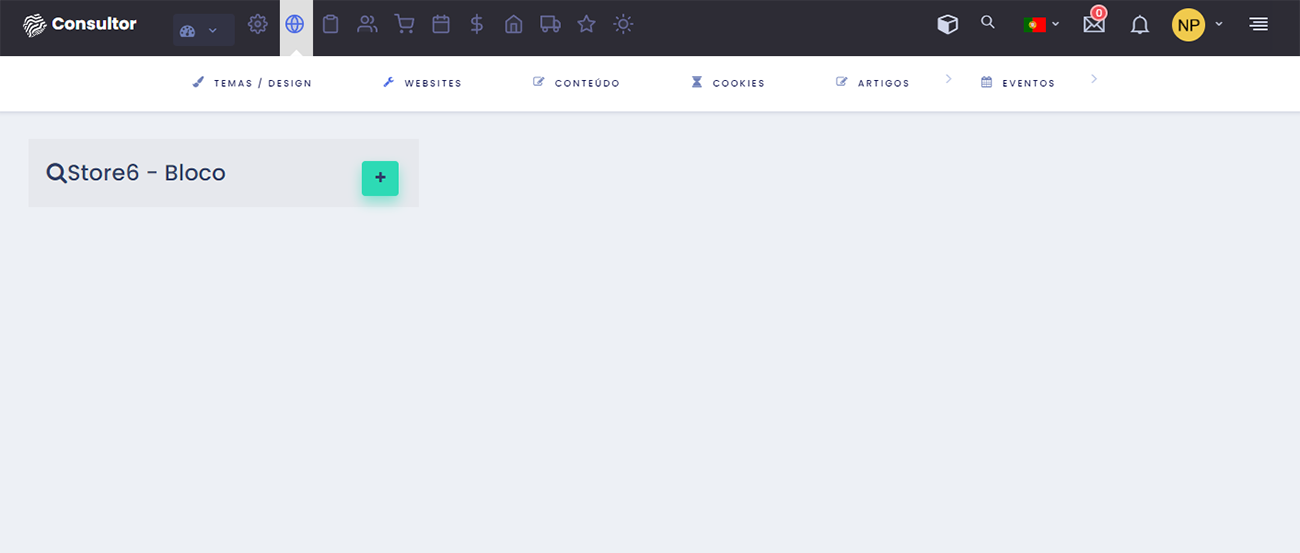
A página dos Blocos Master deverá aparecer como a imagem em baixo.
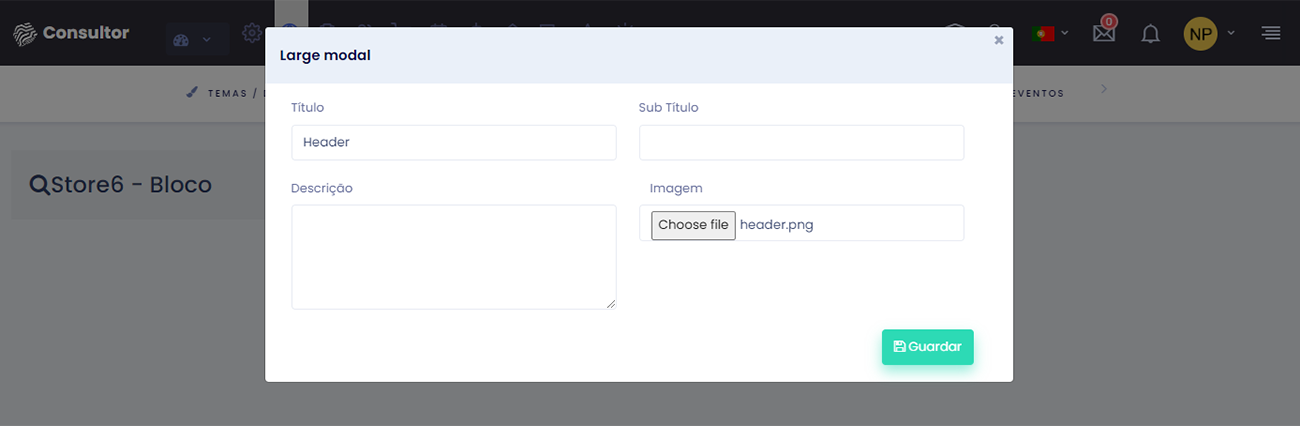
Para criar um bloco, deverá clicar no botão verde ![]() . De seguida, no painel que abre, dê um título ao bloco. Pode também dar um subtítulo e uma descrição.
. De seguida, no painel que abre, dê um título ao bloco. Pode também dar um subtítulo e uma descrição.
Deverá sempre carregar uma imagem que representa a secção à qual o bloco de refere. Faça um screenshot da secção e carregue-a como imagem do bloco. Este é um passo importante, porque a imagem serve de referência no momento de importação dos blocos. Caso não tenha imagem, poderá ser díficl saber a que secção o bloco se refere, principalmente quando podem existir vários blocos semelhantes.
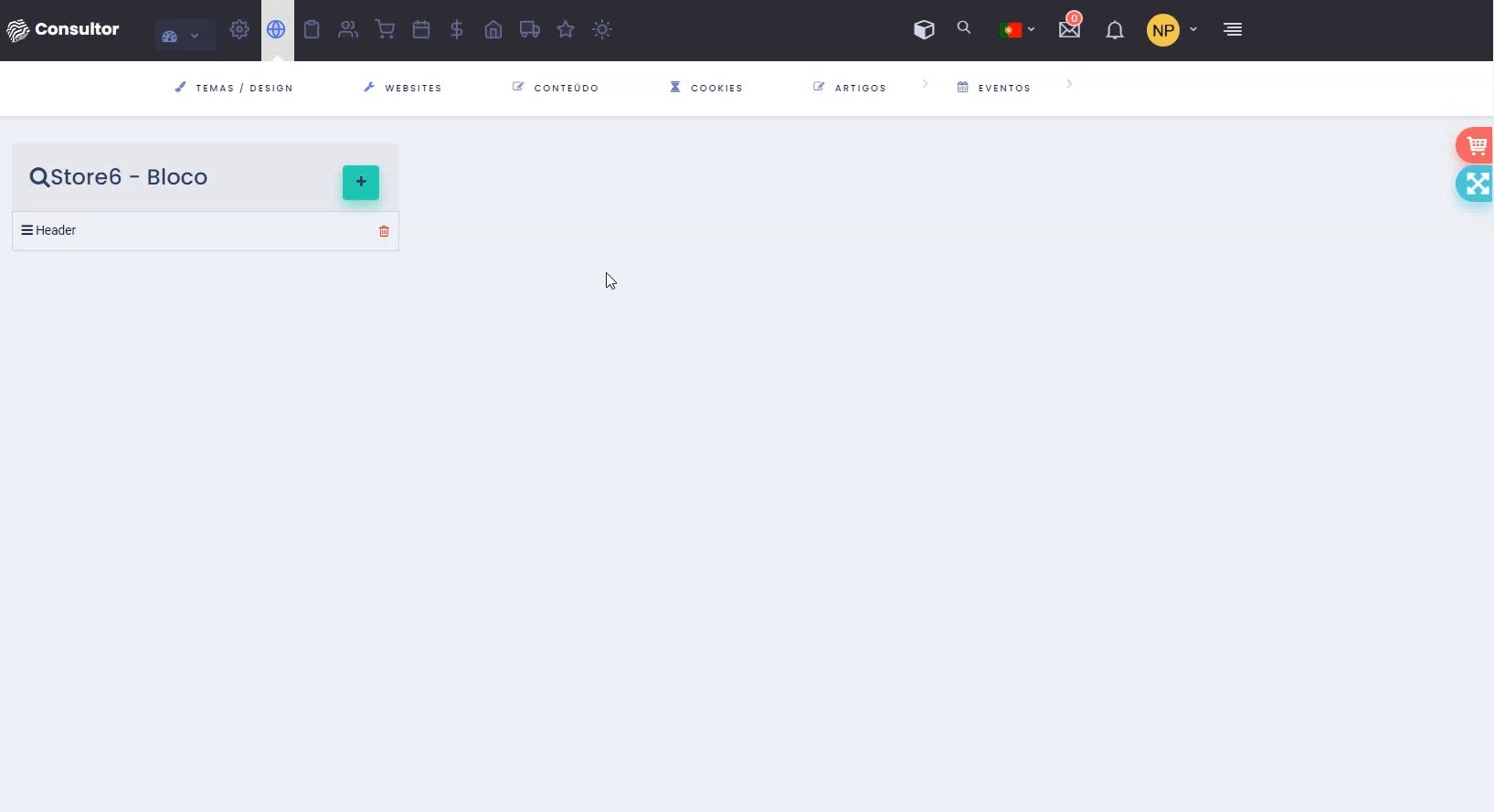
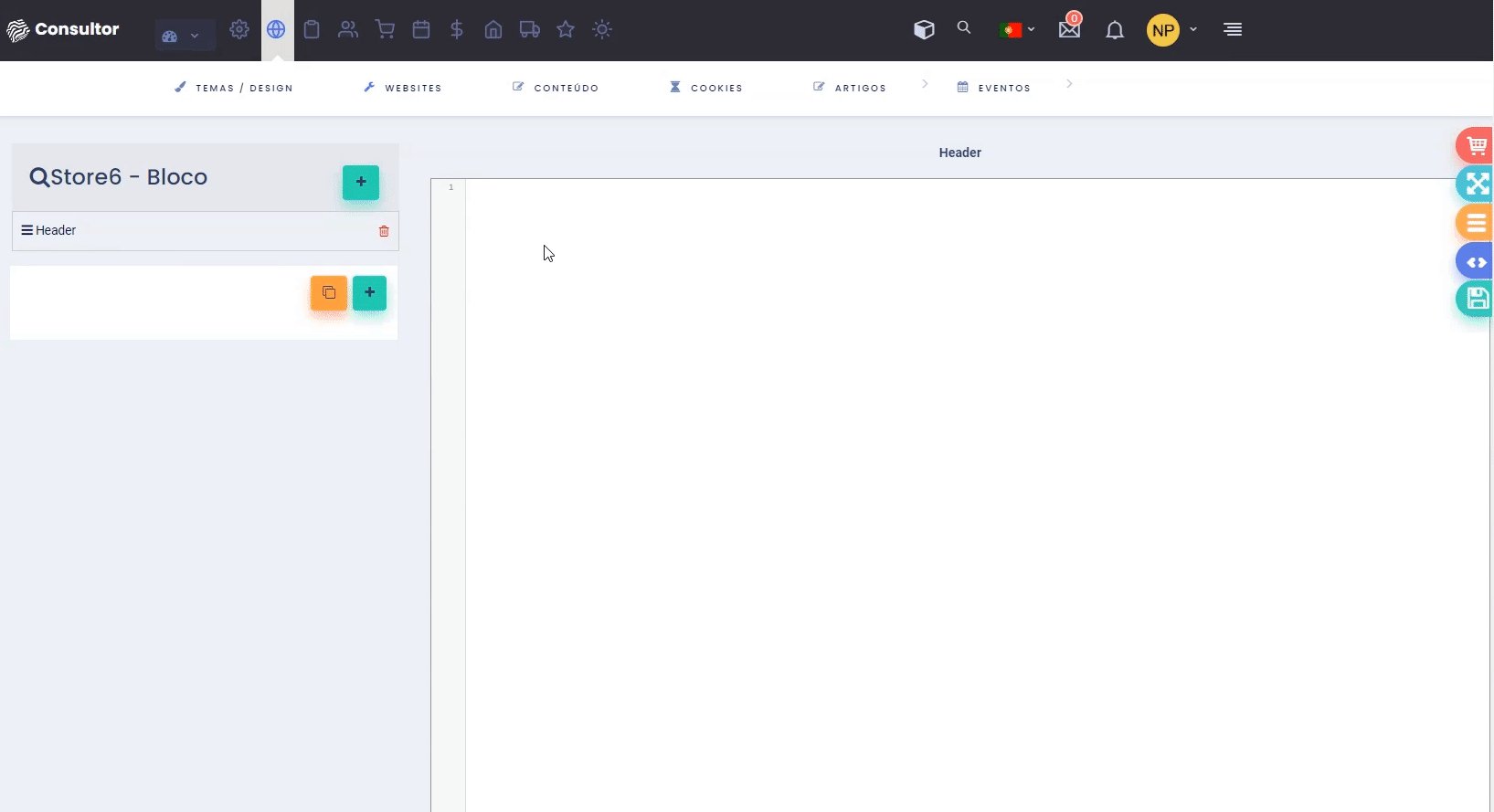
Após criado o bloco, devemos clicar junto ao nome do mesmo para expandi-lo. Isto fará com que, por baixo, apareçam dois botões ( ![]() Clonar elemento e
Clonar elemento e ![]() Criar novo elemento), bem como, do lado direito, o espaço para inserirmos o código referente ao bloco que se criou.
Criar novo elemento), bem como, do lado direito, o espaço para inserirmos o código referente ao bloco que se criou.
Para eliminar um bloco, basta clicar no ícone do caixote do lixo  do lado direito no nome do mesmo para fazê-lo.
do lado direito no nome do mesmo para fazê-lo.
ATENÇÃO: apagar um bloco é uma ação permanente. Não é possível retroceder.
2. Criação de elementos no Bloco Master
Vamos agora proceder à edição dos Blocos Master. Isto é, a criação dos elementos necessários e a sua introdução no código.
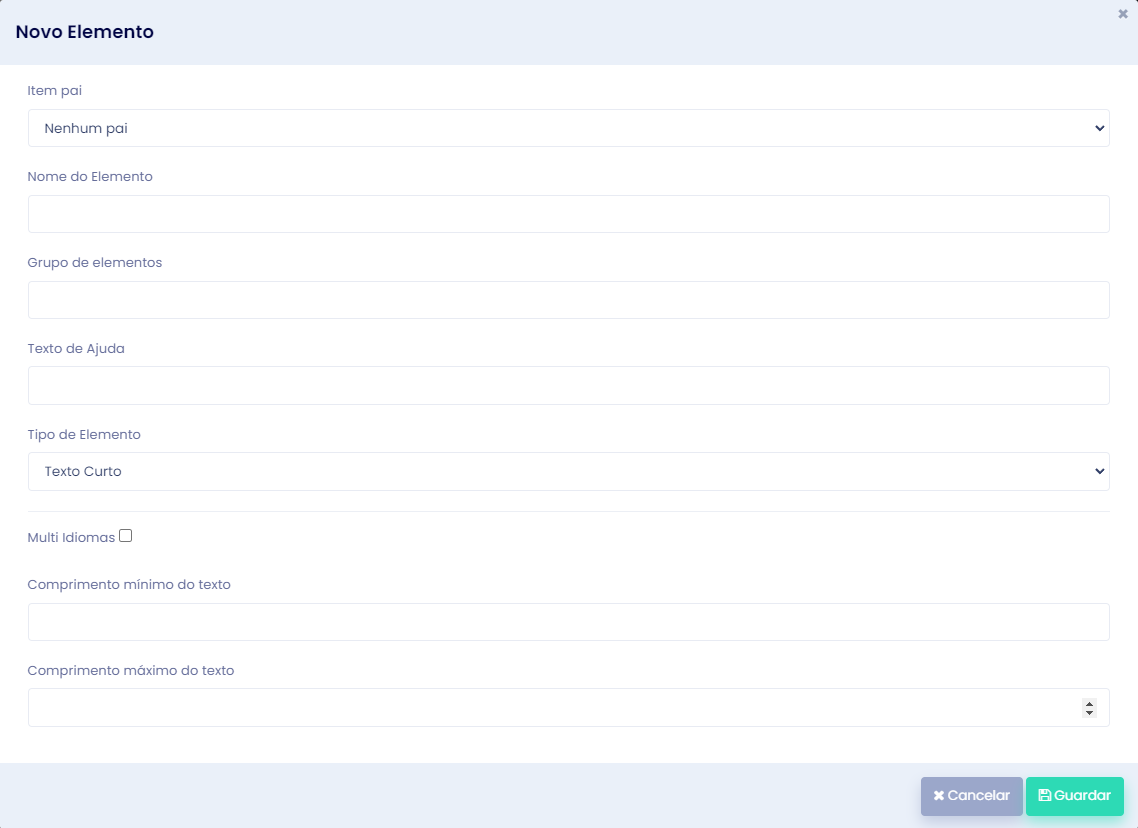
Para criar elementos dentro de um bloco, basta clicar no botão verde ![]()
(agora dentro do bloco). Ao fazê-lo, irá aparecer o painel de criação de elementos, com mostra a imagem em baixo.
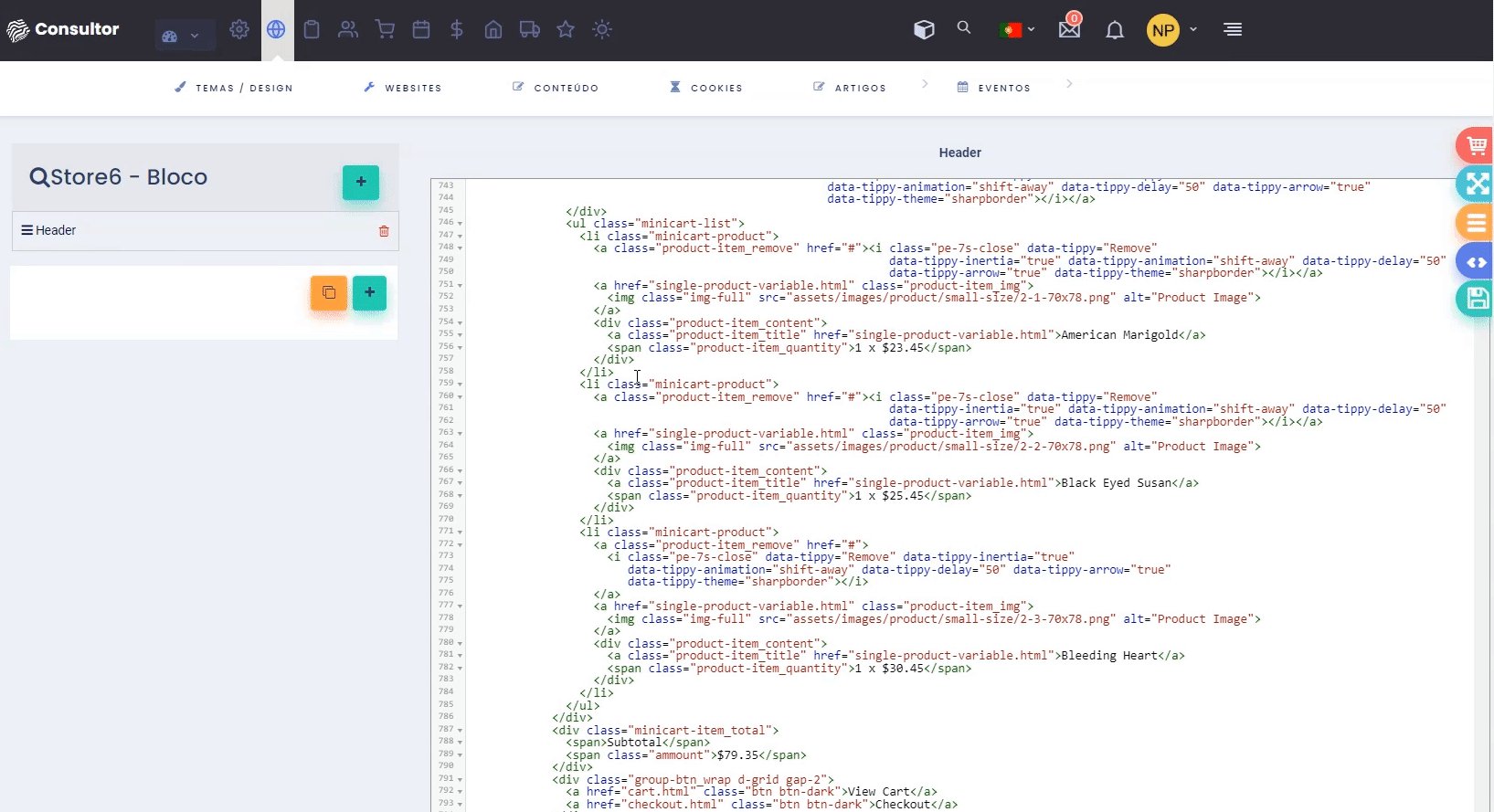
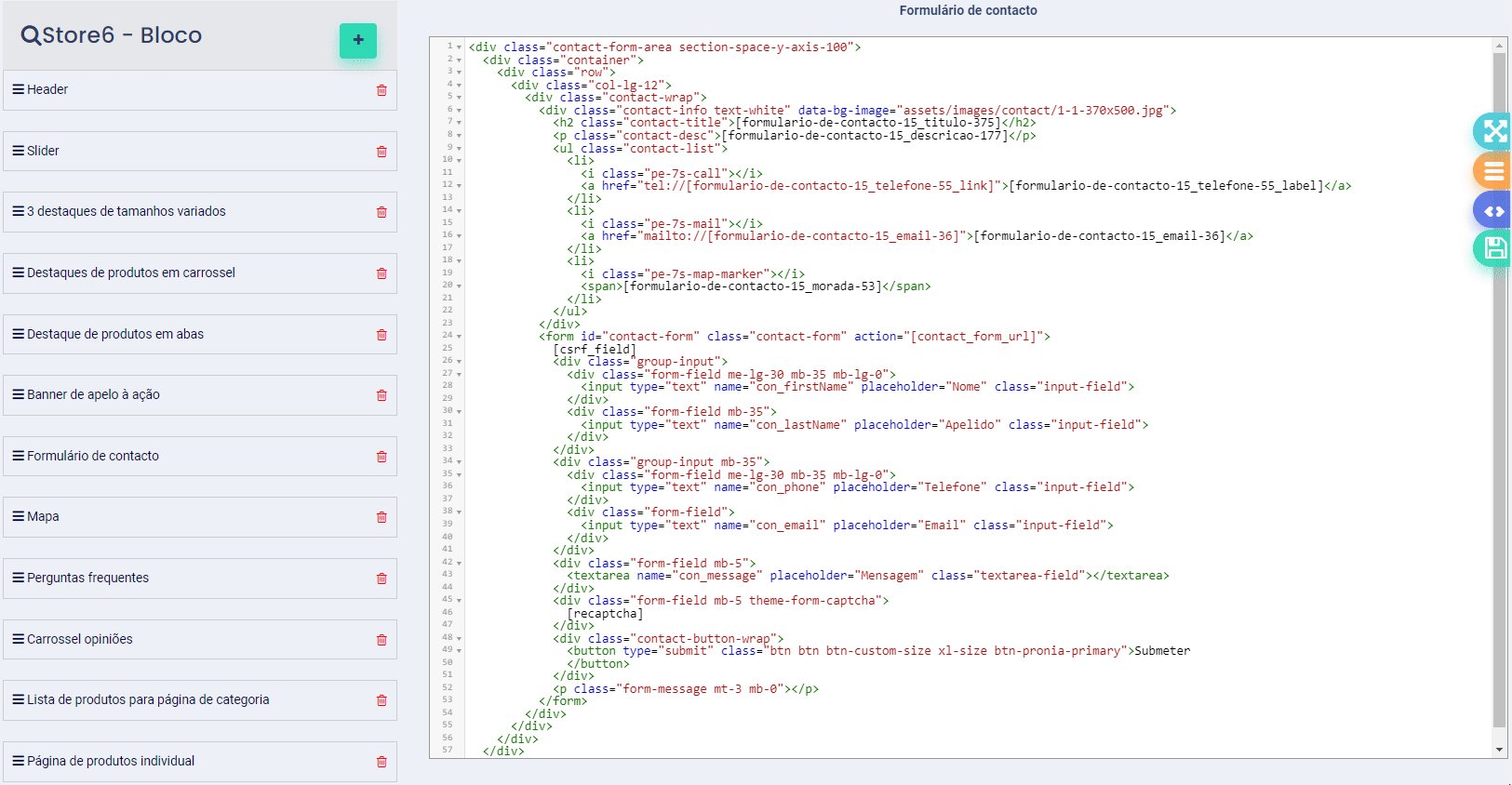
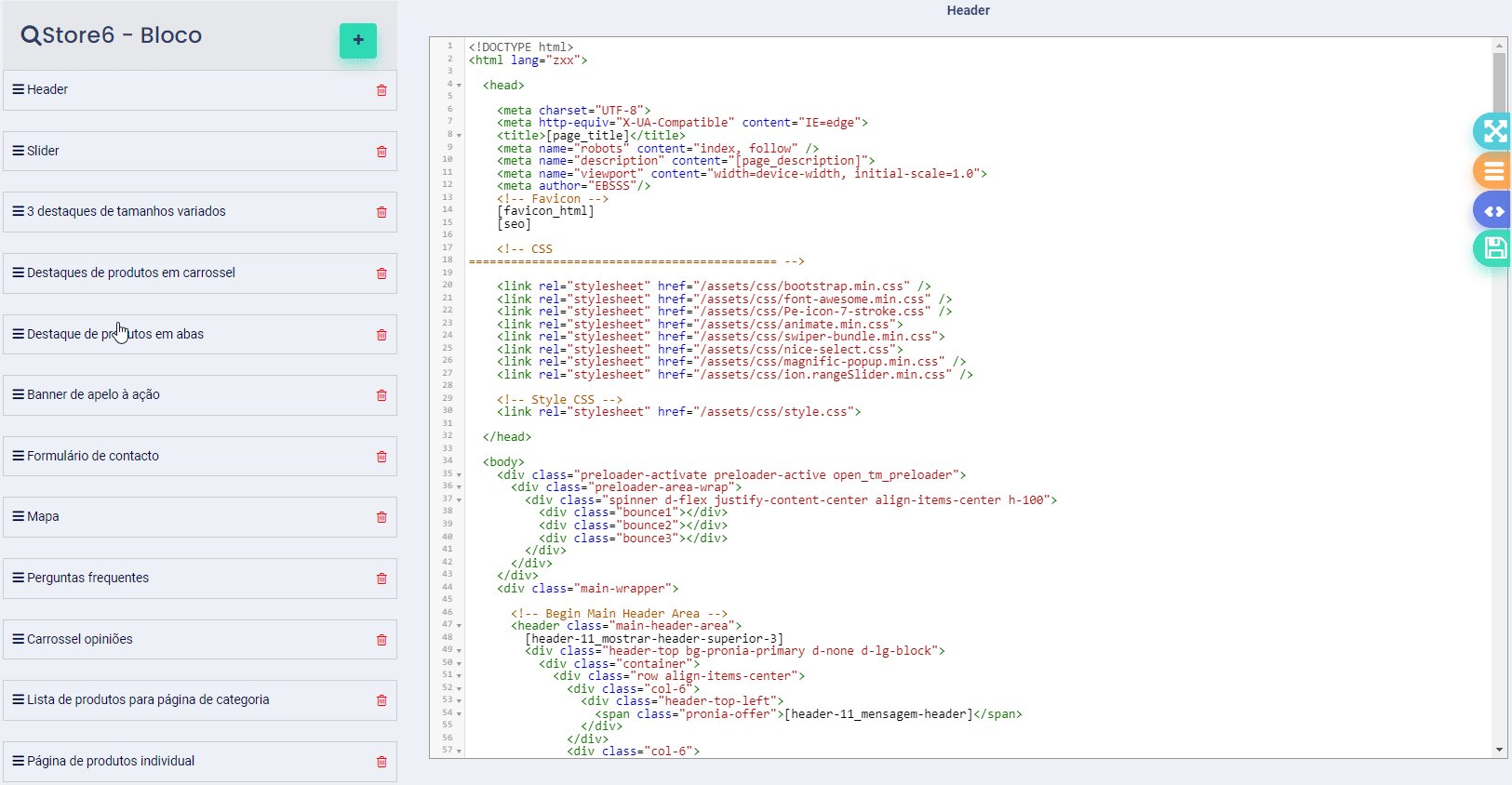
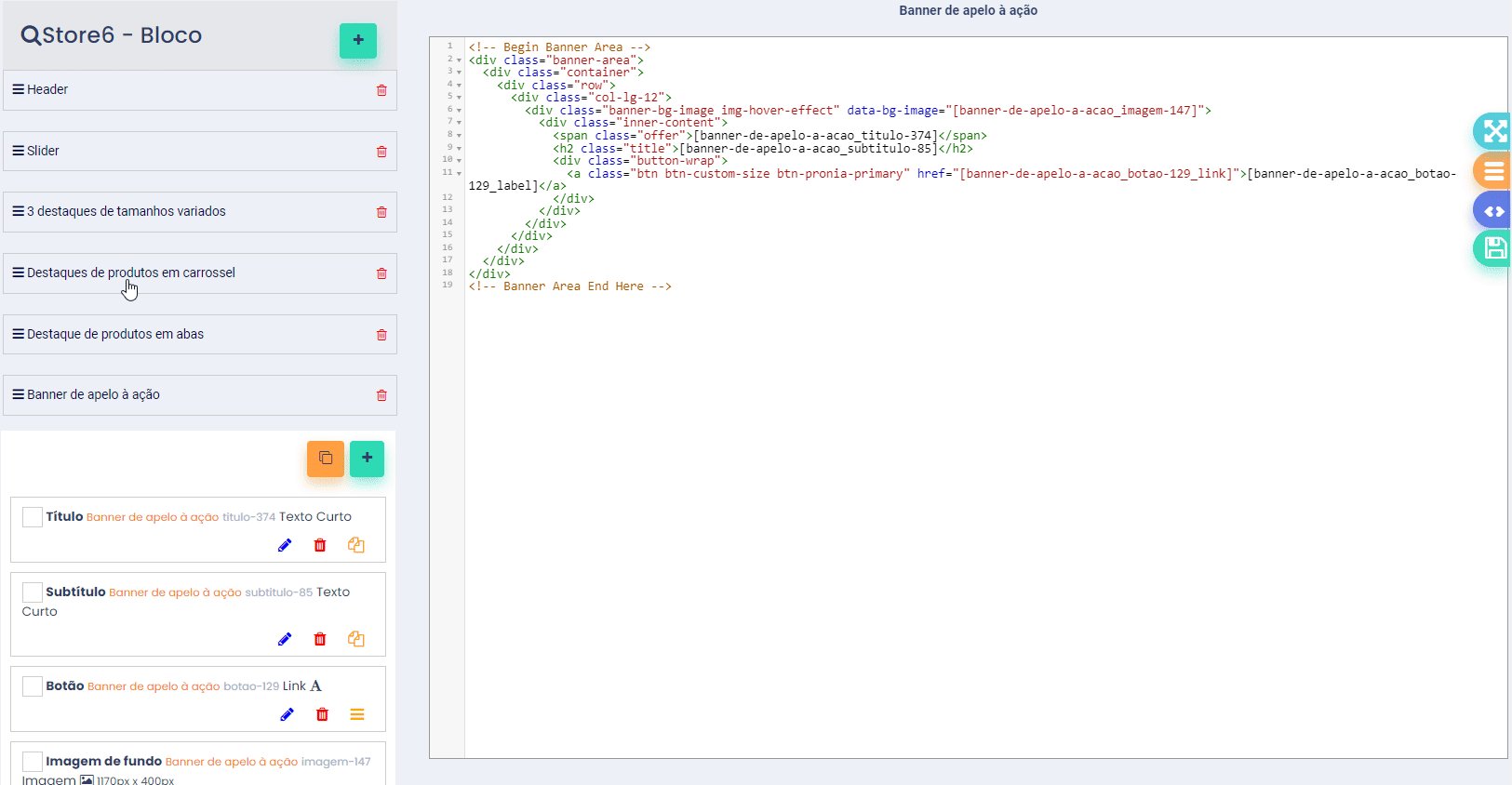
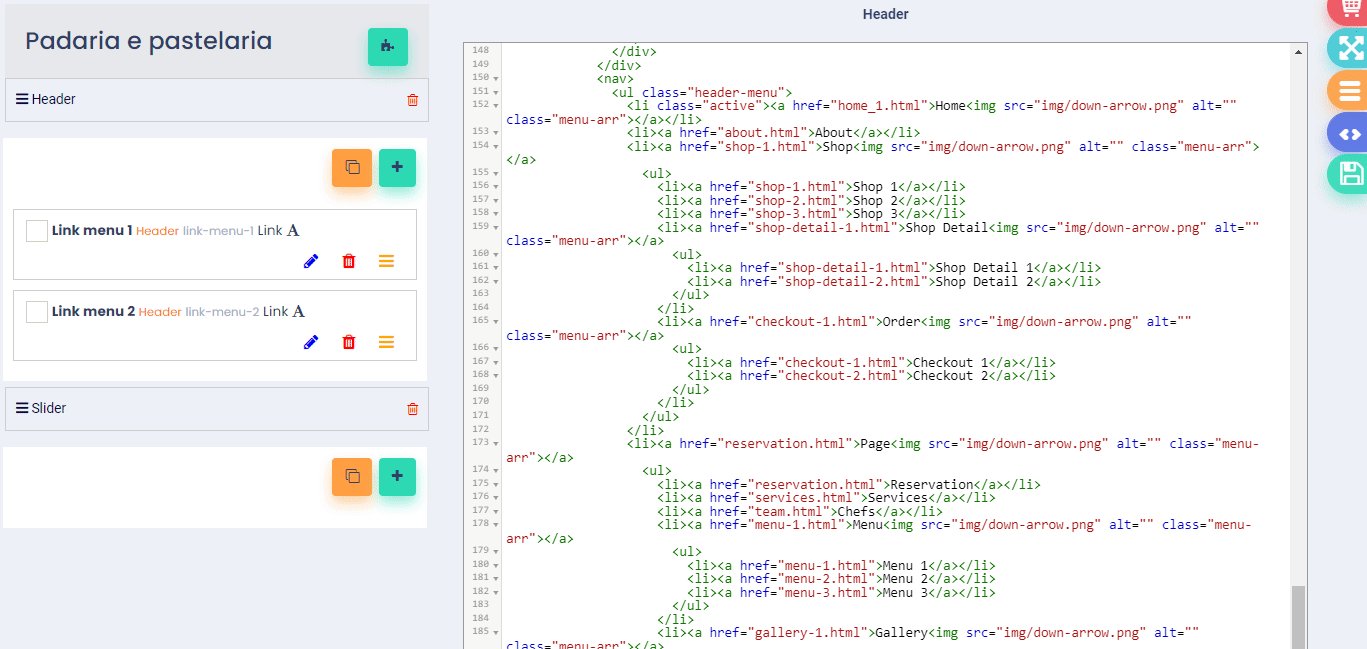
Após criar os elementos pretendidos, estes aparecerão dentro do bloco, abaixo do título. Pode clicar no título do bloco para expandir o painel e visualizar os seus elementos e código.
NOTA: Pode ver mais detalhes sobre a criação de elementos neste tutorial: https://suporte.ebsss.info/books/implementar-html/page/criacao-de-elementos-controlaveis
A diferença é que, ao criar os elementos através nos Blocos Master, não terá, obviamente, o campo de seleção do bloco, já que estará a criar o elemento diretamente no mesmo.
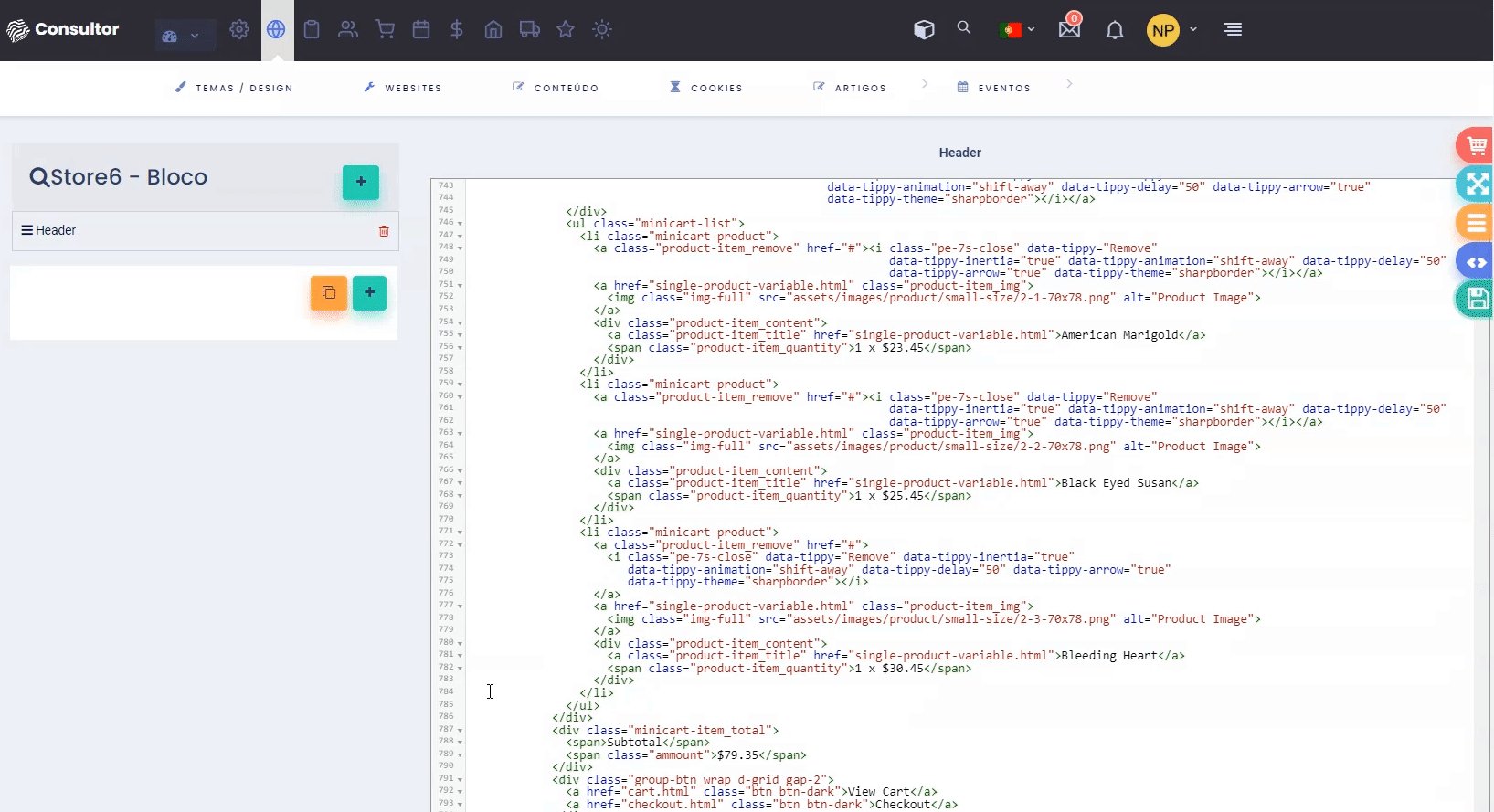
3. Inserção dos elementos no código
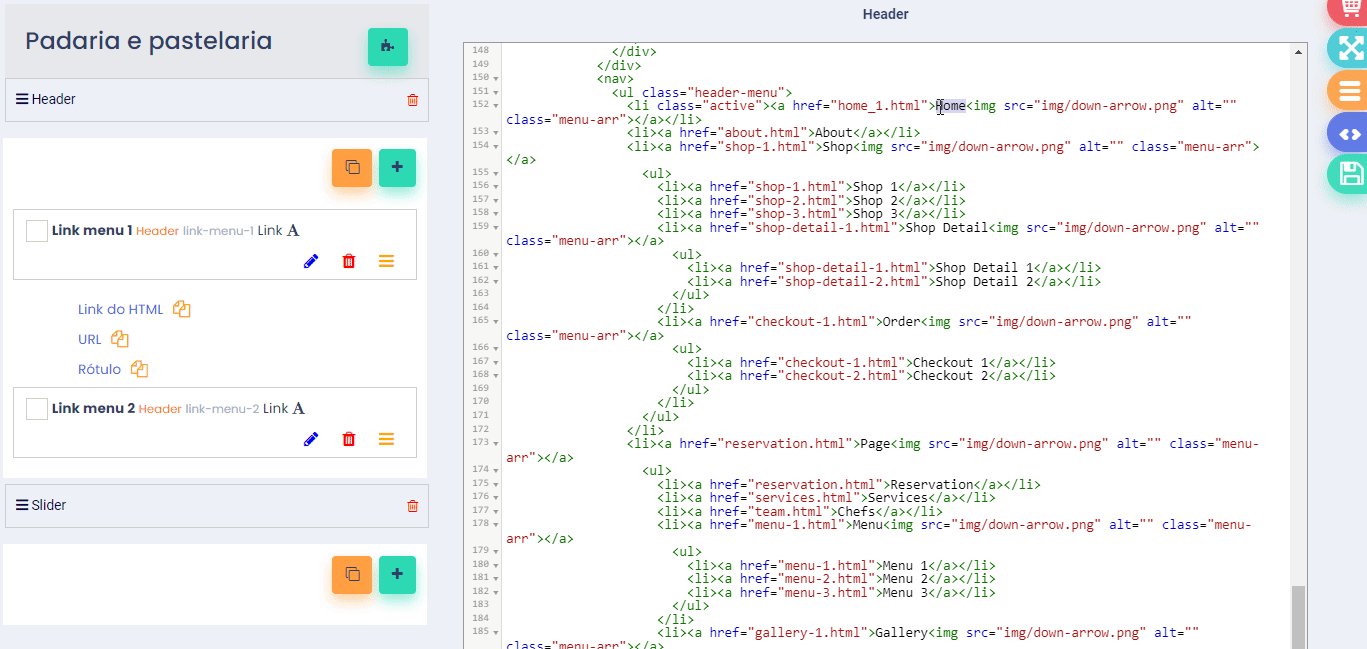
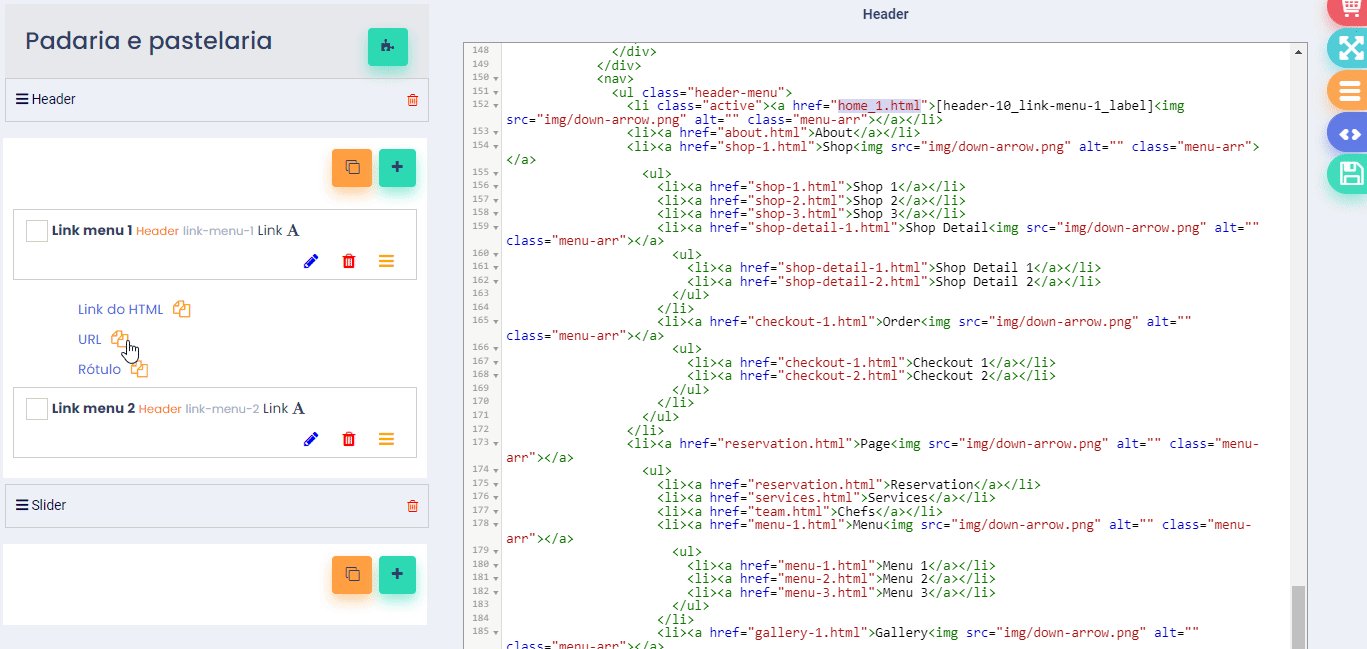
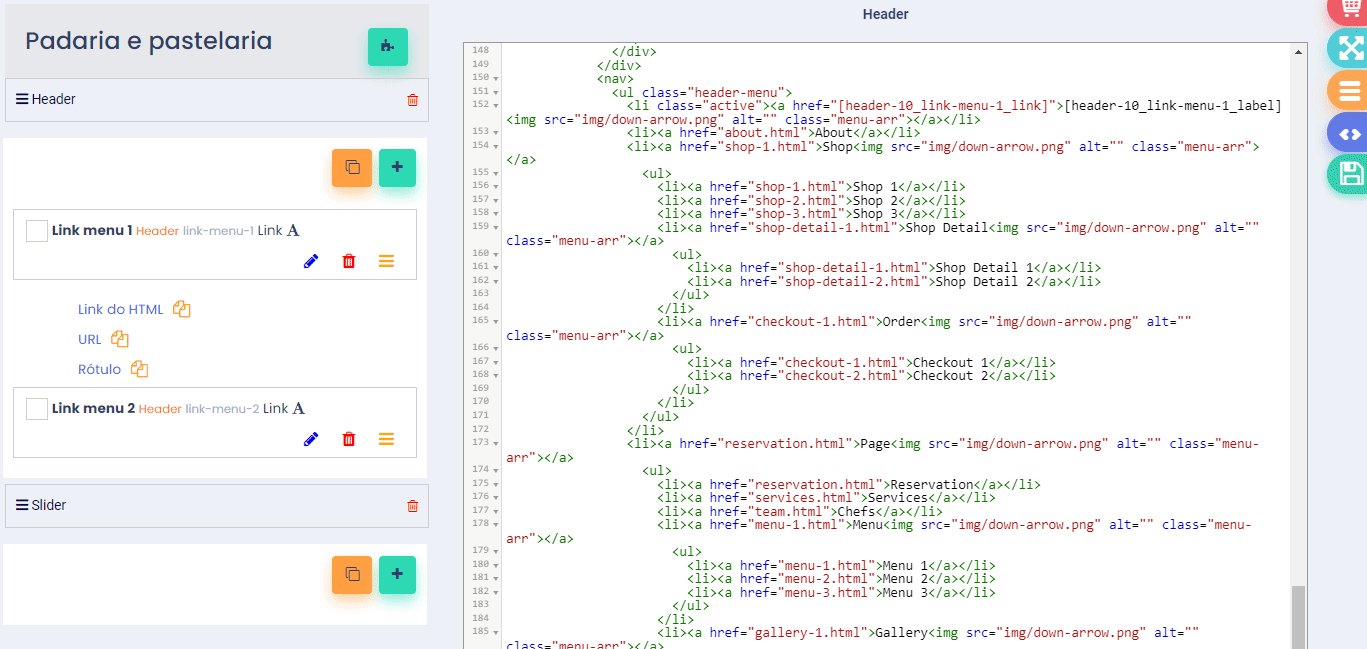
Para inserir um elemento no código, basta posicionar o cursor do rato no locar onde quer colocar o elemento e clicar no ícone de inserção de elementos junto ao elemento que pretende colocar  .
.
Caso o elemento a inserir tenha variáveis, como em listas, imagens, links, entre outros, deverá primeiro clicar no ícone  para expandir as mesmas.
para expandir as mesmas.
Após feitas as alterações, grave o código clicando no botão ou através do atalho de teclas ![]() .
.
4. Clonar elementos
Para inserir um elemento no código, basta posicionar o cursor do rato no locar onde quer colocar o elemento e clicar no ícone de inserção de elementos junto ao elemento que pretende colocar  .
.