Gestão - Criar Canal
1. O que é?
O chat para website permite-lhe que instale o canal do chat em qualquer website, seja interno no EBSSS ou em diferentes plataformas como Wordpress, sites em HTML, lojas online e outros CMS. Para fazer isso tem antes de criar um canal de comunicação.
Canais são vias de comunicação que pode configurar no módulo de chat. isto permite receber e responder a mensagens de diversas fontes. Por exemplo, é possível criar um canal para receber mensagens proveninentes do seu website e outro canal para receber e responder a mensagens proveninentes do Facebook Messenger. Deste modo, pode gerir a sua comunicação (independentemente da origem das mensagens) através do painel das Conversas.
2. Como Configurar
ATENÇÃO: caso ainda não tenha feito, deve, antes de criar os canais, ver as configurações das Mensagens Customizadas, Design, Horário e Plataformas. Para ver clique aqui.
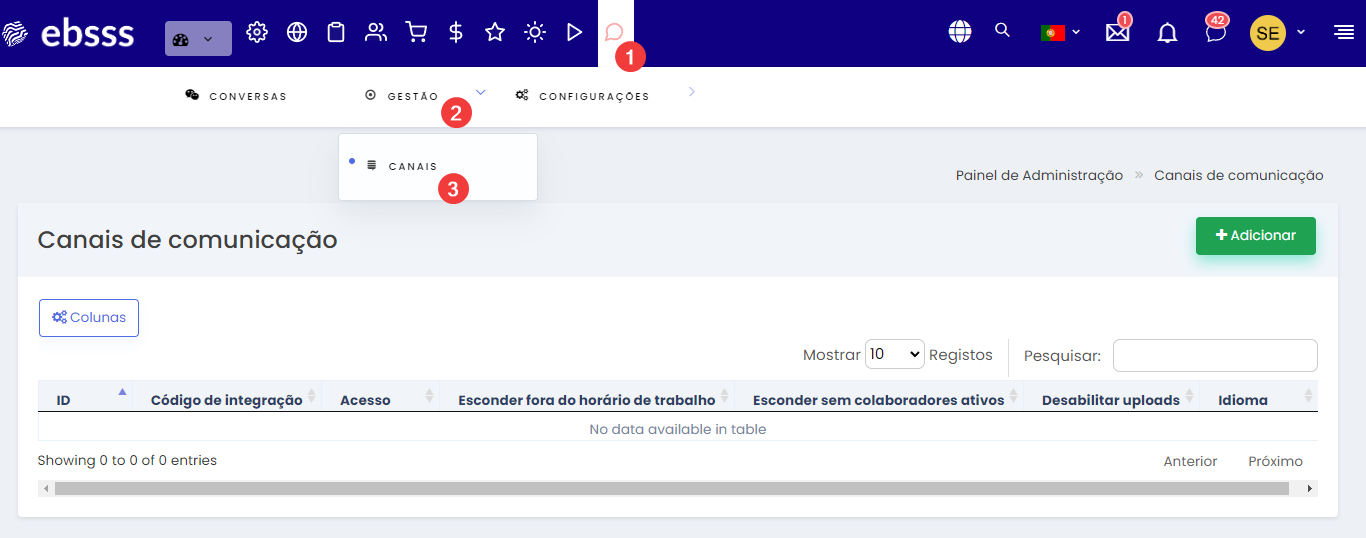
2.1. Para criar um novo canal dever ir ao Módulo Chat (1) > Gestão (2) > Canais (3). Clique em "Adicionar" para criar um novo canal.
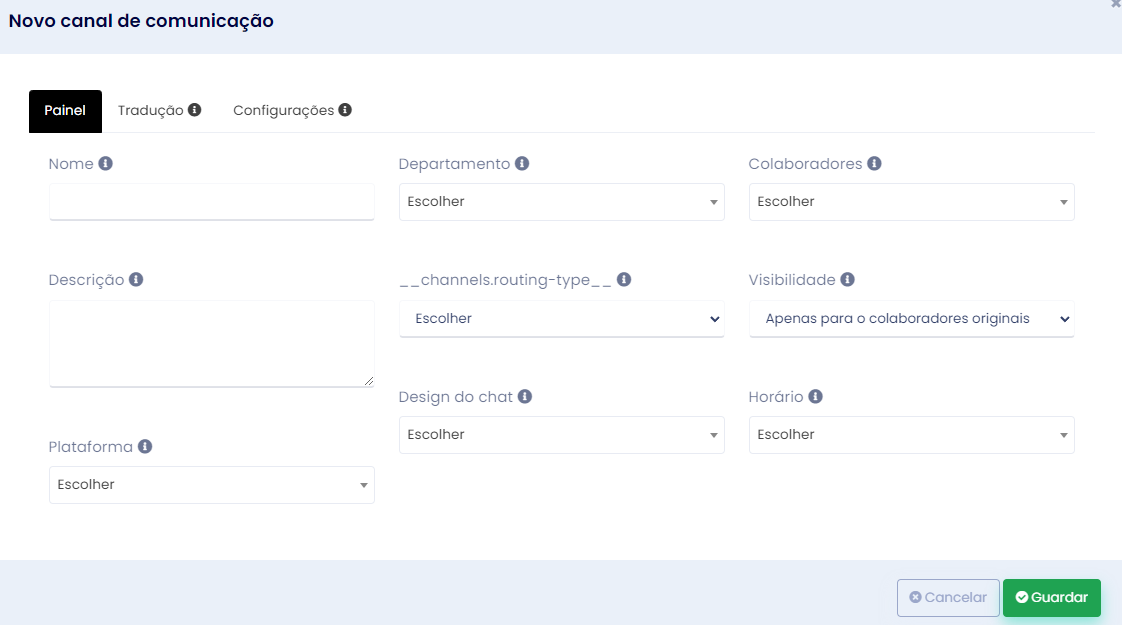
2.2. No painel seguinte por configurar os primeiros aspetos do canal:
- Nome - O nome do canal. Serve como identificação do mesmo.
- Descrição - A descrição do canal. Pode colocar algumas observações que descrevem o mesmo.
- Departamento - Se o canal estiver associado a apenas um departamento, selecione-o nesse campo. Para ver como criar departamentos, veja este tutorial.
- Colaboradores - Pode selecionar aqui quais os colaboradores que tenham acesso ao canal. Para ver o que são colaboradores e como criar os mesmos, clique aqui.
- Cannel routing - Sem funcionalidade de momento.
- Visibilidade - Selecione se o canal fica visível para todos os colaboradores do departamento ou apenas para os colaborades do selecionados no campo acima.
- Plataforma - Selecione aqui a que plataforma o canal ficará associado. Para ver o que são e como criar plataformas, clique aqui.
- Design do chat - Selecione o design do chat. Para ver como criar e configurar o design, clique aqui.
- Horário - Selecione o horário em que o chat ficará disponível para os utilizadores. Para ver como criar e configurar horários, clique aqui.
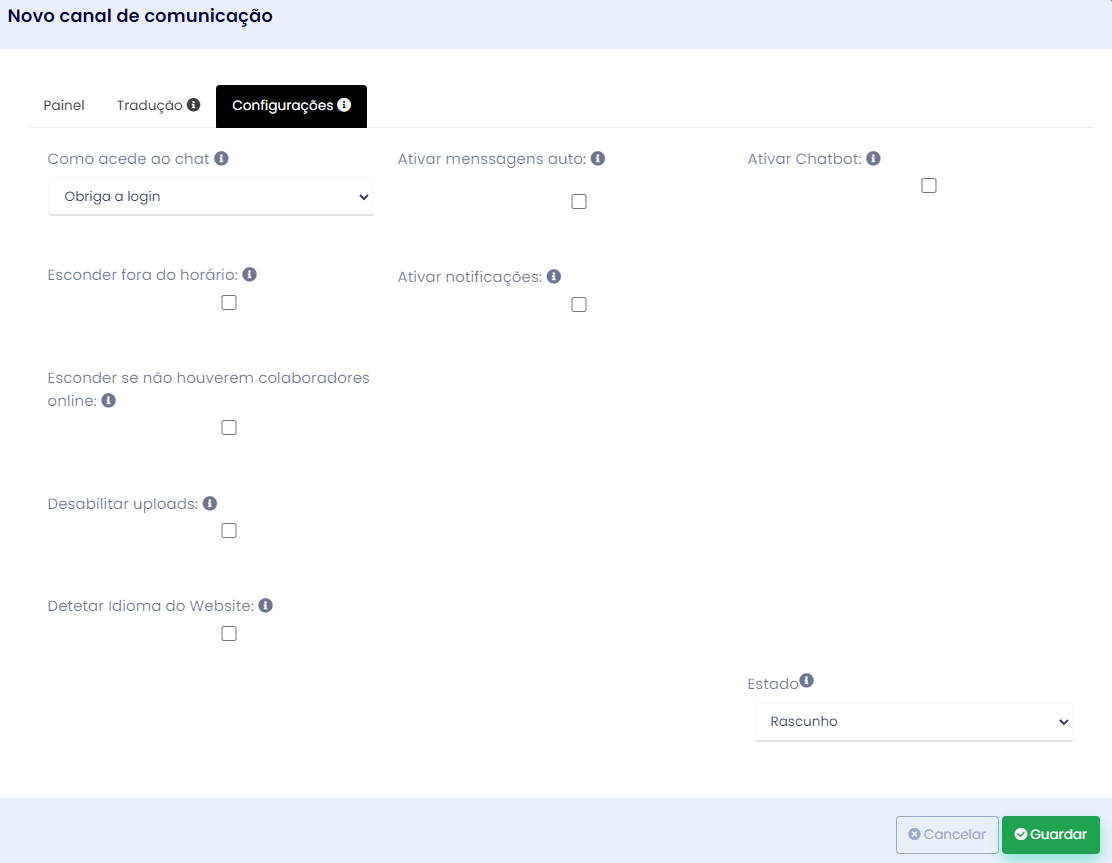
Clique na aba "Configurações" para ver que mais alterações pode fazer ao canal.
- Como acede ao chat - Aqui pode selecionar como é que o acesso ao chat é feito. Tem três opções:
- Obriga a login - O utilizador tem de fazer login para poder utilizar o chat
- Aberto - O utilizador pode utilizar o chat sem ter de inserir nenhum tipo de dados pessoais
- Obriga a dados - O utilizador tem de inserir dados pessoais, mas não tem de fazer login
- Esconder fora do horário - Se ativar esta opção, o chat não fica visível no site. Caso deixe a opção em branco, o chat aparece, mas com a indicação que está fora do horário.
- Esconder se não houverem colaboradores online - Se ativar esta opção e não houver colaboradores online, o chat não aparece no website.
- Desabilitar uploads - desativa a posibilidade do utilizador carregar ficheiros no chat.
- Detetar Idioma do Website - ative caso o seu website tenha multi-idiomas e queira fornecer apoio nos outros idiomas.
- Ativar mensagens auto - Ative e selecione uma das mensagens customizadas para aparecer quando o utilizador abre o chat
- Ativar notificações - Se ativar esta opção, o sistema irá notificar com um aviso sonoro quando receber uma mensagem nova. Notifica tanto o colaborador, como o utilizador (apenas quando recebem a mensagem).
- Ativar chatbot - sem funcionamento de momento
- Estado - Para que o canal funcione, tem de colocar como publicado. Caso queira desativar o canal sem apagar o mesmo, coloque-o como rascunho.
No final, faça "Guardar".
Como colocar o chat no website
Para que o canal fique funcional, terá se copiar o código do widget para que o mesmo fique disponível no seu website.
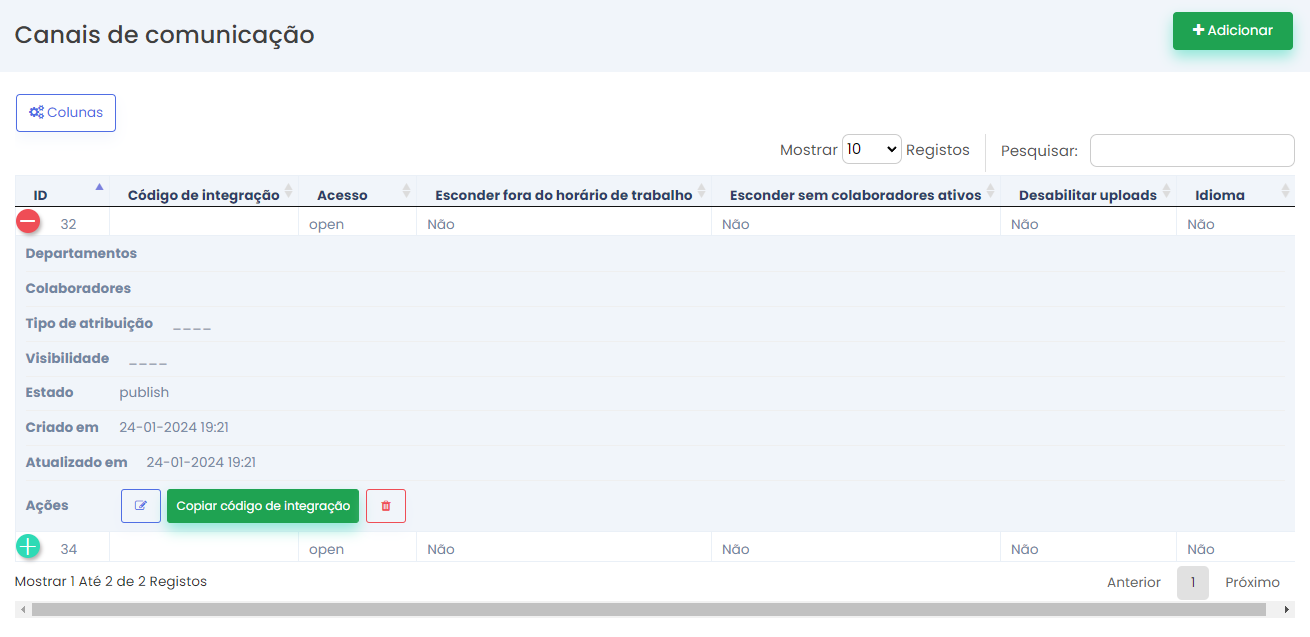
Para fazer isso deve abrir a lista de Canais de Comunicação e depois clicar no símbolo (+) do canal que quer colocar no website. Isto vai abrir os detalhes do canal.
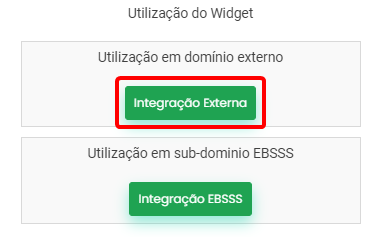
Aqui, clique em "Copiar código de integração" e no painel seguinte clique em "Integração Externa". A mensagem "O código de integração foi copiado com sucesso!" deverá aparecer.
Isto irá colocar no clipboard o código necessário para que o chat funcione. Agora deverá colar o código nas páginas que quer que o chat apareça.
NOTA: Caso queira chats diferentes para páginas diferentes, deverá criar vários canais e colocar o código dos mesmos nas respetivas páginas. Por exemplo, pode ter um chat de ajuda geral em várias páginas e depois um dedicado apenas ao departamento comercial noutra página específica.
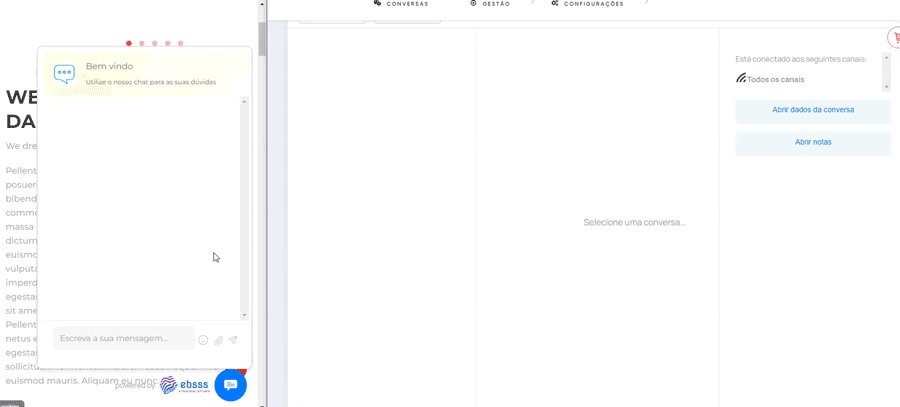
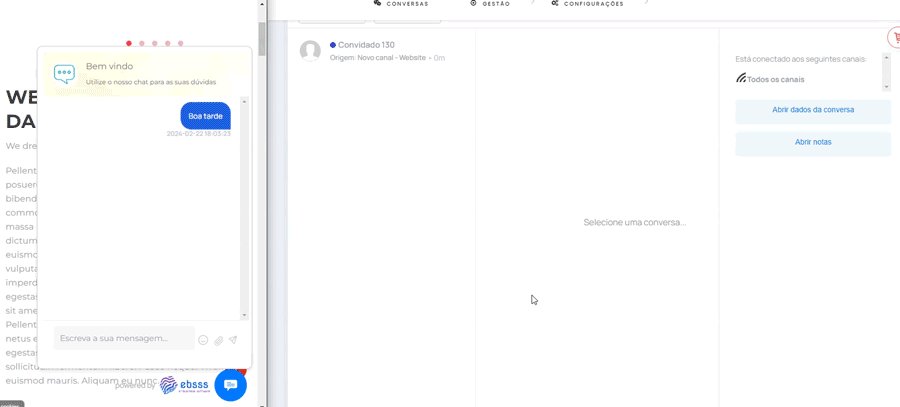
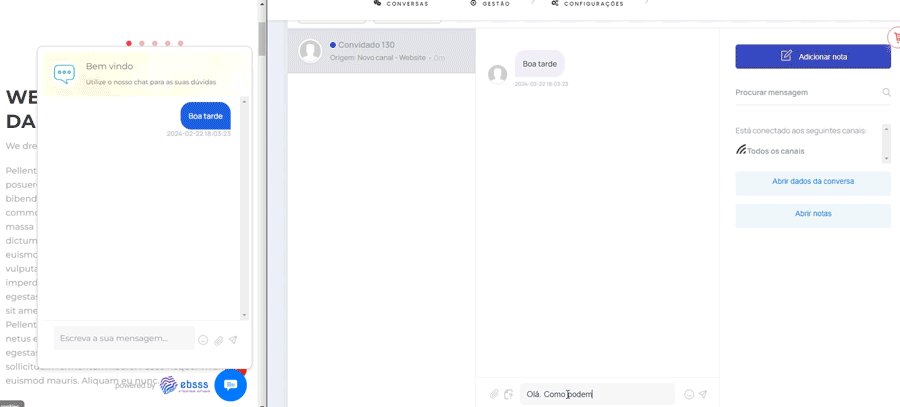
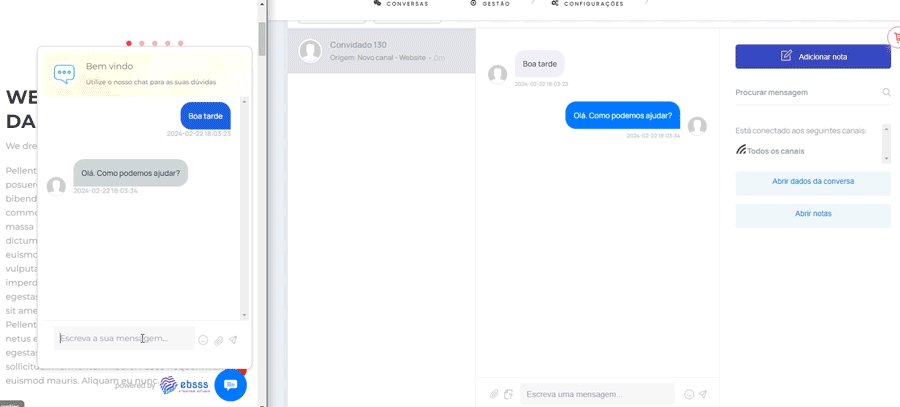
Após colocar o código, já deve ter o chat funcional no seu website. Irá receber as mensagens no painel Conversas, que pode aceder através de Módulo Chat > Conversas.