Como criar um bloco para a página individual de produtos?
Um bloco para a página individual de um produto serve para que se mostre na página web final os detalhes de um produto. Este bloco geralmente contém um banner superior, uma secção para os detalhes do produto em específico e ua secção final para apresentar produtos recomendados, com base no principal.
Esta página pode ser composta apenas com elementos da plataforma, não sendo necessário o utilizador criar elementos novos.
Como exemplo, vamos utilizar a página em baixo.
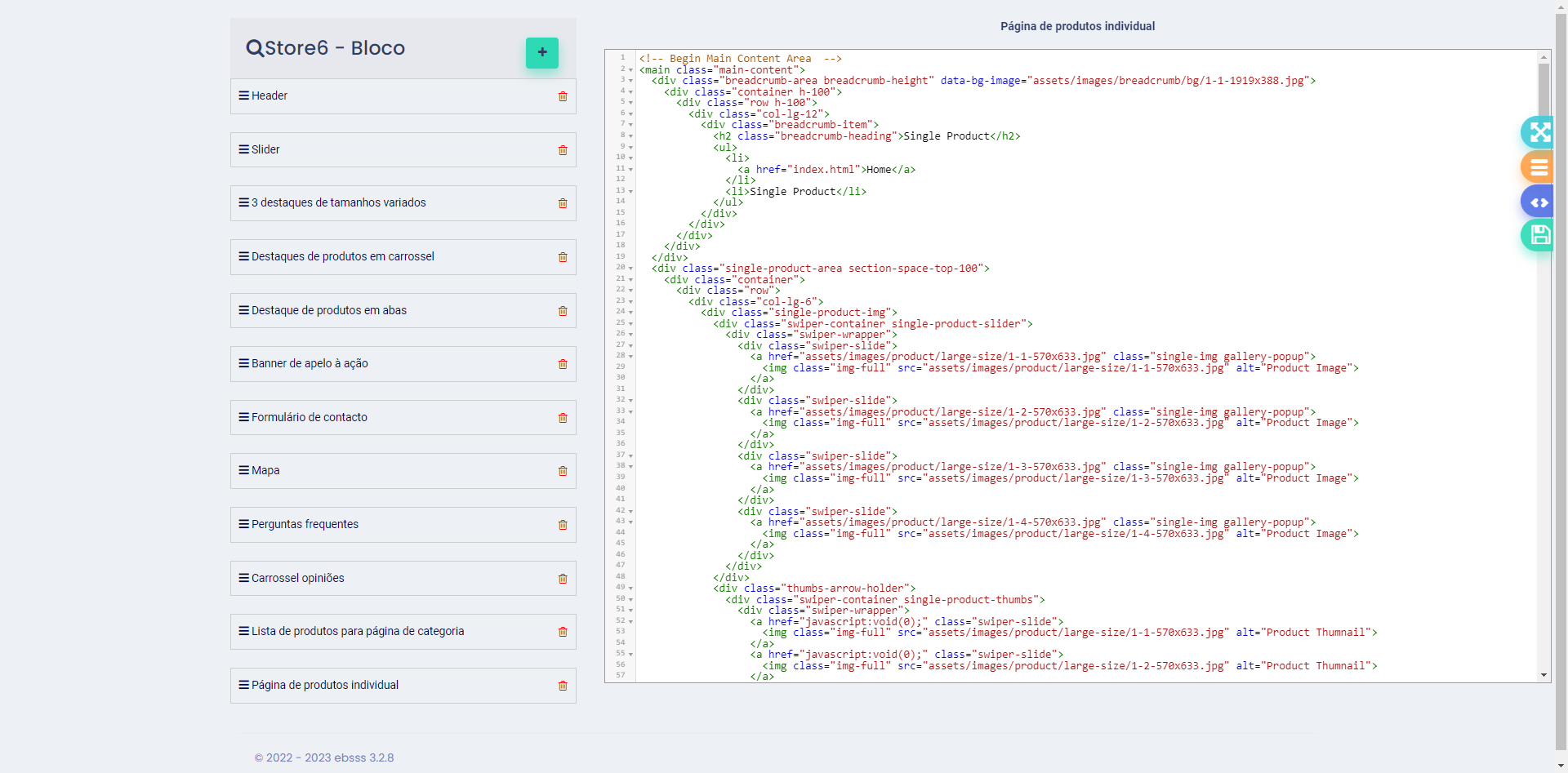
Começamos por criar um novo bloco e copiar o código referente à página para o editor.
1. Configuração banner superior
Vamos começar por editar o código relativo ao banner de topo. Aqui começamos por alterar o link da página inicial de <a href="index.html">Home</a> para <a href="/">Início</a> . Queremos, também, colocar no banner uma imagem, bem como o nome do produto. Quando criamos o banner par ao bloco da categoria, colocamos a imagem da categoria.
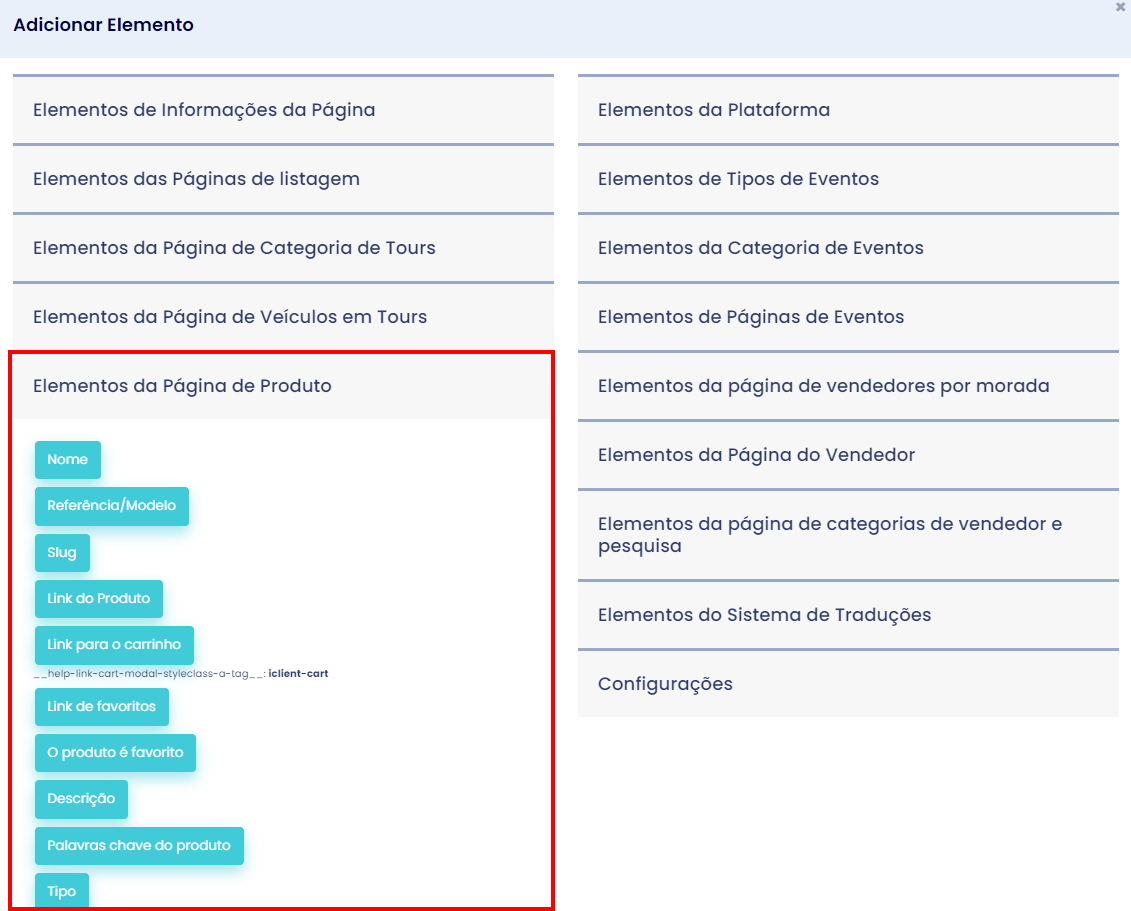
Para isso vamos selecionar o código da imagem e abrir o modal de inserção de elementos. Do lado esquerdo, clicamos em Elementos das Páginas de Produto para expandir o subpainel e clicamos em Imagem (para colocar a imagem do produto), ou, mais abaixo, em Imagem da Categoria (para colocar a imagem da categoria).
Fazemos o mesmo para o título, utilizando o elemento Nome.
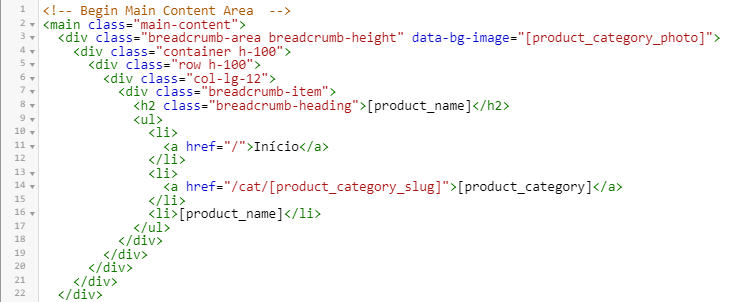
No final, o código deverá estar do seguinte modo:
Neste exemplo, optamos por colocar no banner a imagem da categoria. Adicionamos, também, um novo item de lista ao breadcrumbs, com um link para a categoria do produto, para que o utilizador possa navegar até à mesma, se assim entender.
2. Colocar imagens do produto
3. Detalhes do produto
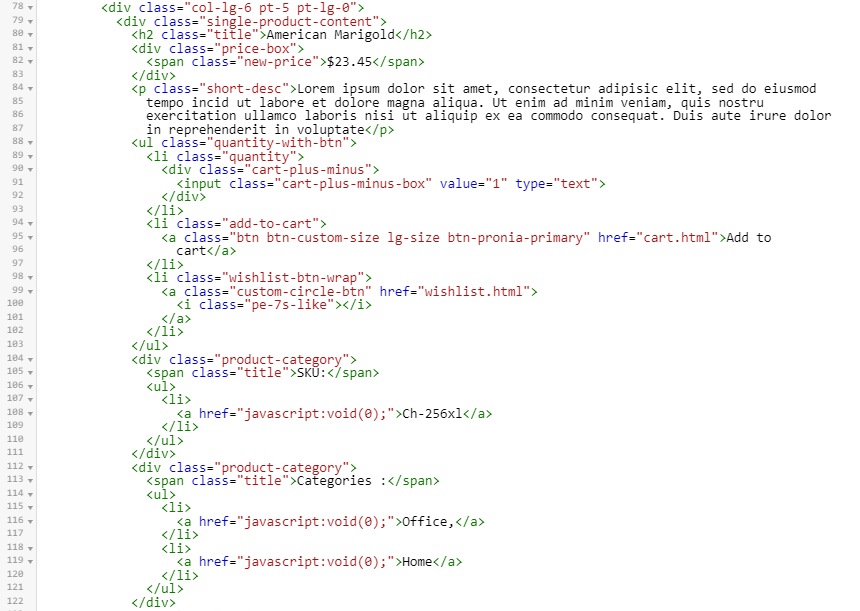
Começamos por identificar a porção do código referente aos detalhes do produto (onde se possa colcoar o nome, preço, descrição, modelo, etc.
Agora, substituímos os elementos pelos existentes no modal de inserção de elementos, na aba Elementos das Páginas de Produto.
Por vezes o template pode não trazer espaço para colocar o Desconto a mostrar. Para isso basta inserir um novo elemento junto ao mesmo e criar um estilo através de CSS.
No final, após inserir os elementos da plataforma nos locais corretos, o código deverá estar deste modo:
4. Configurar botão de adicionar produto ao carrinho
5. Configurar botão de adicionar produto aos favoritos
6 . Configurar botões de partilha nas redes sociais
7. Mostrar produtos relacionados