Como criar o footer?
O Footer é um elemento que se repete no final das várias páginas presentes no website. Para que não se tenha de repetir o código do mesmos nas páginas que se criam, é possível criar uma página para o Footer e depois adicionar apenas uma pequena tag nas páginas.
Vamos ver como configurar o Footer.
1. Criação da página
No topo, deve clicar em "Gestor do CMS" > "Websites"
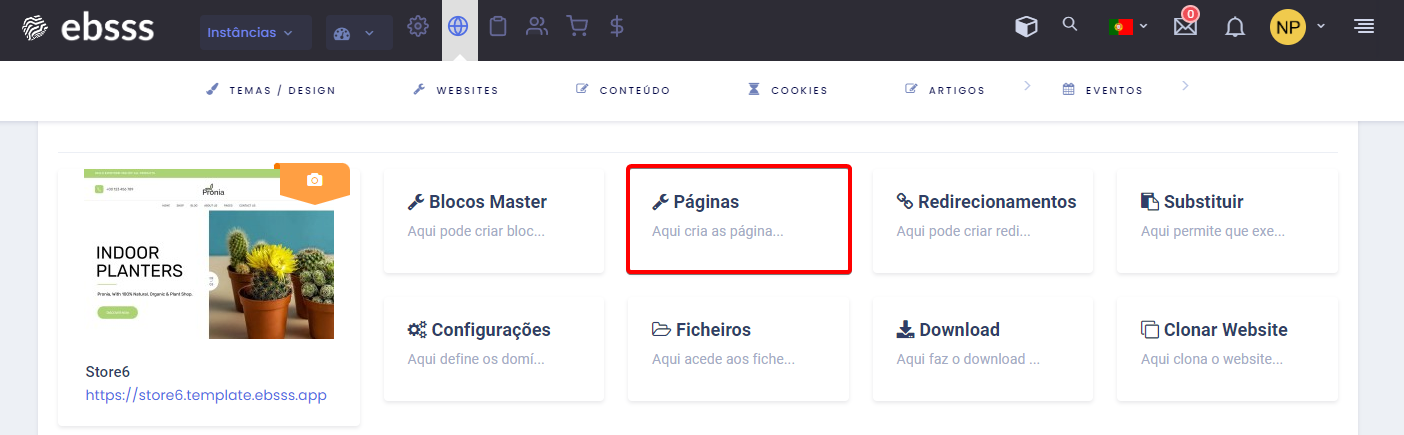
Depois, clique em "Páginas"
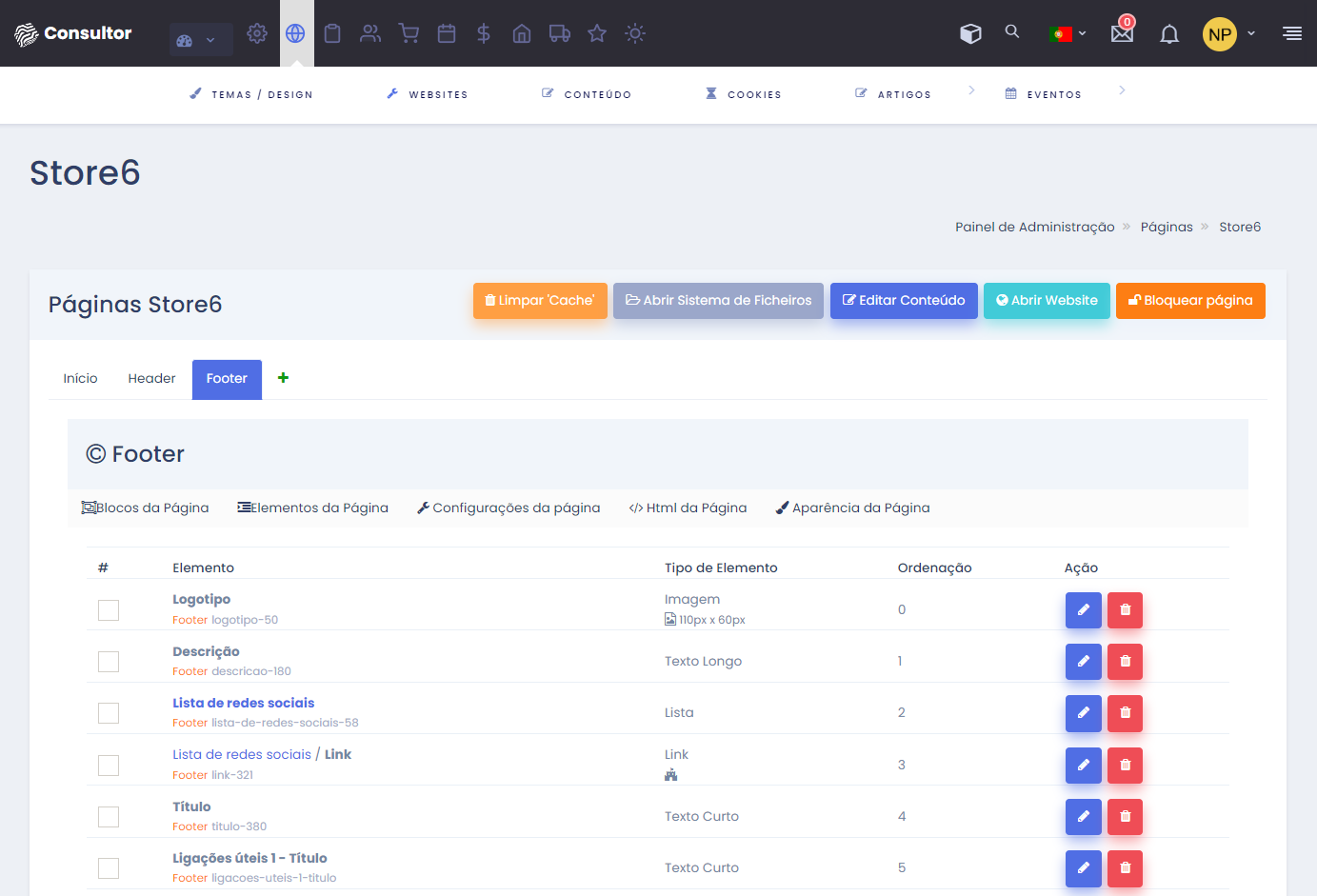
Neste painel é onde poderá criar as várias páginas para o seu website e onde também poderá fazer alterações no código, caso assim deseje.
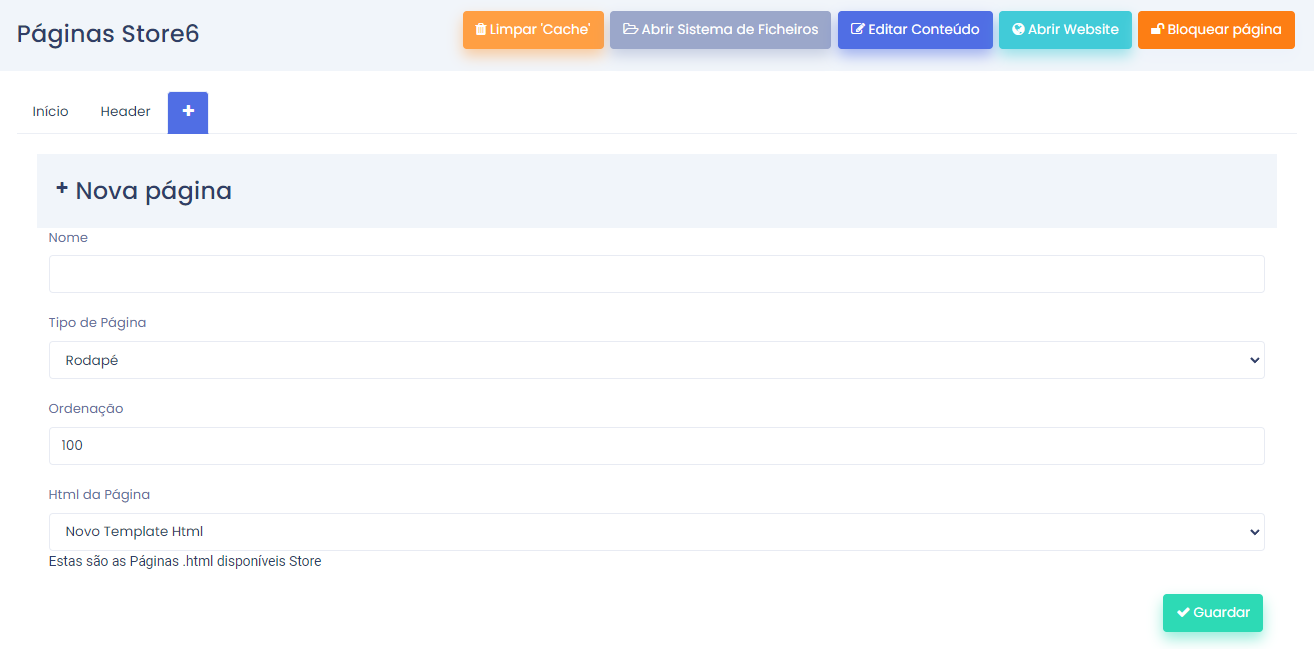
Para criar a página inicial, comece por clicar no símbolo  para abrir o quadro de criação de nova página.
para abrir o quadro de criação de nova página.
No tipo de página, selecione "Rodapé". Preencha o campo do nome e faça "Guardar".
2. Importar blocos
Após criar a página, temos de importar os blocos para a mesma. Os blocos trazem consigo os elementos que irão servir para colocar o conteúdo desejado.
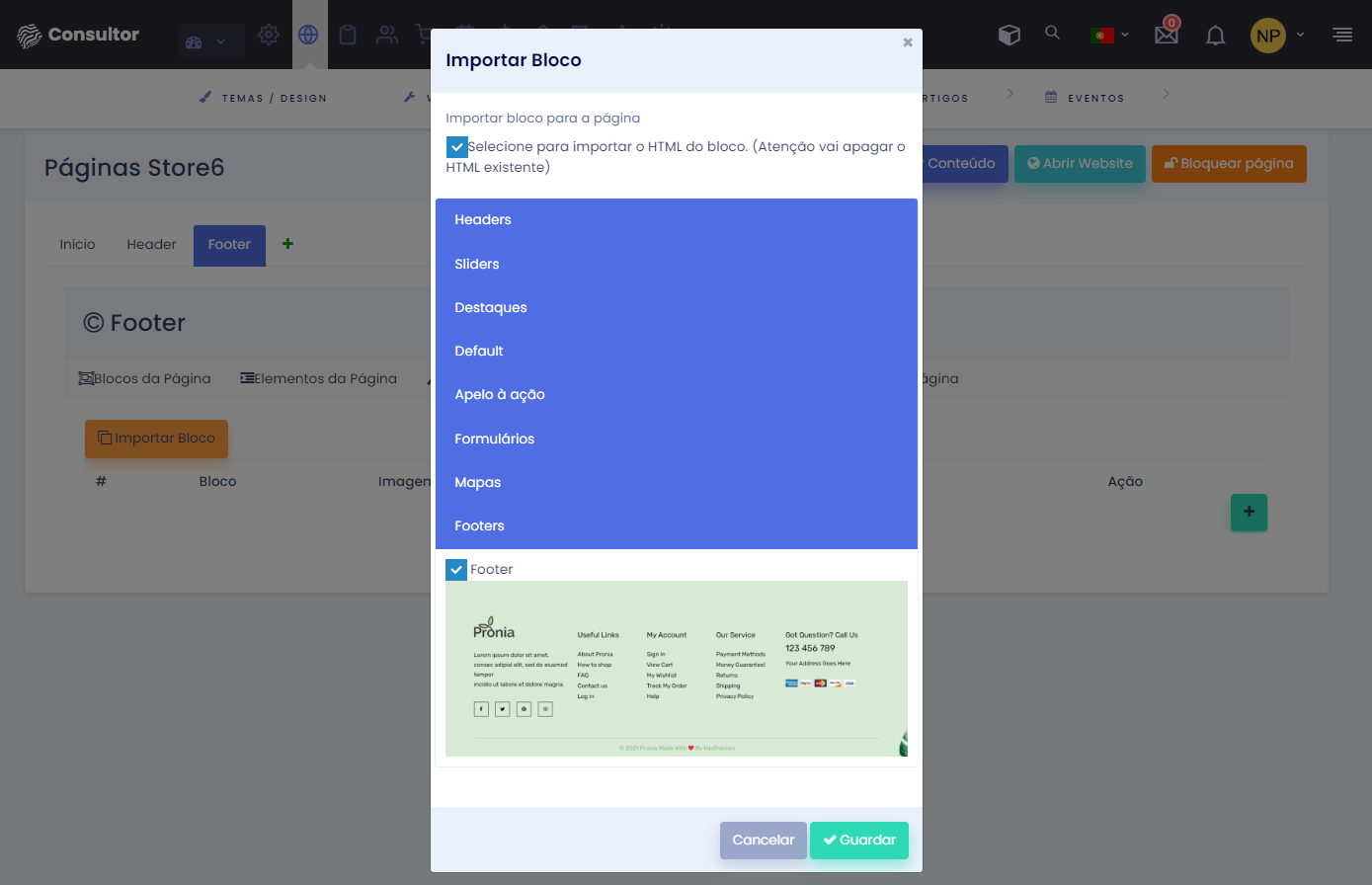
Para começar a importar blocos, clique em "Importar Bloco".
No painel seguinte pode clicar nas várias categorias de blocos para ver quais os blocos disponíveis. Para importar um bloco basta clicar na caixa antes do nome do Bloco e depois fazer guardar. Pode importar vários blocos ao mesmo tempo.
Para importar o código HTML do bloco deve clicar na caixa "Selecione para importar o HTML do bloco"
ATENÇÃO: Caso tenha já HTML inserido na página, importar o mesmo dos blocos irá apagar o anterior.
Selecione o bloco do footer e ative a caixa para importar o HTML. Faça "Guardar".
Pode, depois, importar novos blocos na mesma página, mas caso selecione "importar o HTML do bloco", esta ação vai apagar o HTML que importou anteriormente.
Agora, a página já deve ter todos os elementos e HTML respetivos dos blocos importados e já pode ser colocado o conteúdo nos mesmos.