Aplicar os elementos ao template
Antes de realizar esta etapa, certifique-se que já criou uma página e os elementos necessários.
Aviso: Para elaborar esta tarefa, é necessário algum conhecimento HTML. Nomeadamente, saber identificar no código os elementos do template a substituir (pode utilizar o Inspetor das Ferramentas do Programador do navegador WEB como auxílio) e a introdução de algum código simples, como elementos ou atributos.
1. Introdução
Para que as alterações efetuadas pelo gestor de conteúdos atuem no website, é necessário aplicar os elementos anteriormente criados no código HTML. Para isto, abra a seguinte página:
Gestor CMS -> Websites -> Páginas -> Página inicial -> Aba HTML
Ao abrir a aba HTML, o sistema apresenta o código da página. Em baixo, no canto direito, estão disponíveis dois botões, com as seguintes funcionalidades.
Botão azul (com o símbolo </>) - Abre o modal com os elementos disponíveis para colocar o código.
Botão verde (com o símbolo de disquete) - Guarda o HTML.
Dica: caso o cursor esteja posicionado no editor do código HTML é possível abrir o modal dos elementos através do atalho de teclas CTRL+E. Pode, também, possível guardar o HTML através do atalho de teclas CTRL+S. Em ambiente MacOS, pode utilizar os atalhos de teclas CMD+E e CMD+S para abrir o modal de elementos ou guardar o HTML, respetivamente.
Vamos proceder, então, à alteração do HTML e colocar os elementos anteriormente criados.
2. Identificação do código a substituir
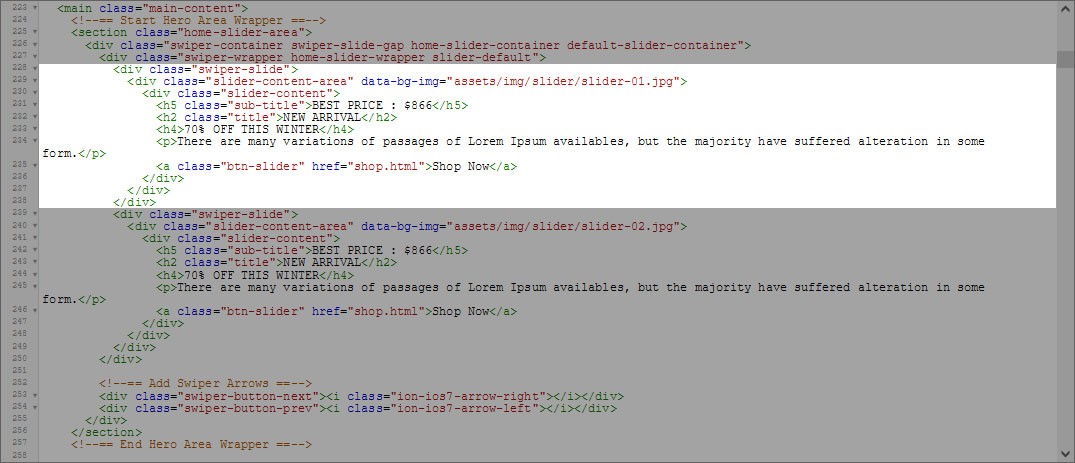
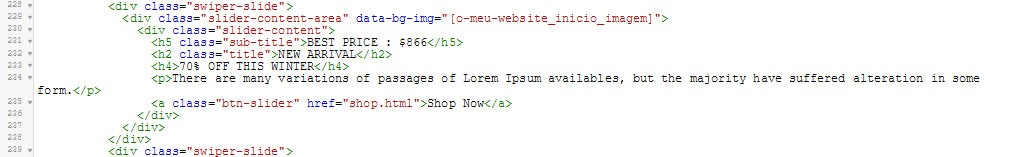
Abaixo é apresentado o código do slider, estando em destaque a porção onde queremos introduzir os elementos criados. Esta porção é referente ao primeiro slide apenas.
3. Inserção do elemento Imagem
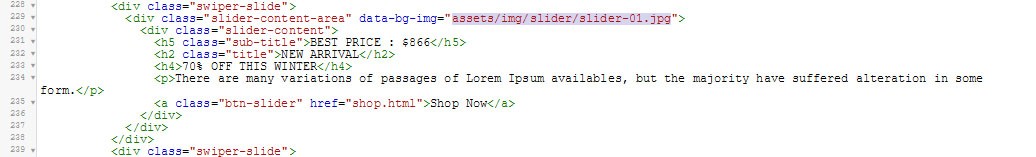
Vamos, então, proceder à substituição do código. Começamos por selecionar o código da imagem:
E de seguida abrir o modal de inserção dos elementos, clicando no botão azul em baixo, ou utilizando os atalhos de teclas anteriormente referidos.
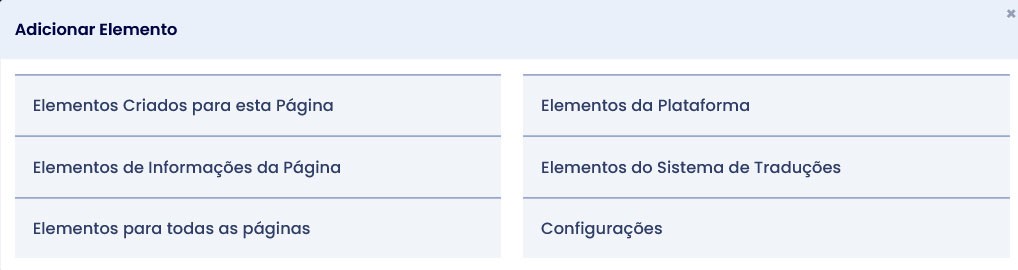
O painel do modal deverá ser semelhante a este:
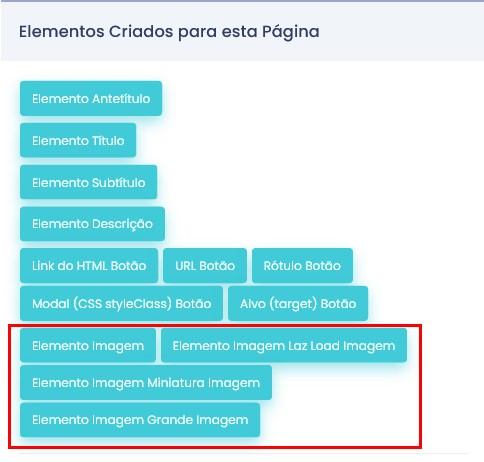
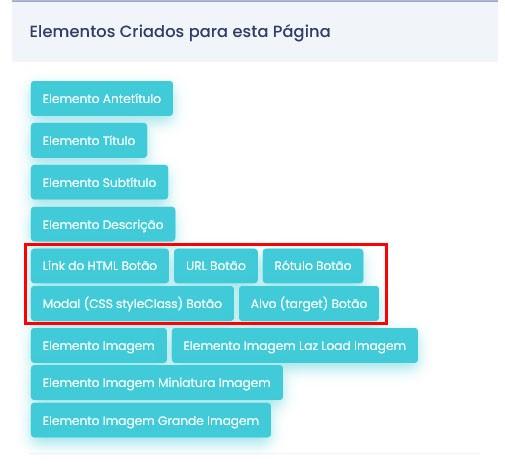
Clique na aba "Elementos Criados para esta Página". Abrirá o painel abaixo, onde está destacado os botões relativos ao elemento Imagem, criado anteriormente.
Clique em "Elemento Imagem". De seguida, o modal da inserção de elementos fechará automaticamente e, no lugar do código que selecionou, deverá aparecer uma tag do módulo CMS semelhante a [o-meu-website_inicio_imagem].
Esta "tag" é uma espécie de marcação para identificar onde e como será aplicado o conteúdo no website. Não há necessidade de memorizar estas tags, pois sempre disponíveis no modal de inserção dos elementos.
4. Inserção dos elementos de texto
Vamos inserir, agora, os elementos de texto.
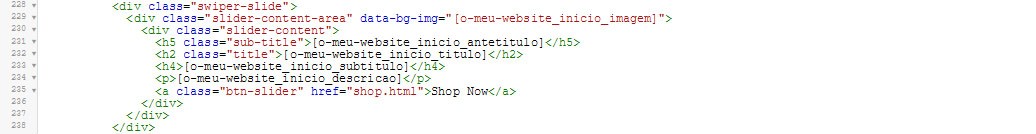
Começamos por identificar o código a substituir:
E, após a inserção das tags do respetivos elementos, o código ficará assim:
5. Inserção do elemento botão
Para finalizar, vamos inserir, agora, o elemento do botão. Relembramos que, anteriormente, este elemento foi criado com os campos "Rótulo", "Abrir em modal" e "Abrir em alvo".
Abrindo o modal de elementos, vemos que as tags do CMS referentes ao elemento botão são as seguintes:
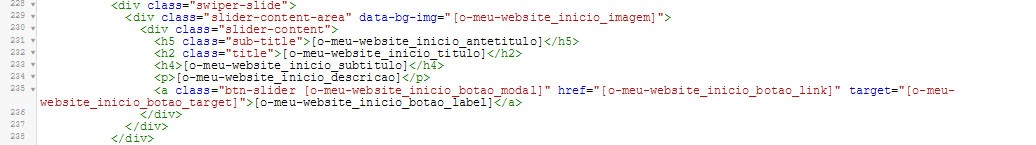
Veja onde inserir no código cada um destes campos:
URL Botão: É a âncora para onde o botão redireciona. Deve ser introduzido no atributo href="". Ou seja, no código acima, deve substituir o texto shop.html.
Rótulo Botão: É o texto visível para o utilizador final do website. Como tal, deve substituir no código o texto "Shop Now".
Modal (CSS styleClass) Botão: É considerado uma classe. Então, deve inserir-se dentro do atributo "class".
Alvo (target) Botão: Deve ser inserido no atributo "target". Por vezes, o código HTML do template não tem essa porção do código nos botões. Deve, então, introduzir-se esse código (target="") na tag <link> do código HTML referente ao botão.
Os campos "Modal (CSS styleClass) Botão" e "Alvo (target) Botão" só aparecem no modal dos elementos porque, no momento de criação do elemento link, selecionamos as opções "Abrir em Modal" e Abrir em Alvo".
Após substituir o código relativo ao botão, ficaremos com o HTML desta forma:
Finalizamos, assim, as alterações necessárias ao slider desta página. A informação inserida pelo gestor de conteúdos já poderá ser visualizada na página final.
Com este conhecimento, pode já criar na nossa plataforma uma página simples passível de ter o seu conteúdo facilmente alterado pelo gestor de conteúdos.
O objetivo será, então, criar elementos como vimos nos passos anteriores e introduzi-los no código através do modal de inserção de elementos.