Como mostrar os produtos mais vendidos?
Vamos ver como fazer uma lista para mostrar os produtos mais vendidos numa loja.
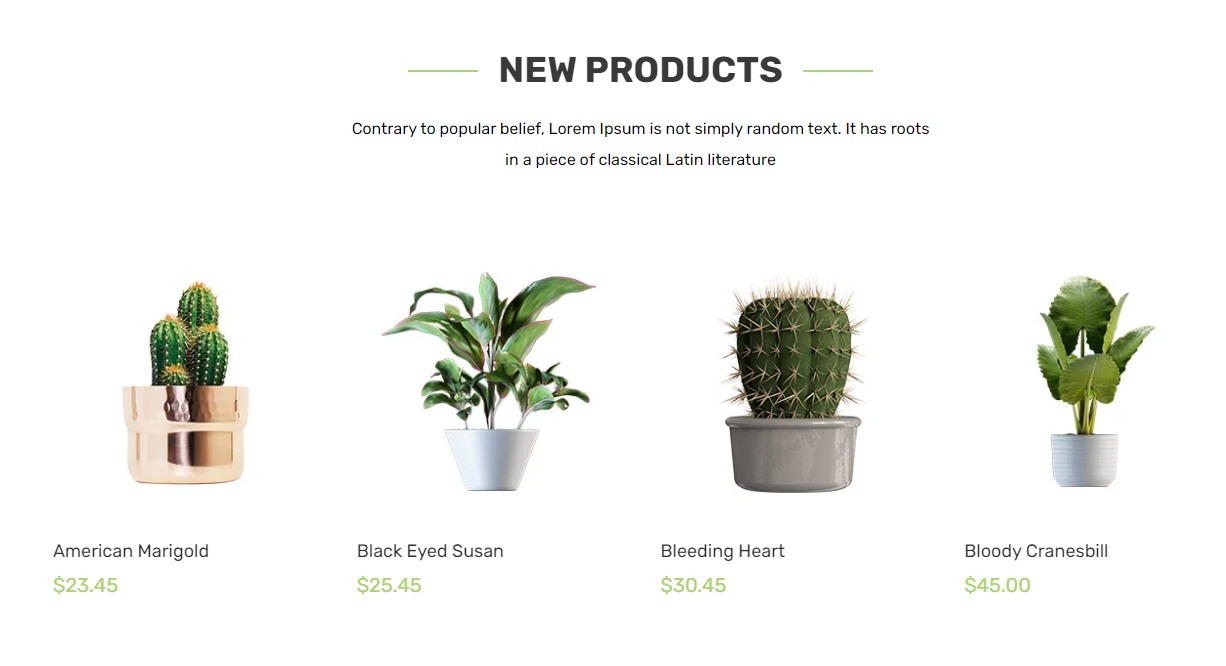
Do template, vamos selecionar esta secção. Este em particular funciona como um carrossel, mas não tem necessariamente de ser assim. Apenas tem de ser uma secção que mostra os produtos numa estutura muito igual uns aos outros.
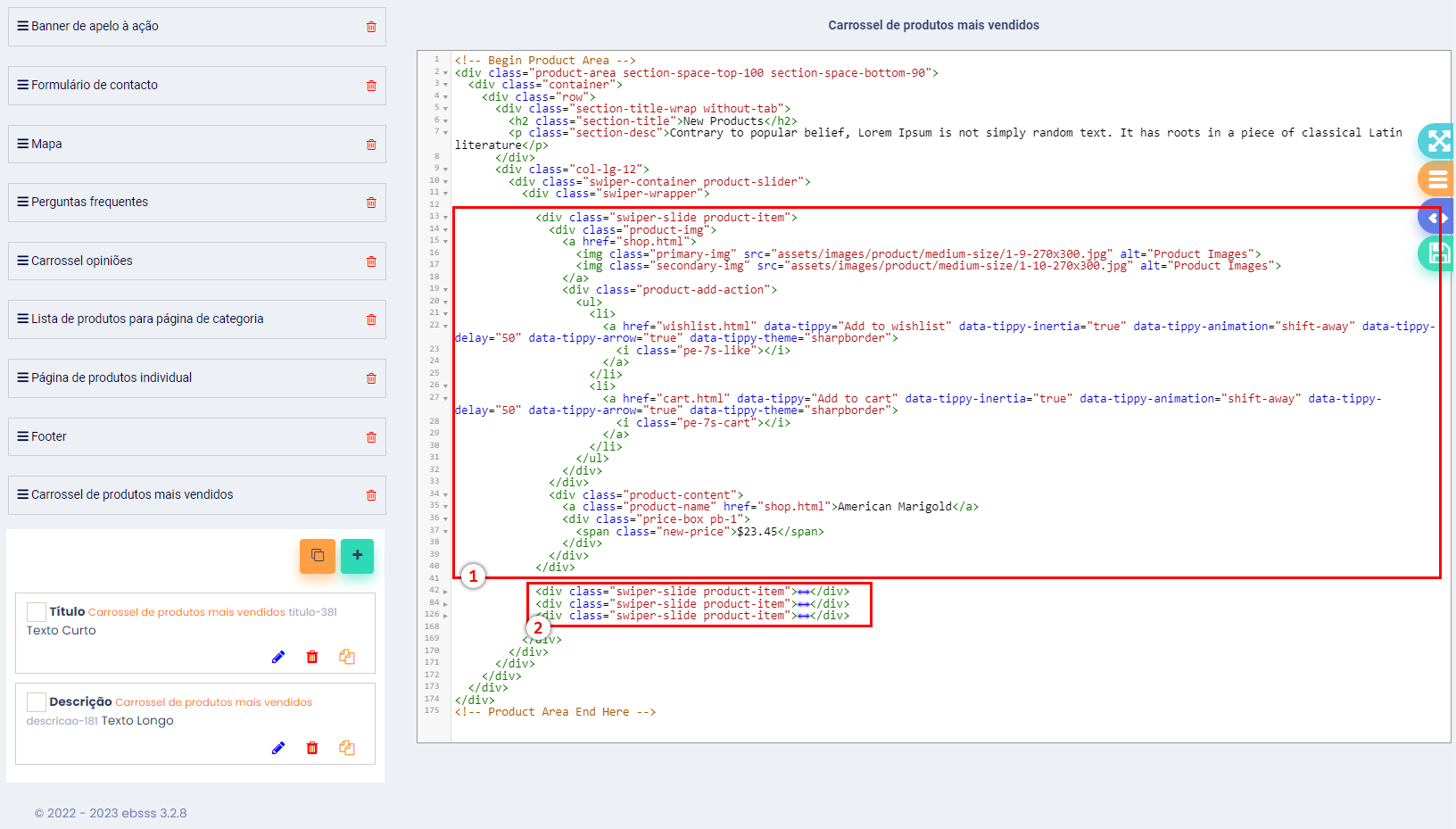
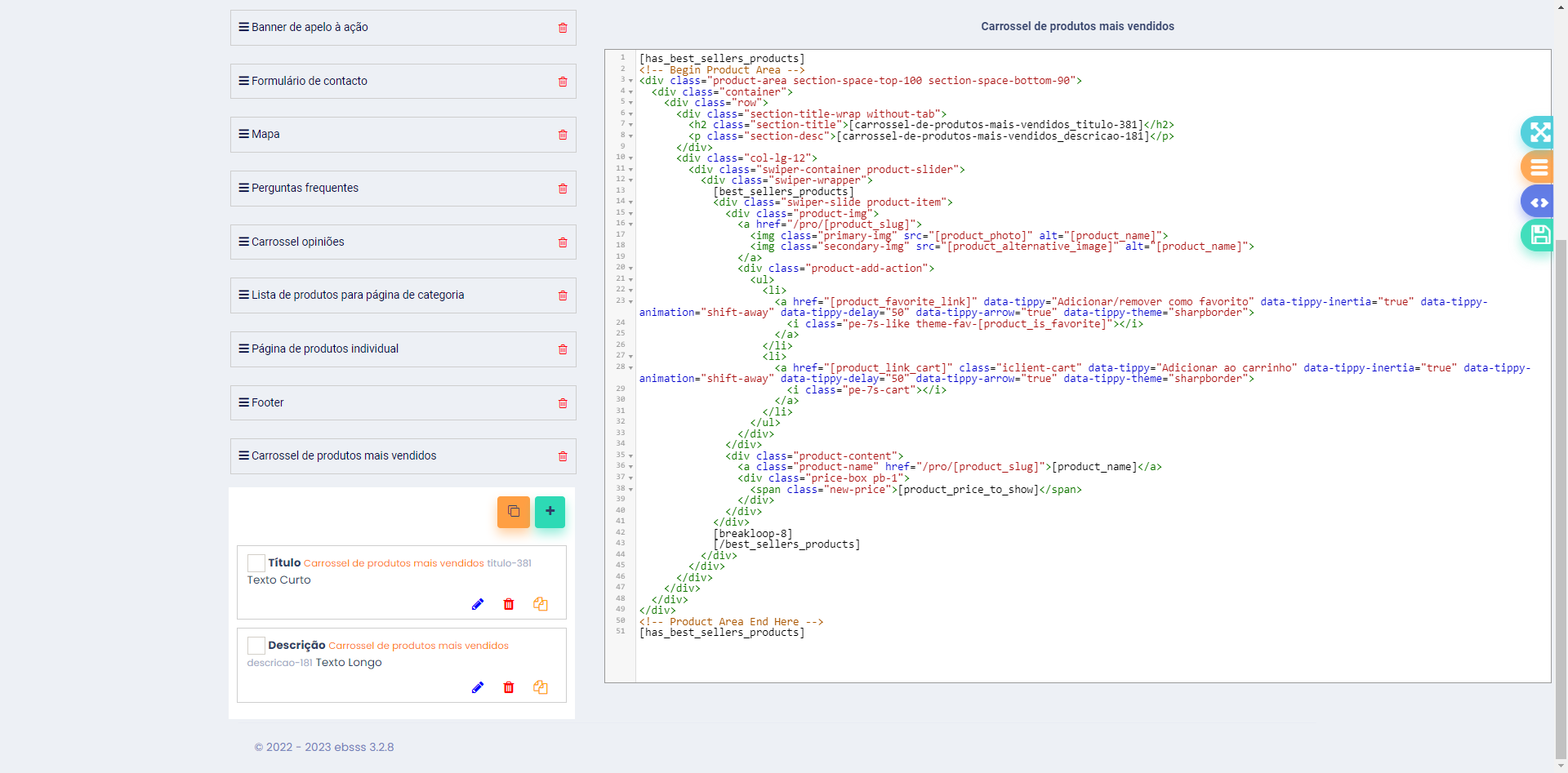
Após criarmos o bloco, copiamos o código referente a essa secção para o mesmo. Na imagem em baixo tem, também, os elementos para o título e a descrição.
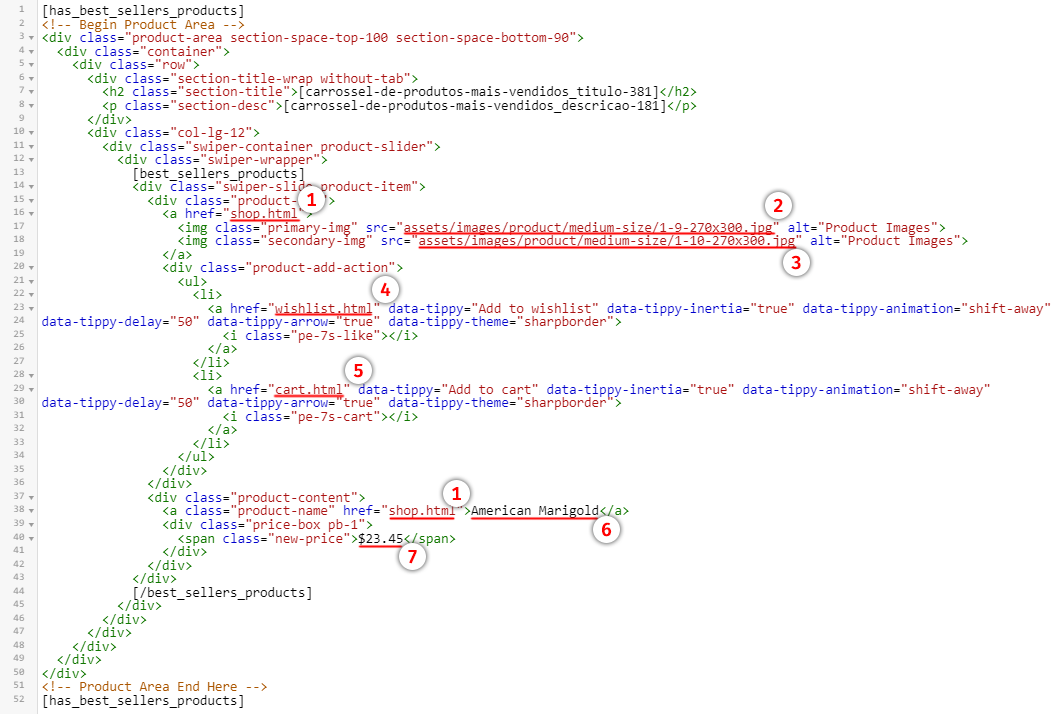
É necessário detetar, no código, que elementos se repente. Vemos na imagem que, no código, o elemento (1) é igual aos elementos (2), que se encontram colapsados. Estes últimos, devemos apagar, porque aos inserirmos a lista, o software irá repetir o código para cada produto que será mostrado.
De seguida, através do modal de inserção de elementos podemos substituir o código relativo ao produto (nome, imagens, preço, etc.) para que estes sejam mostrados corretamente no website final.
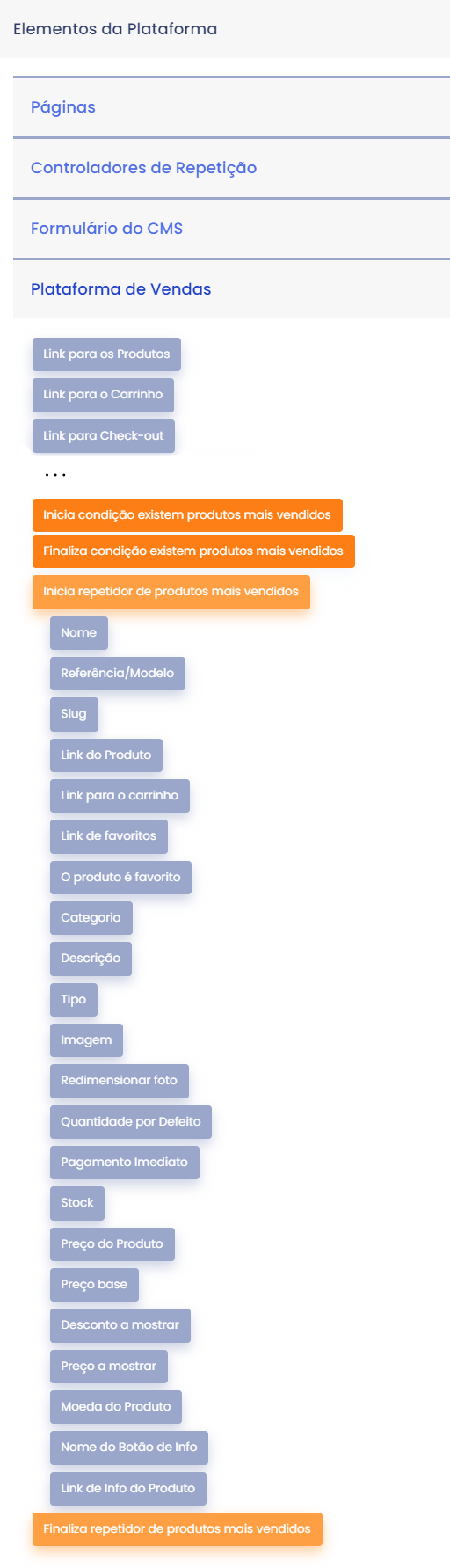
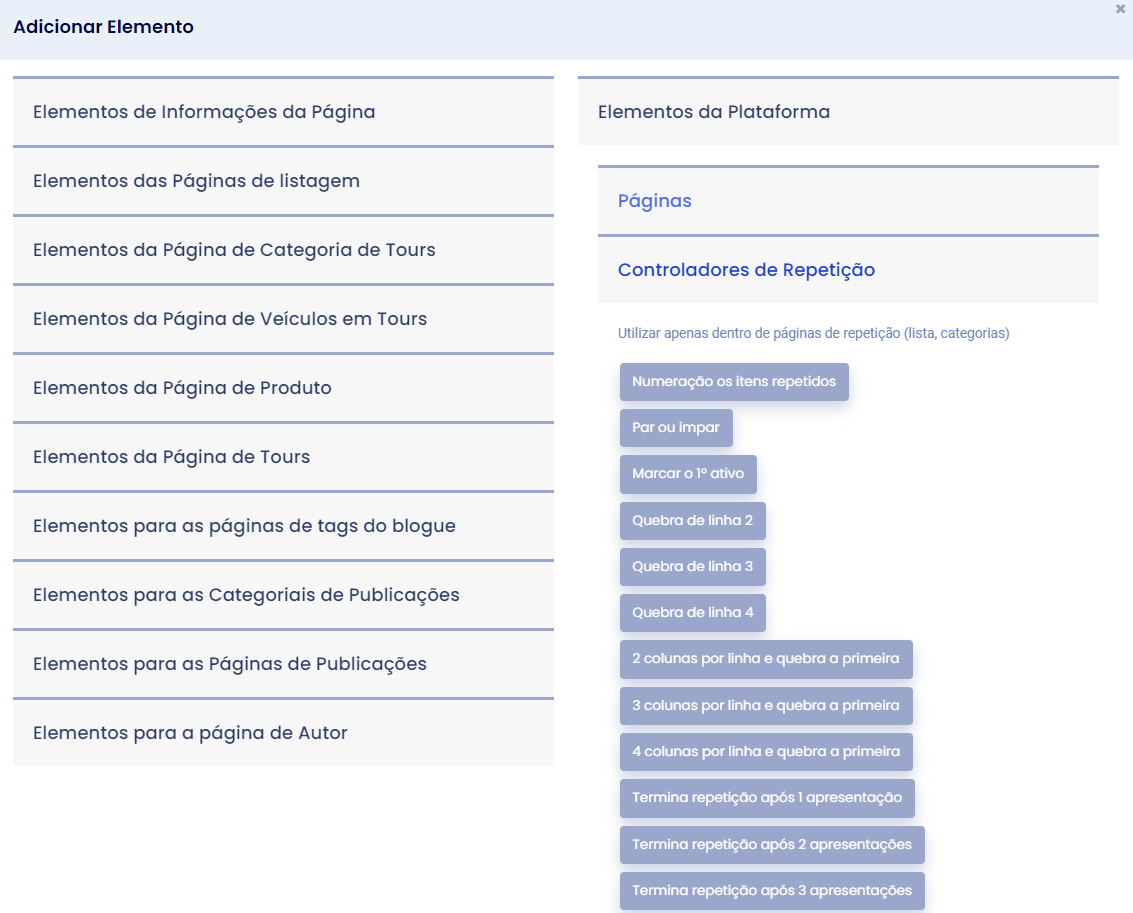
Após abrir o modal de inserção de elementos ![]() , abra a aba Elementos da Plataforma e depois Plataforma de Vendas. Navegue para baixo até encontar os itens relativos aos Produtos mais vendidos, como mostra a imagem em baixo.
, abra a aba Elementos da Plataforma e depois Plataforma de Vendas. Navegue para baixo até encontar os itens relativos aos Produtos mais vendidos, como mostra a imagem em baixo.
Vamos começar por colocar no início do código a variável Inicia condição existem produtos mais vendidos e, no final do código Finaliza condição existem produtos mais vendidos. Fazendo isto, este bloco só ficará visível quando houver produtos vendidos na loja.
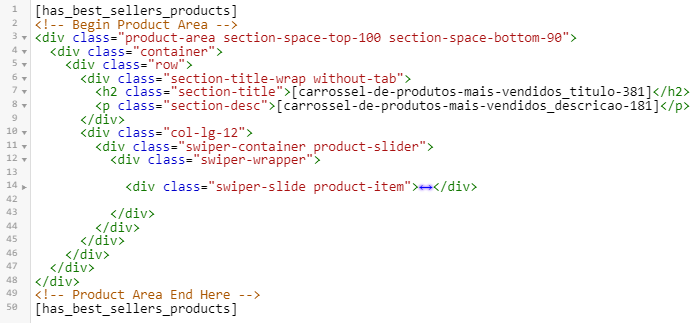
Neste momento o código deverá estar assim:
Foi inserido, também, os elementos de Título e Descrição criados anteriormente. O elemento de class swiper-slide foi colapsado por questões de visibilidade.
Vamos agora colocar, imediatamente antes do elemento de class swiper-slide a variável Inicia repetidor de produtos mais vendidos e, imediatamente após o mesmo, Finaliza repetidor de produtos mais vendidos. Isto vai fazer com que todo o código que estiver dentro destas variáveis se irá repetir para cada produto visível no final.
A imagem em baixo mostrar já estas variáveis inseridas, bem como aquilo que vamos alterar par que os produtos apareça corretamente no final.
1. Slug - Neste espaço devemos inserir a slug do produto.
NOTA: Antes da slug do produto deve colocar a slug da página do produto, caso contrário não irá redirecionar corretamente. Aqui, vamos utilizar como exemplo da sluga da página do produto /pro/. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
2. Imagem - Colocamos aqui a imagem do produto. Este elemento conta com as seguintes variáveis:
- Imagem: insere a imagem com a proporção original da mesma. Funciona bem caso todas as imagens dos diferentes produtos tenham as mesmas dimensões
- Redimensionar imagem: Insere a imagem do produto, mas corta-a, para que todas as imagens mostradas neste repetidor fiquem com as mesmas proporções. Usado em casos em que as imagens dos produtos tenham tamanhos diferentes.
3. Imagem alternativa - Utilizado em templates que, ao passar o cursor do rato por cima, altera para uma outra imagem. Imagem alternativa vai buscar a primeira imagem das iamgens extra colocadas no produto.
4. Link de favoritos - Link para adicionar o produto aos favoritos.
5. Link para o carrinho - Link para adicionar o produto ao carrinho.
6. Nome - Nome do produto.
7. Preço a mostrar - Preço do produto a mostrar
Finalmente, para que não apareçam todos os produtos criados, vamos limitar quanto serão, efetivamente, mostrados na página final. Através do modal de inserção de elementos (aba Elementos da Plataforma e, depois, Controladores de repetição), colocamos, imediatamente após o fecho da condição Finaliza repetidor de produtos mais vendidos, o item Termina repetição após 𝑥 apresentações, sendo 𝑥 o número de apresentações que pretendemos. Aqui escolhemos 8, como exemplo. Deste modo, no final, só serão mostrados 8 produtos.
Após inseridos os elementos, o codigo deverá estar como na imagem em baixo.
Agora, a página final irá mostrar os 8 produtos mais vendidos.