Metadados do <head>
Após a criação do header, é importante adicionar corretamente os metadados no cabeçalho. Apesar da informação do header se repetir em todas as páginas, é possível fazer com que alguma dessa informação possa ser alterada automaticamente, consoante a página em que o utilizador final esteja a visitar. Um caso disto é o título da página.
Vejamos como podemos melhor configurar os metadados.
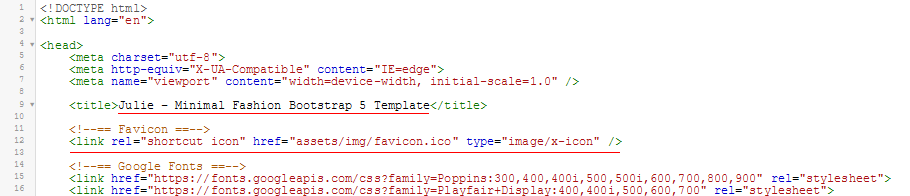
Primeiro, devemos identificar no cabeçalho a informação que queremos modificar.
No caso do template que estamos a utilizar, temos o título da página e o favicon, mas ainda queremos colocar a descrição da página e outras informações úteis para efeitos de SEO (Search Engine Optimization).
1. Title
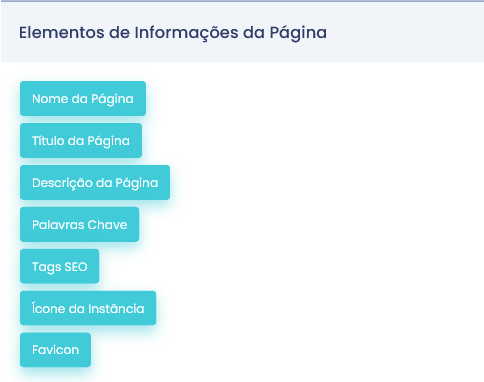
Em primeiro lugar, vamos selecionar o texto do título da página e depois abrir o modal de inserção de elementos. Clique em Elementos de Informações da Página. Deverá abrir desde modo:
Agora, clique em Título da Página.
O código HTML deverá agora estar assim:
Com esta alteração, a aba do navegador WEB deverá ter o nome que foi dado à página no momento de criação da mesma.
Pode, também, escrever qualquer informação que preferir e conjugar a mesma com o [page_title]. Por exemplo, assim:
Deste modo, quando estiver, por exemplo, na página inicial do seu website, a aba do separador do navegador WEB deverá ter o nome de "Início - O meu website", mas a página contactos (caso a tenha nomeada de "Contactos"), ficará automaticamente como "Contactos - O meu website".
2. Favicon
Vamos alterar agora o favicon. Selecione toda a tag <link /> relativa ao mesmo.
Abra o modal de inserção de elementos e clique em Elementos de Informações da Página. Clique agora em Favicon.
O código deverá ser substituído pela tag do CMS relativa ao favicon. Assim:
3. Descrição da página
No caso deste template, não existe a porção de código destinada à descrição da página, como tal, será necessário inclui-la.
Coloque uma linha de código com tag <meta> desta forma:
<meta name="description" content="">
Agora coloque o cursor entre as aspas de content e abra o modal de inserção de elementos.
Vá até Elementos de Informações da Página e clique em Descrição da Página. O código agora deve estar como em baixo:
4. SEO
A tag do CMS [seo] deverá aparecer no código.
Faça guardar e as alterações efetuadas já estarão ativadas.