Como mostrar os artigos de blog mais recentes?
Vamos ver como utilizar as funcionalidades da plataforma EBSSS para mostrar, automaticamente, os artigos de blog mais recentes.
Para começar, vamos utilizar a secção em baixo.
Como habitualmente, o primeiro passo será identificar o código correspondente a esta secção.
<div class="latest-blog_area pt-95 pb-90">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title">
<h3 class="heading">Latest Post</h3>
<p class="short-desc">Produce and supply various Handicraft items all over
the world which were very attractive</p>
</div>
</div>
<div class="col-lg-12">
<div class="quicky-element-carousel product-slider"
data-slick-options='{
"slidesToShow": 3,
"slidesToScroll": 1,
"infinite": false,
"arrows": false,
"dots": false,
"spaceBetween": 30
}'
data-slick-responsive='[
{"breakpoint":992, "settings": {
"slidesToShow": 2
}},
{"breakpoint":768, "settings": {
"slidesToShow": 2
}},
{"breakpoint":480, "settings": {
"slidesToShow": 1
}}
]'>
<div class="blog-item">
<div class="blog-img">
<a href="blog-details.html">
<img src="assets/images/blog/medium-size/1.jpg" alt="Quicky's Blog">
</a>
</div>
<div class="blog-content">
<h3 class="heading"><a href="blog-details.html">Trendy Fashion for Ladies Hand Bag and
Shoes as well as Tops and Pants</a></h3>
<div class="blog-meta">
<span>Fashion, 10 min ago</span>
</div>
</div>
</div>
<div class="blog-item">
<div class="blog-img">
<a href="blog-details.html">
<img src="assets/images/blog/medium-size/2.jpg" alt="Quicky's Blog">
</a>
</div>
<div class="blog-content">
<h3 class="heading"><a href="blog-details.html">Trendy Fashion for Ladies Hand Bag and
Shoes as well as Tops and Pants</a></h3>
<div class="blog-meta">
<span>Fashion, 10 min ago</span>
</div>
</div>
</div>
<div class="blog-item">
<div class="blog-img">
<a href="blog-details.html">
<img src="assets/images/blog/medium-size/3.jpg" alt="Quicky's Blog">
</a>
</div>
<div class="blog-content">
<h3 class="heading"><a href="blog-details.html">Trendy Fashion for Ladies Hand Bag and
Shoes as well as Tops and Pants</a></h3>
<div class="blog-meta">
<span>Fashion, 10 min ago</span>
</div>
</div>
</div>
<div class="blog-item">
<div class="blog-img">
<a href="blog-details.html">
<img src="assets/images/blog/medium-size/1.jpg" alt="Quicky's Blog">
</a>
</div>
<div class="blog-content">
<h3 class="heading"><a href="blog-details.html">Trendy Fashion for Ladies Hand Bag and
Shoes as well as Tops and Pants</a></h3>
<div class="blog-meta">
<span>Fashion, 10 min ago</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Como a funcionalidade de mostrar oas artgios mais recentes funciona como uma lista, vamos identificar qual o elemento que se repete e deixar apenas um. Neste caso, o elemento é uma <div> com a classe "blog-item".
Vamos, então, abrir o painel de inserção de elementos e, vanegando até Elementos da Plataforma > Últimos artigos de blog, vamos colocar a condição Inicia Repetidor imediatamente antes da <div> de classe "blog-item", colocando, também, o respetivo fecho (Finaliza Repetidor) após o final da <div>.
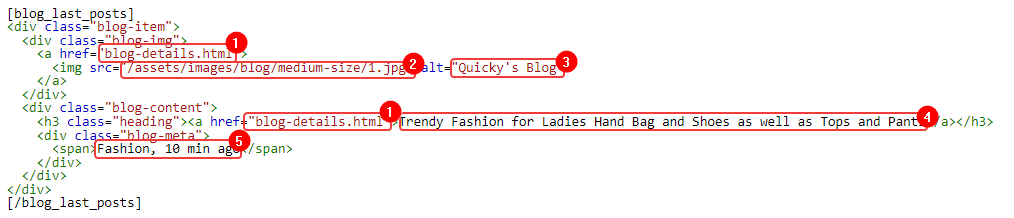
Para finalizar, vamos colocar os restantes elementos.
1. A ligação para a página do produto. Substitua-a por Slug.
NOTA: Antes da slug deve colocar a slug da página do artigo criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-individual-de-publicação/slug
2. O caminho da imagem do produtos. Substitua-o por Imagem Principal.
3. O atributo alt da imagem. Pode substituir por Título da publicação.
4. O Título da publicação. Substitua-o por Título da publicação.
5. A data de publicação. Substitua-o por Data da publicação.
Por defeito, vão aparecer todos os artigos de blog por ordem dos mais recentes para os mais antigos. Caso queira limitar a quantidade de artigos que aparecem, deverá colocar, imediatamente antes do final do fecho do repetidor dos Últimos artigos de blog uma variável que fará essa limitação.
Para isso, abrimos o painel de insersão de elementos e navegamos até Elementos da Plataforma > Controladores de Repetição.
Selecionamos um dos limitadores, neste, vamos escolher o Termina repetição após 6 apresentações, para que apareçam apenas 6 artigos na lista.
Feitas as alterações, o código final deverá estar, agora, assim:
<div class="latest-blog_area pt-95 pb-90">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title">
<h3 class="heading">Latest Post</h3>
<p class="short-desc">Produce and supply various Handicraft items all over
the world which were very attractive</p>
</div>
</div>
<div class="col-lg-12">
<div class="quicky-element-carousel product-slider"
data-slick-options='{
"slidesToShow": 3,
"slidesToScroll": 1,
"infinite": false,
"arrows": false,
"dots": false,
"spaceBetween": 30
}'
data-slick-responsive='[
{"breakpoint":992, "settings": {
"slidesToShow": 2
}},
{"breakpoint":768, "settings": {
"slidesToShow": 2
}},
{"breakpoint":480, "settings": {
"slidesToShow": 1
}}
]'>
[blog_last_posts]
<div class="blog-item">
<div class="blog-img">
<a href="/artigo/[post_slug]">
<img src="[post_main_image]" alt="[post_title]">
</a>
</div>
<div class="blog-content">
<h3 class="heading"><a href="/artigo/[post_slug]">[post_title]</a></h3>
<div class="blog-meta">
<span>[post_publish_date]</span>
</div>
</div>
</div>
[breakloop-6]
[/blog_last_posts]
</div>
</div>
</div>
</div>
</div>Feitas estas alterações, os artigos de blog mais recentes já deverão aparecer corretamente.