Como mostrar produtos relacionados?
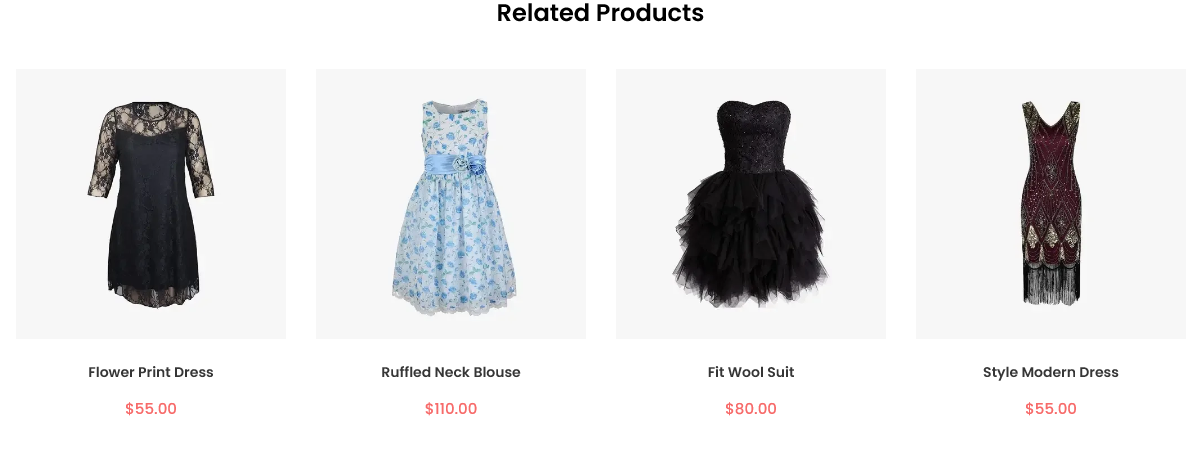
É possível, na página de produto, criar uma secção para que apareça uma lista de produtos relacionados com o produto principal da página. Vejamos como fazer isto. Para exemplo, vamos utilizar a secção abaixo:
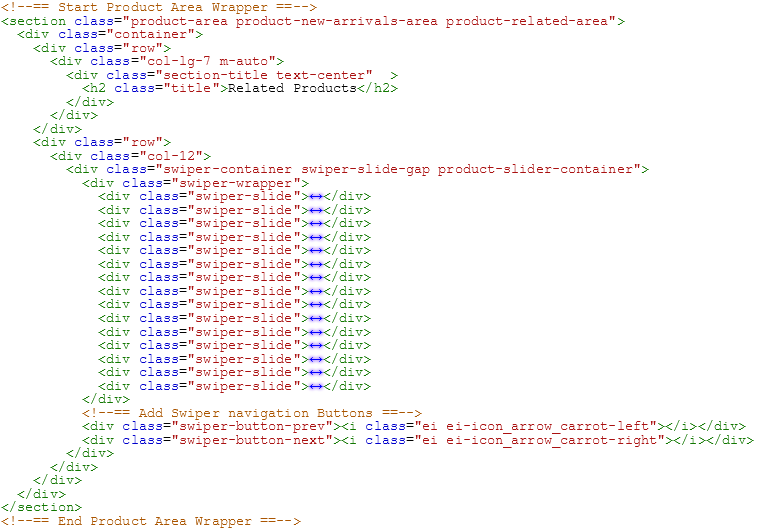
Abra o editor de código da página de produto e identifique o código referente a esta secção.
Em primeiro lugar, pode eliminar do código todos os produtos excepto um, será a estrutura deste que se repetirá para os vários produtos.
Agora, insira uma quebra de linha no início e no final da secção. Abra o modal de inserção de elementos e navegue para baixo até encontrar a tag Condição inicio: Existem produtos relacionados. Coloque-a antes do início da secção.
Coloque agora a tag Condição fim: existem produtos relacionados no final da secção. Isto irá fazer com que a secção só apareça caso existam produtos relacionados com o produto principal da página, ficando oculta no caso de não haverem produtos relacionados.
Insira uma quebra de linha antes do início do produto e outra após o final. Através do modal de inserçã de elementos, navegue até à tag Inicia Repetidor de Produto Relacionado e coloque-a antes do código do produto. Agora, coloque a tag Finaliza Repetidor de Produto Relacionado após terminar o código do produto.
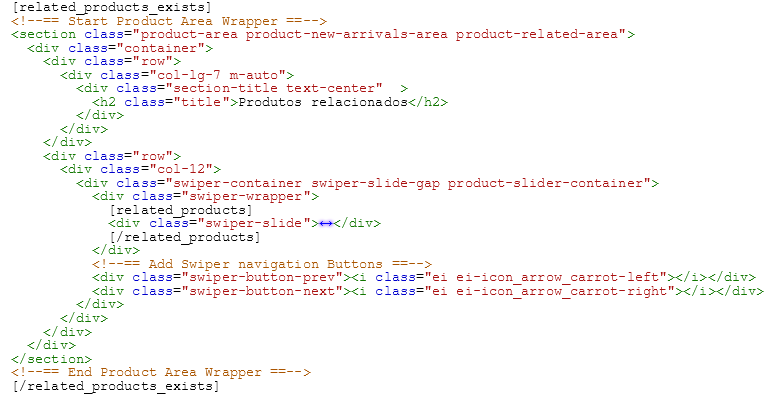
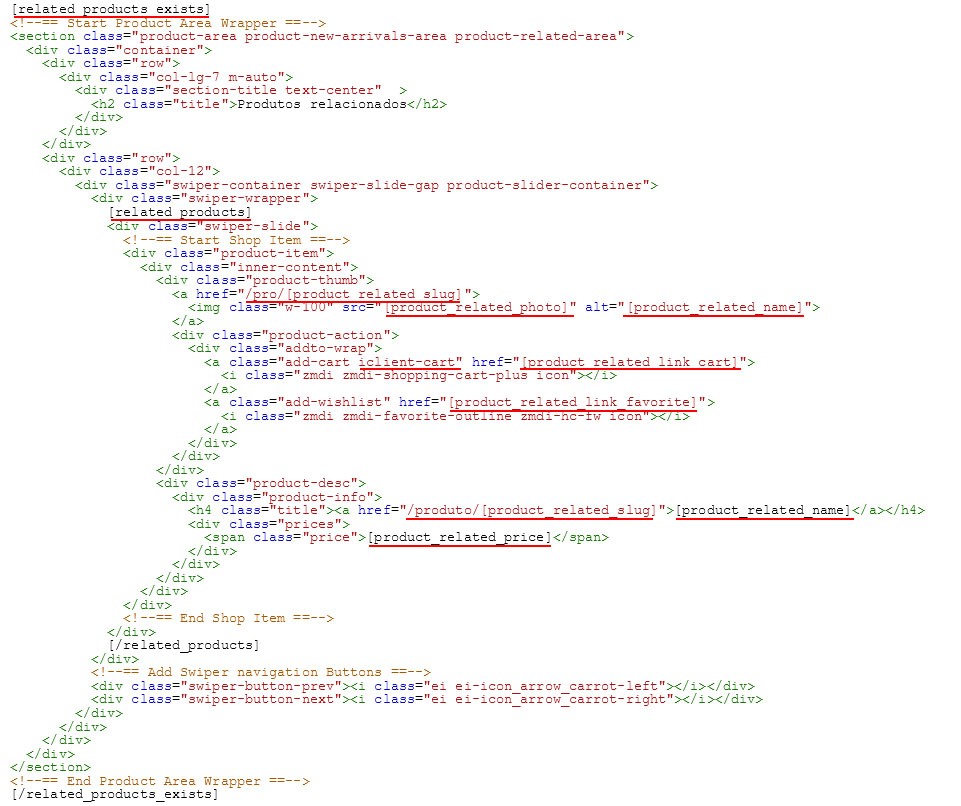
Neste momento, o código deverá estar assim:
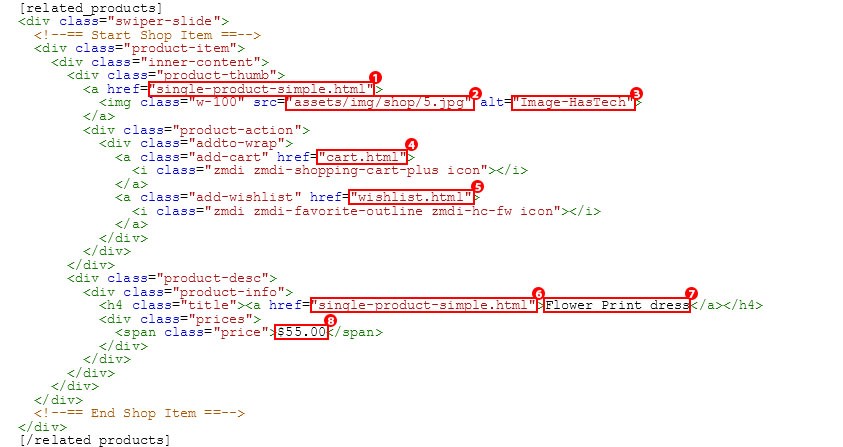
Vamos agora editar os detalhes dos produtos. Identifique os campos a substituir...
...e substitua-os pelos seguintes:
1. A ligação para a página do produto. Substitua-a por Slug.
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
2. O caminho da imagem do produtos. Substitua-o por Imagem.
3. Atributo alt. Aqui pode substituir por Nome. Deste forma, quando a imagem não puder ser vizualidada, aparecerá o nome específico do produto.
4. O link para adicionar o produto ao carrinho. Substitua-o por Link para o Carrinho.
NOTA: Para que o sistema adicione corretamente um produto ao carrinho, deve, sempre que adicionar um link para carrinho, colocar na classe do mesmo elemento HTML o seguinte código: iclient-cart
5. O link para adicionar o produto aos favoritos. Substitua-o por Link de Favoritos.
6. A ligação para a página do produto. Faça tal como no ponto 1.
7. O nome do produto. Substitua-o por Nome.
8. O preço do produto. Substitua-o por Preço.
No final, o código deverá estar assim:
Agora, caso existam produtos relacionados, estes já deverão aparecer na página do produto.