Footer básico
Da mesma forma que se criou o header, também é possível criar um footer, para que se repita em todas as outras páginas criadas. Este footer permite facilitar a via ao gestor de conteúdo, que apenas tem de colocar a informação uma vez, já que a mesma se repete em todas as páginas.
Vamos, então, ver como criar o footer.
1. Criação de nova página
Comece por ir até à página seguinte:
Gestor CMS -> Websites -> Páginas
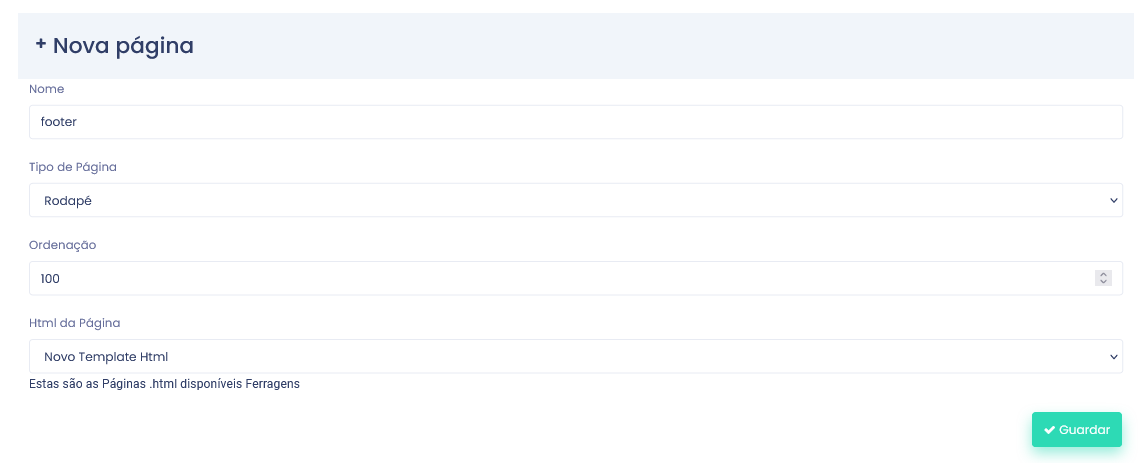
Clique no simbolo + para ciar uma nova página. Dê o nome à página (aqui utilizamos "footer") e selecione o tipo de página Rodapé. No HTML da página não selecione nenhuma das páginas disponíveis. Deixe ficar "Novo Template.Html" e, assim, o sistema cria uma página em branco.
Clique em "guardar".
2. Alteração do código HTML
Agora vá até à página inicial anteriormente (através da aba "inicio") criada e abra o editor de código HTML. Identifique o código do fundo da página que pretende que se repita em todas as páginas. No caso do template que estamos a utilizar será o código desde a linha 2596 </main> até à linha 2803(</html>).
Faça copiar.
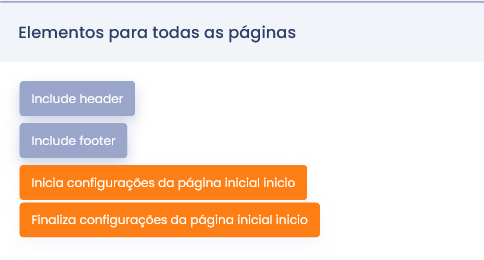
Agora, abra o modal de inserção de elementos e clique em "Elementos para todas as páginas". Deverá abrir da seguinte forma:
Finalmente, clique em "Include footer".
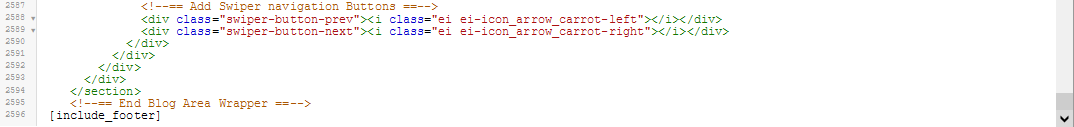
O código que selecionou será agora substituído pela tag do CMS [include footer], tal como aparece na imagem em baixo.
Guarde o código.
Volte à página footer e, no editor de código, cole o que copiou anteriormente da página inicial.
Faça guardar.
3. Alteração do caminho dos scripts
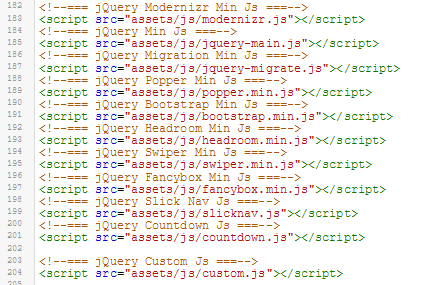
Tal como se modificou ligeiramente o caminho dos ficheiros CSS, devemos fazer o mesmo para os scripts. A alteração a fazer é apenas colocar uma barra (/) antes do caminho, para que o código faça o direcionamento correto.
Quando abre o código do template, este estará semelhante ao abaixo:
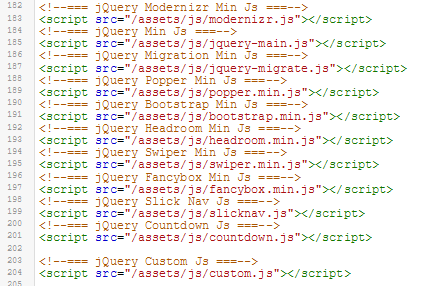
Após as alterações, deverá ficar assim:
É uma alteração simples, que deve demorar uns segundos apenas, mas necessária. Caso contrário, o website pode não carregar os ficheiros Javascript algumas funcionalidades não ficarão ativas.
Agora, sempre que criar uma nova página, pode abrir o modal de inserção de elementos e colocar o footer em baixo substituindo o código do mesmo, a informação inserida pelo gestor de conteúdo repetir-se-á, sem ser necessário criar novos elementos.