Como mostrar produtos na página de categoria?
Após criar a página de Categoria de Produtos, é necessário fazer com que os produtos seja mostados na mesma.
Abra o editor de código da página criada.
Nota: em primeiro lugar, vamos colocar o header e o footer. Selecione o código referente ao header e, através do modal de inserção de elementos, coloque a tag do CMS [include_header]. No final da página, faça o mesmo, mas agora insira a tag [include_footer].
Vamos proceder, então, à colocação dos elementos específicos da página de categoria.
Inicialmente, queremos fazer as modificações necessárias no código para que os produtos introduzidos apareçam corretamente nas páginas de categorias respetivas.
Abra o editor de HTML da página de categoria e identifique o código referente aos produtos.
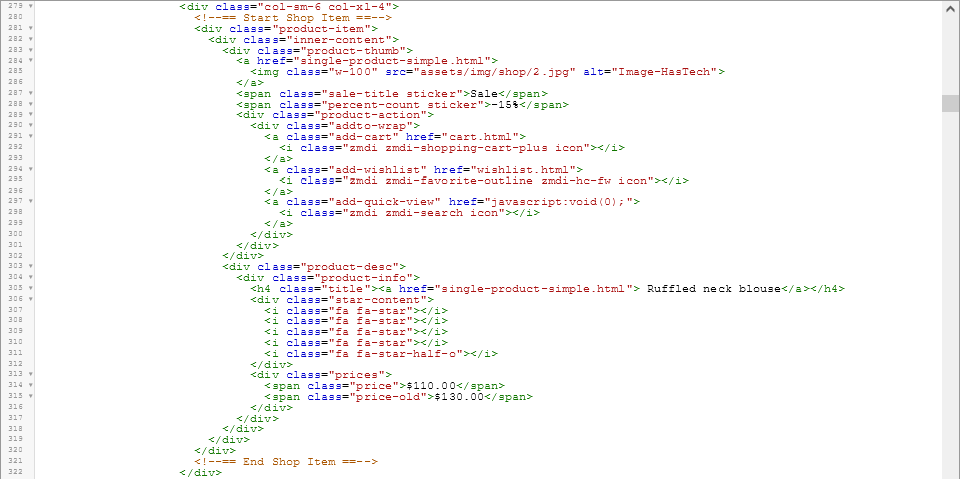
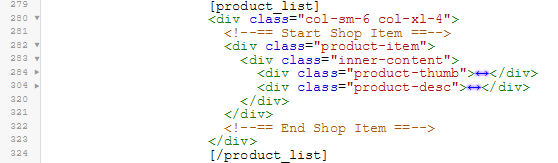
No caso do template que estamos a utilizar o caso é o que está abaixo, ou seja, tem início na <div> com a class col-sm-6 col-xl-4 e termina no final dessa mesma <div>.
Apenas precisamos do código referente a um dos produtos presentes no template, visto que os restantes respeitam a mesma estrutura. Regra geral, podemos apagar do código os restantes produtos.
Vamos introduzir uma quebra de linha antes da <div> inicial e, com o cursor na linha em branco, abra o modal de inserção de elementos.
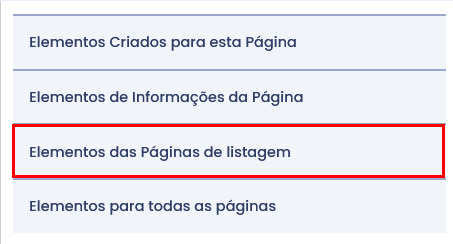
Este terá agora um novo botão. O de Elementos de Páginas de Listagem.
Clique no botão.
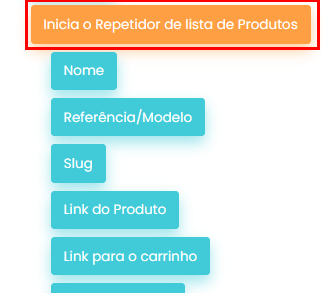
Este abrirá uma lista de tags relacionadas com as Categorias, Produtos, Produtos mais vistos e Produtos mais vendidos.
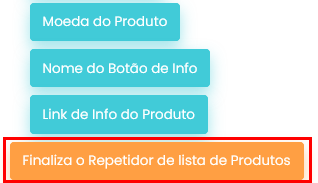
Da mesma forma, inserimos uma quebra de linha abaixo do fecho da <div> e, através no modal de inserção de elementos, colocamos agora a tag do CMS Finaliza o Repetidor de lista de Produtos.
O código deverá estar agora deste modo (colapsamos algumas das <div> para que facilitasse a visualização):
Vamos agora colocar as restantes informações relativas ao produto.
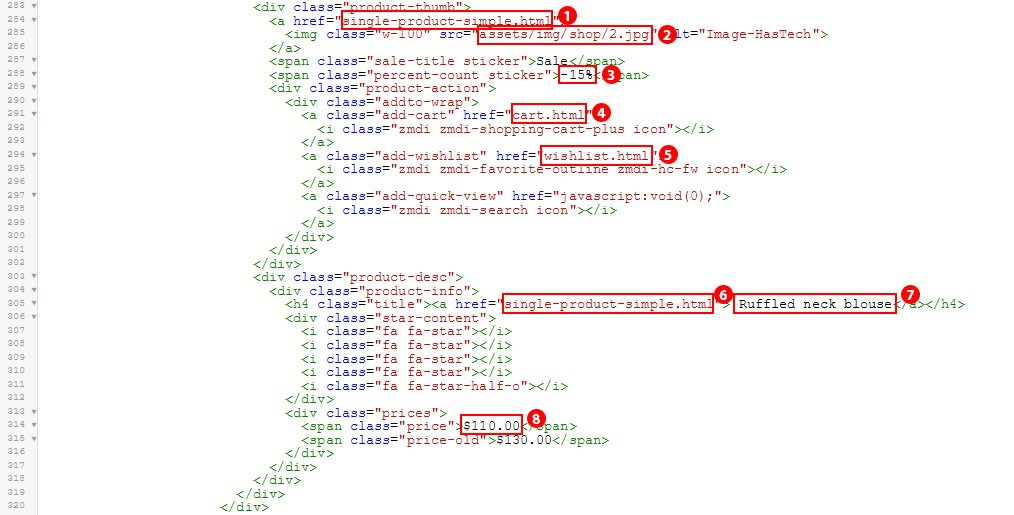
Identificados os primeiros campos a alterar, substitua-os pelas seguintes tags do CMS, utilizando o modal de inserção de elementos. As tags a inserir devem estar dentro do Repetidor de lista de Produtos.
1. A ligação para a página do produto. Substitua-a por Slug.
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
2. O caminho da imagem do produtos. Substitua-o por Imagem.
3. O desconto associado ao produto. Substitua-o por Desconto a mostrar.
4. O link para adicionar o produto ao carrinho. Substitua-o por Link para o Carrinho.
NOTA: Para que o sistema adicione corretamente um produto ao carrinho, deve, sempre que adicionar um link para carrinho, colocar na classe do mesmo elemento HTML, o seguinte código: iclient-cart
5. O link para adicionar o produto aos favoritos. Substitua-o por Link de Favoritos.
6. A ligação para a página do produto. Faça tal como no ponto 1.
7. O nome do produto. Substitua-o por Nome.
8. O preço do produto. Substitua-o por Preço a Mostrar.
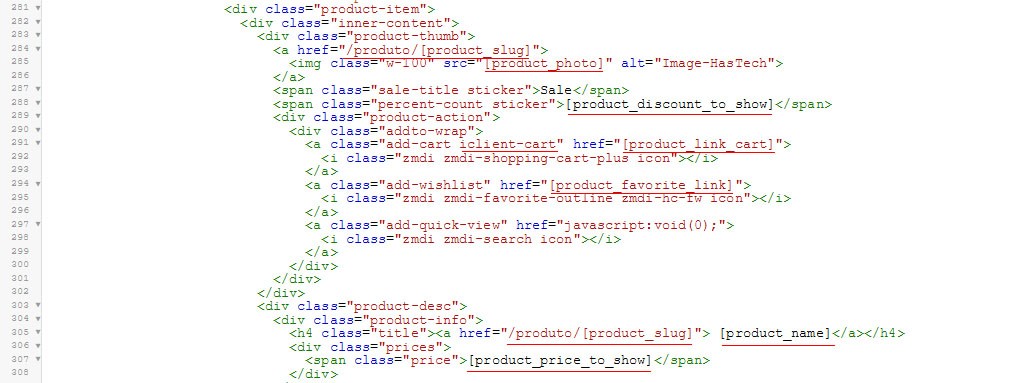
O HTML deverá estar, agora, assim:
Atente ao destaque sublinhado, onde as alterações foram feitas.