Como mostrar os detalhes dos produtos?
Após criarmos a página de produto, é necessário inserir as tags da plataforma, para que os detalhes de cada produto apareçam nas suas respetivas páginas.
Vamos editar, então, os detalhes do produto.
Abra o editor de código da página de produto criada anteriormente.
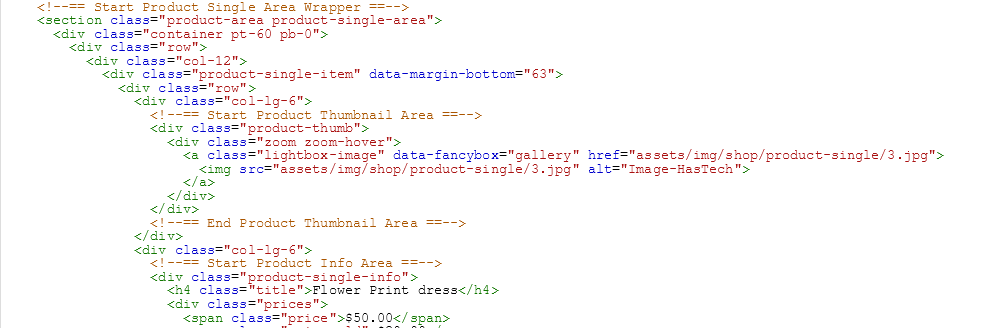
Começamos por identificar a secção onde se encontram os detalhes do produto. No caso da página que estamos a utilizar será esta (a secção que tem como classe "product-area product-single-area"):
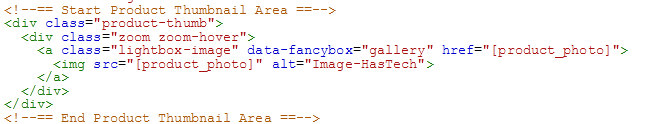
Comece por selecionar os códigos referente às images do produto.
De seguida, abra o modal de inserção de elementos e clique em Elementos da Página de Produto. Clique em Imagem.
Agora, o código da imagem deverá estar assim:
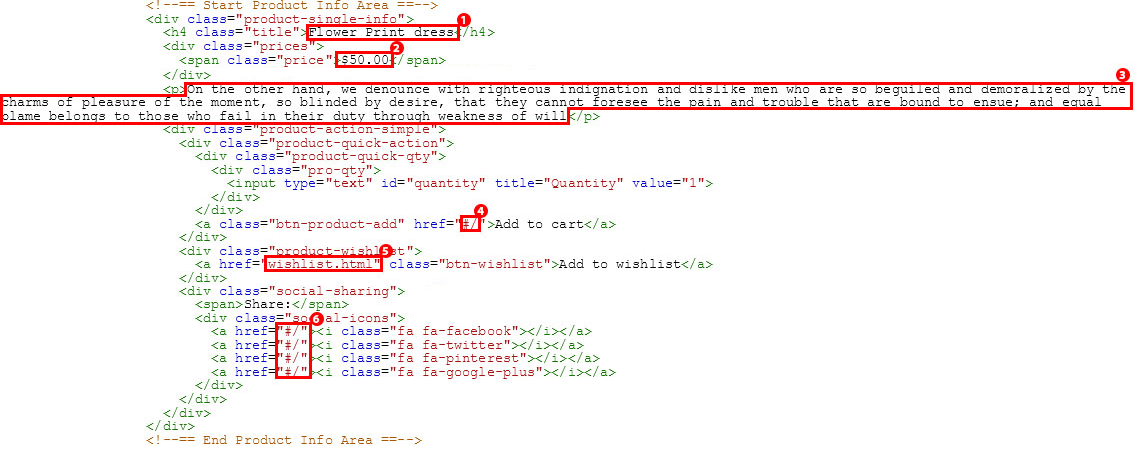
Inserimos, se seguida, os campos de informação do produto.
Substitua os campos assinalados pelas seguintes tags da plataforma:
1. O nome do produto. Substitua-o por Nome.
2. O preço do produto. Substitua-o por Preço a mostrar.
3. A descrição do produto. Substitua-a por Descrição.
4. O link para adicionar o produto ao carrinho. Substitua-o por Link para o Carrinho.
NOTA: Para que o sistema adicione corretamente um produto ao carrinho, deve, sempre que adicionar um link para carrinho, colocar na classe do mesmo elemento HTML, o seguinte código: iclient-cart
5. O link para adicionar o produto aos favoritos. Substitua-o por Link de Favoritos.
6. O link para partilha nas redes sociais. Ao abrir o modal de inserção de elementos e navegar até ao fundo em Elementos da Página de Produto, vai encontrar vários links para este tipo de botões. Substitua pelos links adequados.
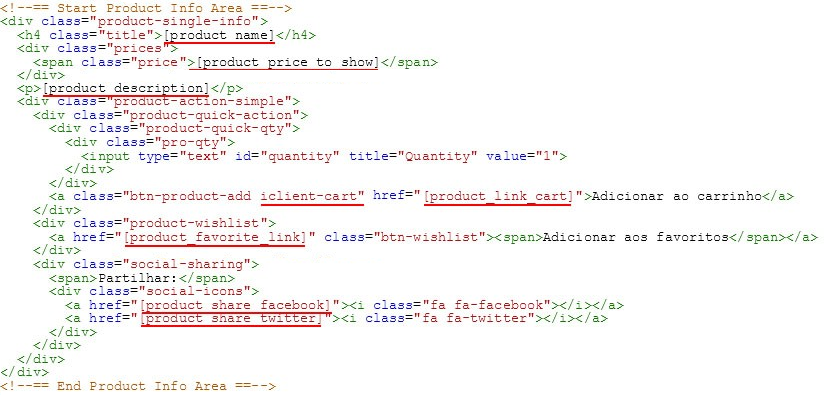
No final, o código deverá estar assim:
Sublinhado a vermelho são as novas tags inseridas.
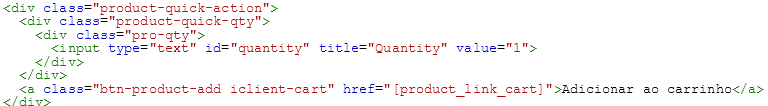
Finalmente, vamos editar o botão de escolher a quantidade dos produtos a adicionar ao carrinho. Primeiro, temos de identificar a <div> que contém tanto o botão para aumentar a quantidade, como o botão para adicionar o item ao carrinho.
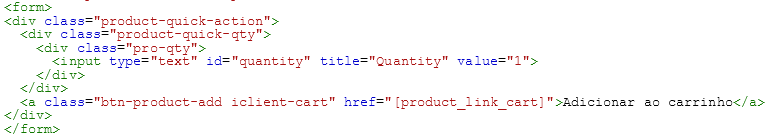
Esta div terá de ficar dentro de uma <form>, por isso, visto que este template não a tem, teremos de introduzir manualmente, de modo a ficar assim.
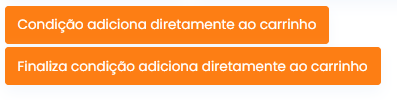
Agora, coloque uma quebra de linha diretamente abaixo de <form> e abra o modal de inserção de elementos. Abra o painel Elementos da Página de Produto e navegue para baixo até encontrar a tag Condição adiciona diretamente ao carrinho. Clique no botão para adicionar a tag.
Agora, coloque a tag Finaliza condição adiciona diretamente ao carrinho imediatamente antes de </form>.
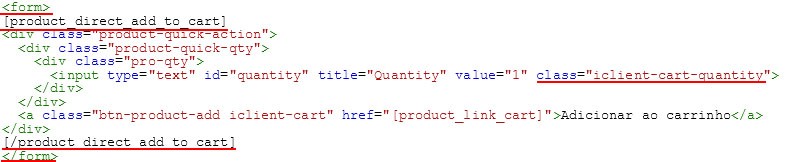
Finalmente, é apenas necessário adicoinar a classe "iclient-cart-quantity" ao elemento <input>, sendo que, no final destas alterações, o código deverá estar deste modo:
Sublinhado a vermelho estão todas as alterações necessárias para que o utilizador final possa escolher o número de produtos a adicionar ao carrinho.