Como criar uma opção de seleção de idioma?
Caso tenha crido uma páginas multi-idiomas, é possível criar uma opção para que o utilizador final possa selecionar o idioma em que prefere visualizar a página WEB.
Vejamos como criar esta funcionalidade.
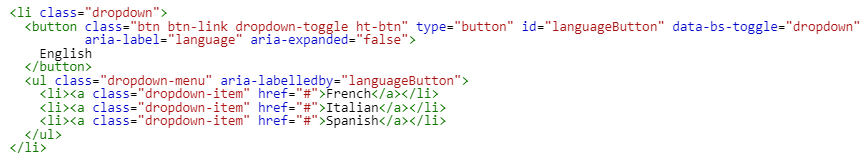
Primeiro, identificamos a porção do código do template referente à alteração de idioma. Neste caso será o que está presente em baixo:
Vamos alterar o código para colocar o idioma atual da página, ou seja, aquele que está ativo.
Primeiro, altera-se a informação relativa ao idioma atual, neste caso é apenas o nome do idioma: "English". Pode optar por inserir no código o elemento Idioma Local, Idioma Atual ou Bandeira do Idioma atual.
Vamos optar por inserir a Bandeira do Idioma atual e o Idioma Atual, para que seja uma apresentaçao mais completa.
Agora, elimina-se todas os elementos <li> da <ul class="dropdown-menu> "excepto um. A plataforma irá utilizar a estrutura deste para repetir o código para todos os idioma que foram selecionados anteriormente.
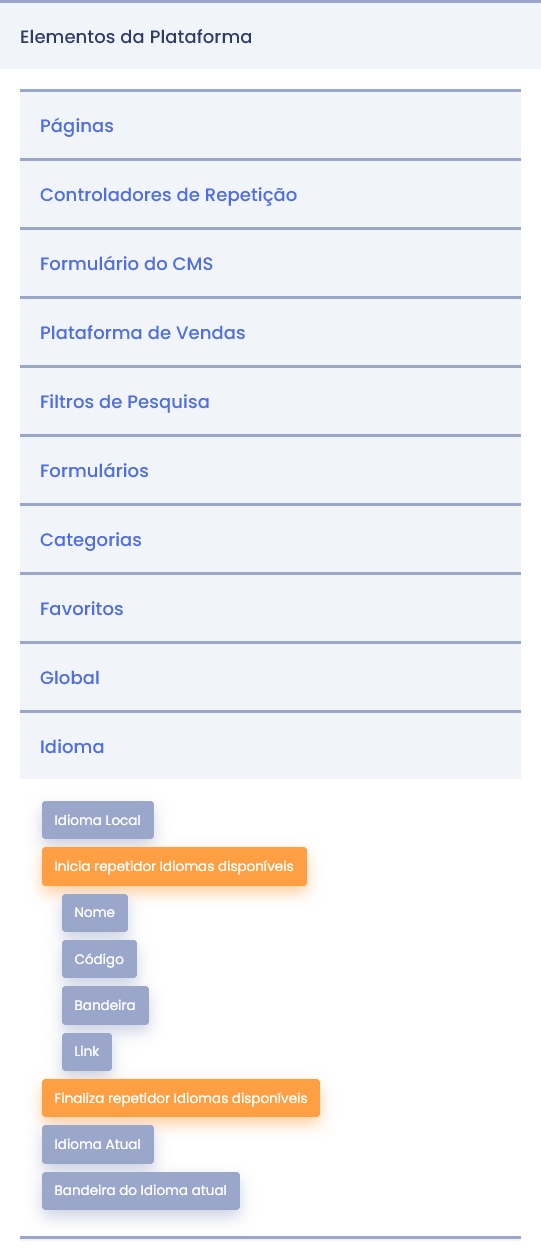
Insere-se uma quebra de linha por cima do elemento <li> que deixamos ficar e outra abaixo. Através do modal de inserção de elementos, colocamos por cima o Inicia repetidor de Idiomas disponíveis e, por baixo, Finaliza repetidor de Idiomas disponíveis.
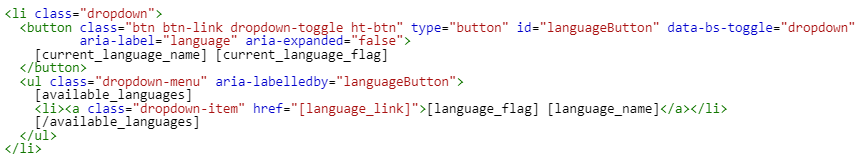
Para finalizar, substitui-se a ligação href="" por Link e o nome pela Bandeira do Idioma atual e o Idioma Atual, para que a lista fique consistente com o idioma local.
No fim, o código deverá estar assim:
Feitas estas alterações, já será possível o utilizador final selecionar o idioma que pretende.