Como inserir a informação do artigo na página de artigo?
Após criarmos a página individual de artigo, é necessário inserir as tags da plataforma, para que a informação de cada artigo apareça nas suas respetivas páginas.
Vamos ver, então, como fazer isso.
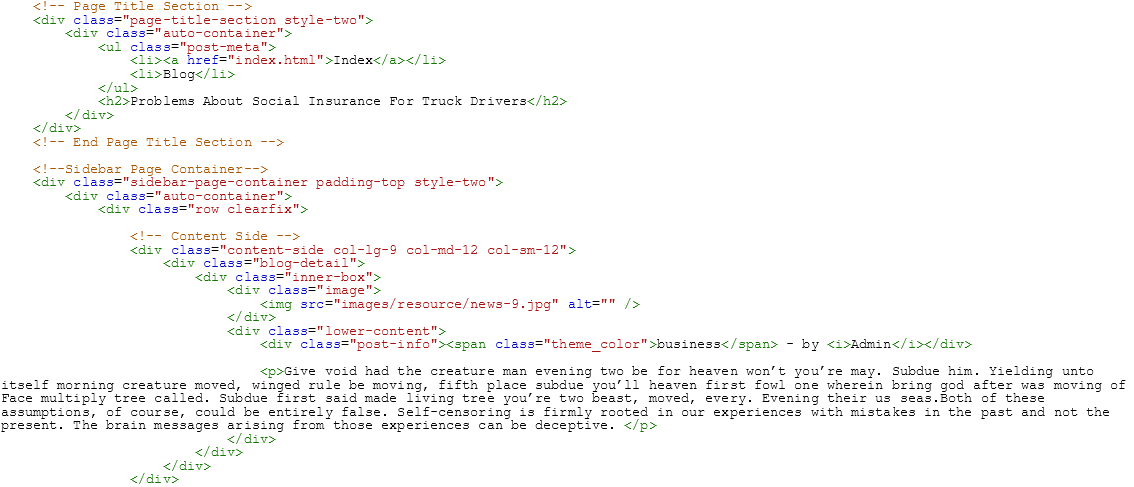
Começamos por identificar o código relativo a esta porção da página.
Vamos começar por substituir, no topo, a navegação estrutural, também chamada de “breadcrumbs”, que serve para ajudar a localizar o utilizador no website.
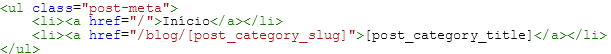
- Comece por selecionar a ligação index.html e substitua por uma barra "/". Isto será o suficiente para direcionar a ligação para a página inicial.
- Coloque uma âncora com ligação na segunda linha e, com o cursor no atributo href="", abra o modal de inserção de elementos e clique em Elementos para as Páginas de Publicações. Navegue até encontrar a tag Slug. Clique no botão.
NOTA: Antes da slug deve colocar a slug da página do artigo criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-individual-de-publicação/slug
Agora, substitua o texto desse mesmo elemento pela tag da plataforma Título da Categoria.
No final, esta porção de código deverá estar assim:
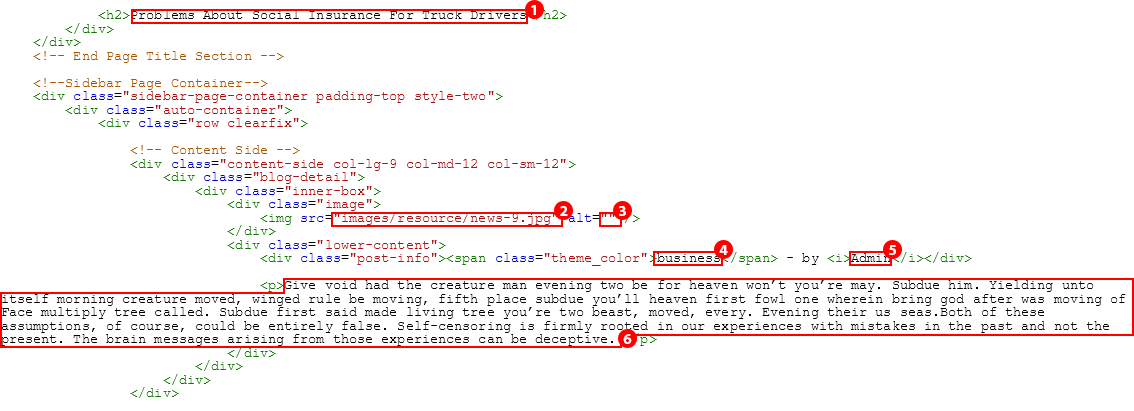
Vamos editar, agora, os restantes elementos.
Após identificar os cmapos a editar, substitua-os pelos elementos abaixo.
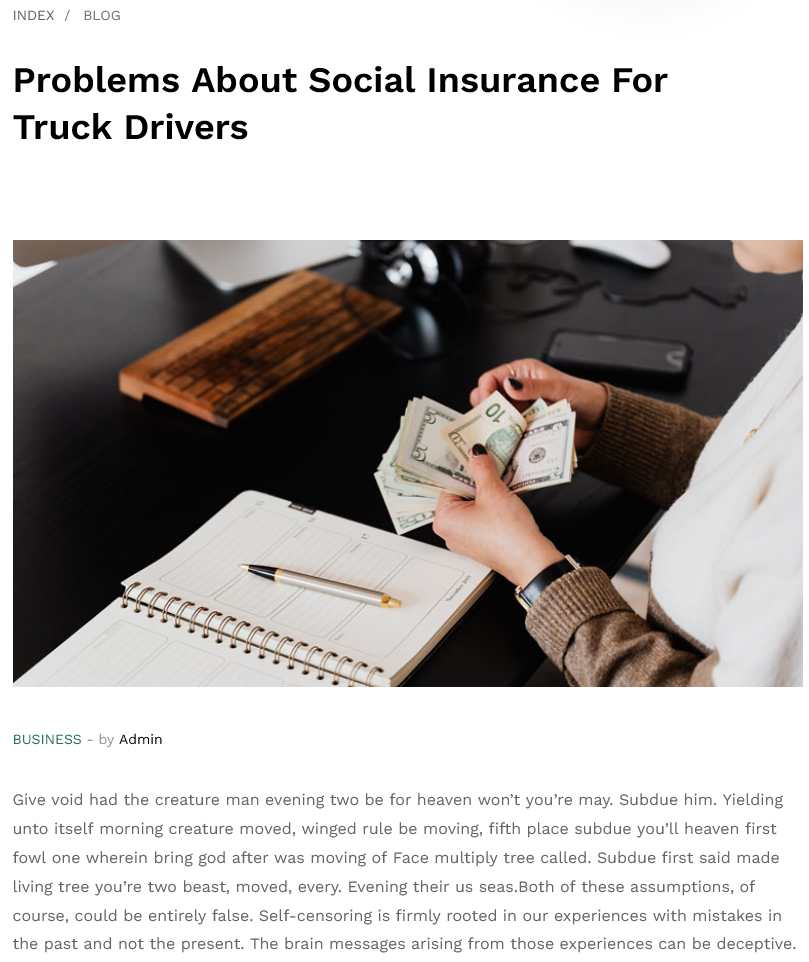
1. O título da publicação. Substitua-o por Título.
2. O caminho da imagem. Substitua-o por Imagem principal.
NOTA: Antes da slug deve colocar a slug da página do artigo criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-individual-de-publicação/slug
3. O atributo alt da imagem. Pode substituir por Título da publicação. Assim, quando houver um problema de visualização da imagem, mostrará o título do artigo.
4. A categoria do artigo. Substitua-a por Título da Categoria.
5. O nome do autor. Substitua-o por Nome do autor.
6. O conteúdo do artigo. Substitua-o por Conteúdo da publicação.
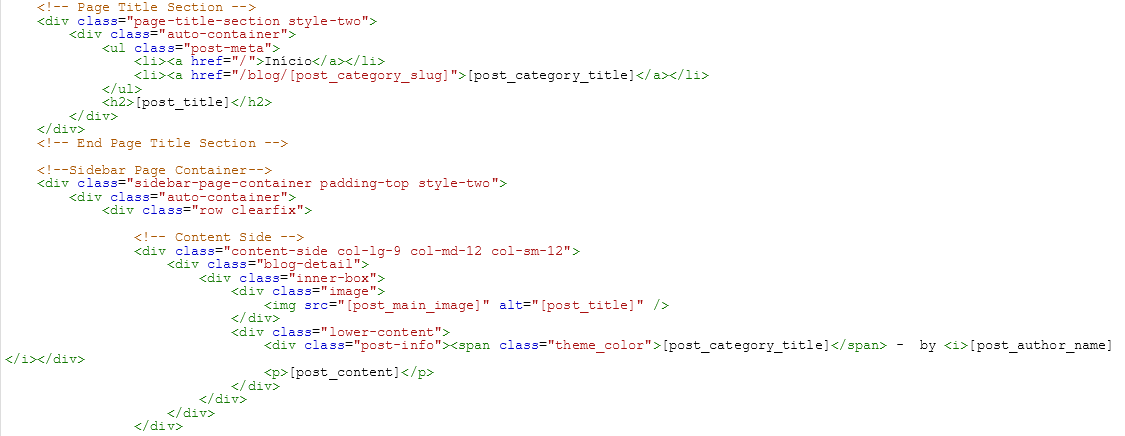
No final, o código HTMLdeverá estar assim: