Loja
Neste tutorial vamos ver as funcionalidades que podemos adicionar no header relacionadas com uma loja online.
Abra o código HTML do header criado anteriormente.
1. Lista de categorias
De modo a facilitar a navegação para os utilizadores da loja online, podemos colocar no header da página uma lista de categorias produtos existentes na loja.
Para exemplo, vamos utilizar o menu drop-down de Products do template.
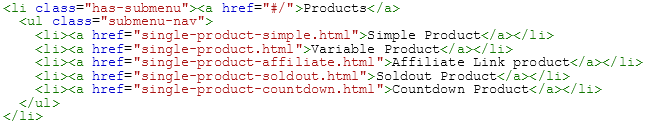
Em primeiro lugar, identificamos o código deste menu.
Como será apenas preciso um elemento <li> relativo às ligações, podemos apagar os restantes. Vejas agora os passos a seguir:
1. Insira uma quebra de linha acima do elemento <li> e outra abaixo.
2. Abra o modal de inserção de elementos da plataforma.
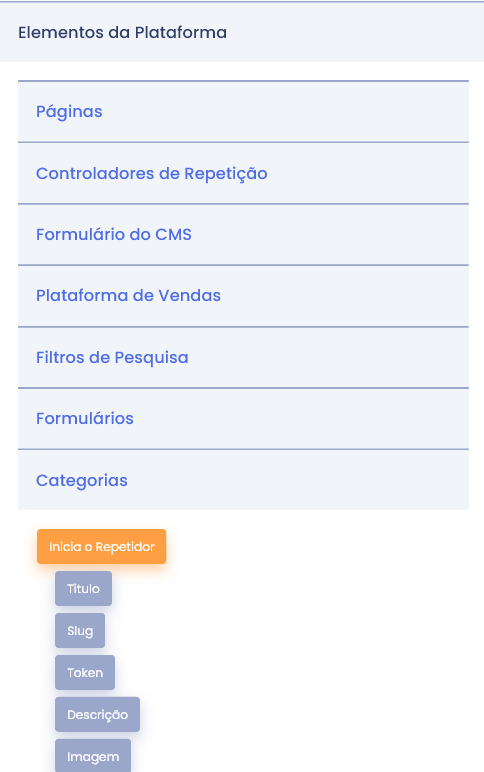
3. Do lado direito clique em Elementos da Plataforma e, depois, em Categorias.

4. Coloque a tag Inicia o Repetidor acima do elemento <li>
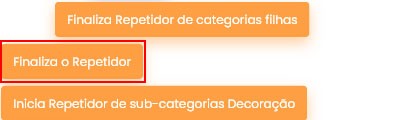
5. Do mesmo modo, utilize o modal de inserção de elementos para colocar por baixo do elemento <li> a tag.

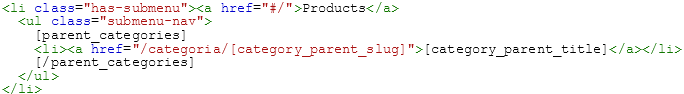
6. Agora, coloque a slug e o título nos campos respetivos do elemento <li>
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-categoria/slug
No final, o código deverá estar assim:
As categorias criadas já deverão aparecer no menu drop-down do Header.
2. Carrinho de compras
Muitos templates contêm no header um painel que permite ver, de forma rápida, os produtos adicionados ao carrinho. Vejamos como criar esta funcionalidade.
No template que estamos a utilizar, ao passar o cursor por cima no ícone do carrinho no canto superior direito, aparece-nos este painel:
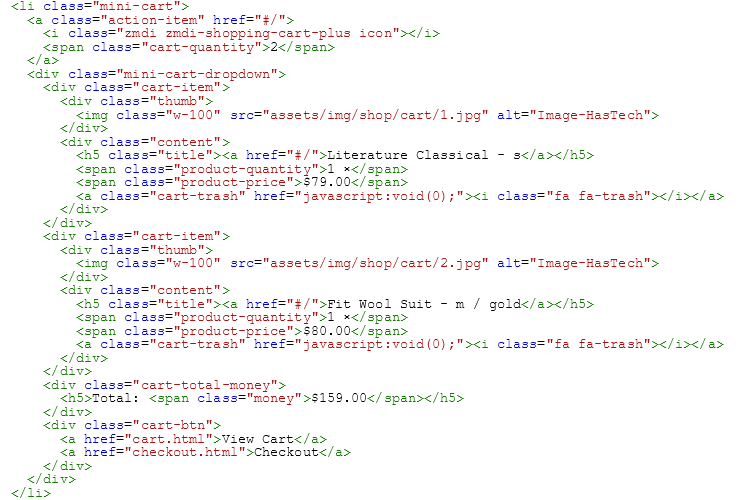
O primeiro passo é identificar o código deste painel.
Vamos alterar primeiro o número de produtos junto do ícone do carrinho.
Queremos que o círculo vermelho e o número apareçam apenas quando existam produtos adicionados.
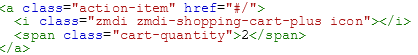
1. Identificamos a porção do código que corresponde ao ícone e número.
2. Colocamos o cursor imediatamente antes da da <span> e abrimos o modal de inserção de elementos.
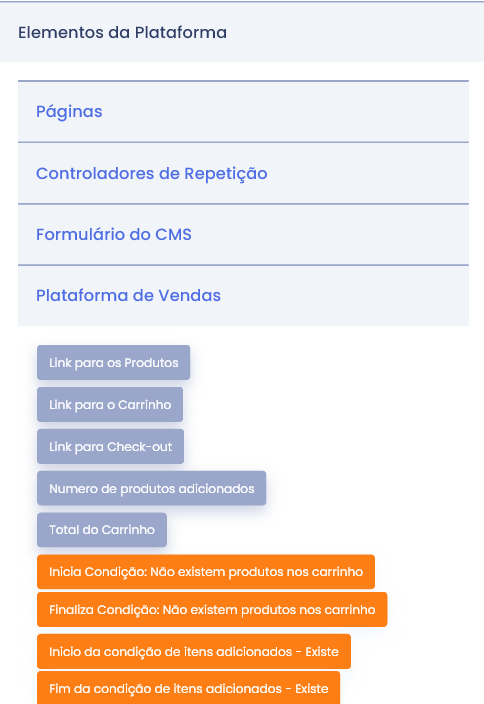
3. Clique em Elementos da Plataforma e depois em Plataforma de Vendas.
4. Clique agora em Inicio da condição de itens adicionados - Existe
5. Agora, coloque o cursor imediatamente a seguir ao final da span </span> e através do modal de inserção de elementos, coloque a tag Fim da condição de itens adicionados - Existe
6. Finalmente, selecione o número de produtos que o template mostra no carrinho e substitua por Numero de produtos adicionados
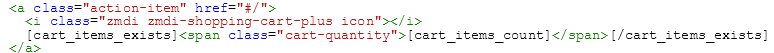
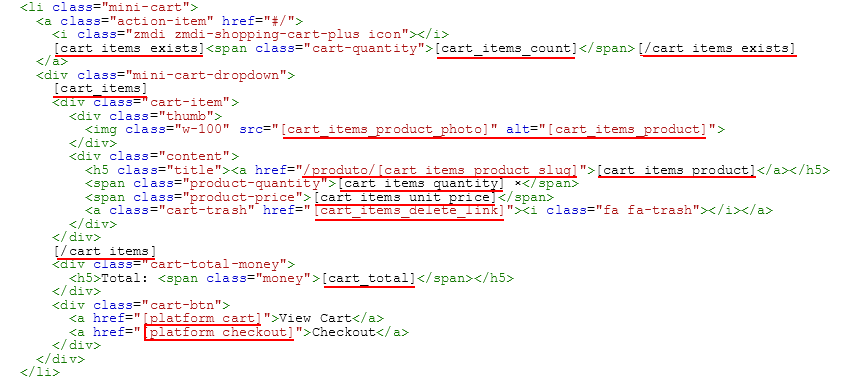
No final, o código deverá estar assim:
Vamos, então, editar a visualização dos produtos em si.
Para começar, vamos eliminar um dos produtos (o template mostra dois). Apenas será preciso um, pois a plataforma repete a mesma estrutura para os vários produtos adicionados.
1. Insira uma quebra de linha antes e depois da <div> do produto <div class="cart-item">2. Através do modal de inserção de elementos, insira no início a tag Inicia repetidor de produtos adicionados.
3. Do mesmo modo, insira no final a tag que se encontra mais abaixo: Finaliza repetidor de produtos adicionados.
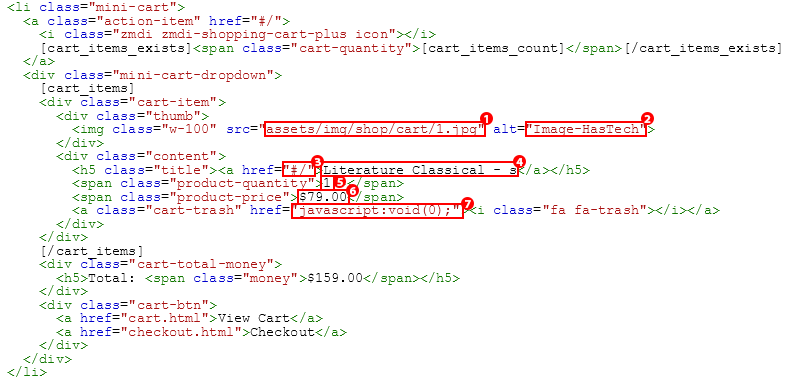
4. Altere agora os detalhes do produto pelas tags apresentadas abaixo.
4.1. O caminho da imagem do produto. Substitua-o por Foto do produto adicionado.
4.2. Atributo alt. Aqui pode substituir por Nome do produto adicionado. Deste forma, quando a imagem não puder ser vizualidada, aparecerá o nome específico do produto.
4.3. O caminho da imagem do produtos. Substitua-o por Imagem.
4.4. A ligação para a página do produto. Substitua-a por Slug do produto adicionado.
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
4.5. A quantidade de produtos no carrinho. Substitua-a por Quantidade.
4.6. O preço do produto. Aqui temos duas opções:
Preço unitário - coloca o preço por unidade. Se o cliente colocar 4 produtos de 5€ cada, irá mostrar 5€.
Preço - coloca o preço da quantidade adicionada. Se o cliente colocar 4 produtos de 5€ cada, irá mostrar 20€.
Por agora, vamos optar por Preço unitário.
4.7. O link para eliminar o item do carrinho. Substitua-o por Link para retirar produto adicionado.
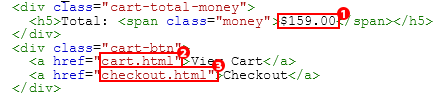
Para finalizar vamos editar o valor total do carrinho, bem como os botões "Ver carrinho" e "Checkout". Através do modal de inserção de elementos, substitua os seguintes campos:
1. O valor total do carrinho. Substitua por Total do Carrinho.
2. O link para o carrinho. Substitua por Link para o Carrinho.
3. O link para o checkout. Substitua por Link para Check-out.
No final, o código deverá estar assim:
3. Favoritos