Criação de elementos controláveis
1. Introdução
É através da criação de elementos que se conseguem criar campos que depois poderão ser editados pelo gestor de conteúdo.
Para exemplo, vamos utilizar o template abaixo.
Esta é o topo da a página "index.html". Por enquanto, iremos ignorar o header e editar o slider.
2. Identificação dos elementos no template
Em primeiro lugar, devemos identificar no template os elementos que deverão ser editáveis pelo gestor de conteúdos. Por vezes, pode haver elementos estáticos, em que não há necessidade de dar a possibilidade de edição dos mesmos ao gestor de conteúdo. Contudo, tal ficará à sua escolha.
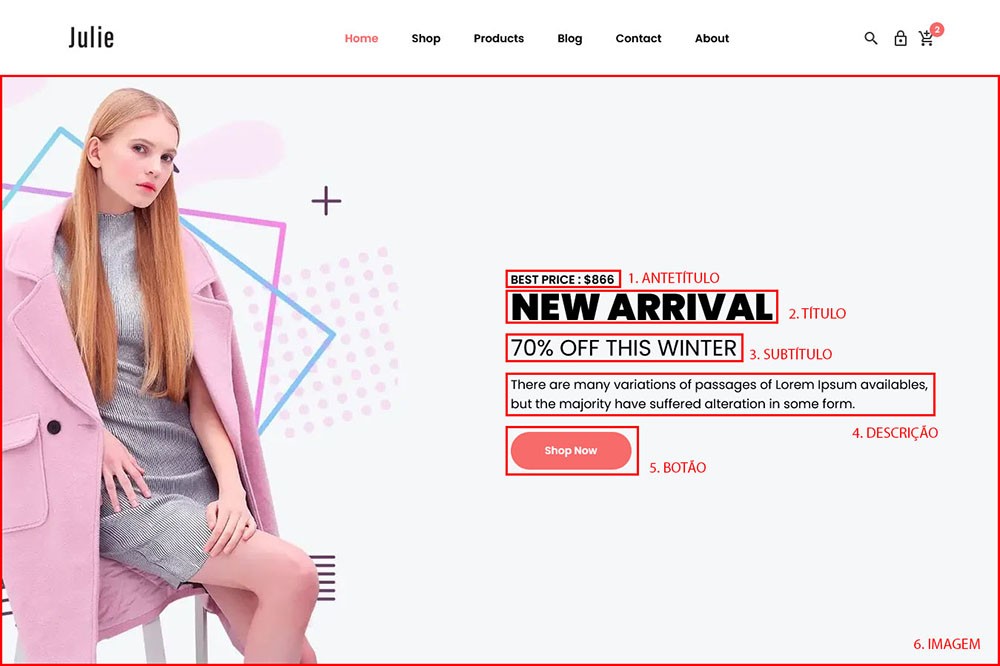
Vejamos uma possível identificação dos elementos a editar.
Uma das coisas a ter em atenção ao criar os elementos é o nome. O nome do elemento deverá permitir, de forma rápida, que o gestor de conteúdo identifique o que está a representar no website.
Ou seja, título 1, título 2, título 3 não seria uma boa prática de nomear os elementos, pois o gestor de conteúdo não consegue diferenciar uns dos outros.
Um exemplo melhor será antetítulo, título, subtítulo. Assim, o gestor de conteúdo, mesmo sem ver como os elementos estão dispostos no website, consegue, mais facilmente, saber o que os mesmos representam na sua estrutura.
3. Criação do primeiro elemento
Para criar um elemento, deverá aceder a:
Gestor CMS -> Websites -> Páginas
Nesta página, deverá clicar na aba "Elementos da Página" e clicar no símbolo + (criar novo elemento)
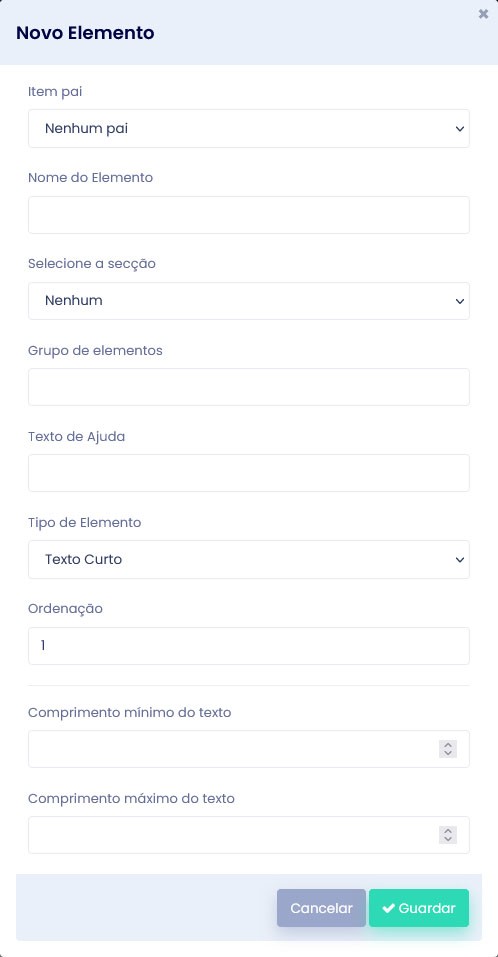
O sistema abrirá em modal o seguinte painel:
Vamos, então, criar o primeiro elemento. Neste caso, começaremos pelo Antetítulo e iremos preencher o modal de "novo elemento" com a seguinte informação.
Item pai - Nenhum pai
Este campo é utilizado para listas de repetição. Um tipo de elemento muito útil para a criação de elementos em que o código HTML é igual em todos. Abordaremos isto mais tarde.
Nome do elemento - Antetítulo
O nome do elemento como irá aparecer para o gestor de conteúdos. Tal como indicado anteriormente, deve ter-se alguma cuidado em como nomear um elemento, para que seja fácil o gestor de conteúdos compreender a sua relação na estrutura do website.
Selecione o bloco - Nenhum
Os blocos são úteis para organizar o conteúdo em abas individuais no CMS e para ativar/desativar porções do HTML sem ser necessário apagar ou comentar o mesmo. Abordaremos isto mais tarde.
Grupo de elementos - (deixar vazio)
Grupos de elementos são úteis para a organização do conteúdo no CMS. Abordaremos isto mais tarde.
Texto de ajuda - Este texto aparece no slider em primeiro lugar, com um tamanho pequeno e a negrito
O texto de ajuda serve para indicar ao gestor de conteúdo qualquer informação que possa ser útil no momento de criação de conteúdo. Pode deixar o espaço vazio ou utilizar um texto como o que colocamos em exemplo.
Tipo de elemento - Texto Curto
Existem vários tipos de elementos, cada um com a sua função específica. Abordaremos os vários tipos ao longos dos tutoriais. Como o antetítulo é um texto curto, iremos utilizar este tipo de elemento. Na página da gestão de conteúdos, este elemento aparecerá como um pequeno campo para introdução de texto.
Ordenação - 1
Esta é a ordem em que os elemento estão dispostos nas páginas de inserção de conteúdos. A nossa plataforma ordena os elementos automaticamente consoante são criados. É possível, contudo, alterar a ordem dos mesmos.
Comprimento mínimo do texto - (deixar vazio)
Comprimento máximo do texto - (deixar vazio)
O comprimento mínimo e máximo de texto é utilizado para criar restrições ao número de caracteres que se pode inserir no tipo de elemento "Texto Curto". Por enquanto, vamos deixá-lo vazio.
Clica em "guardar"
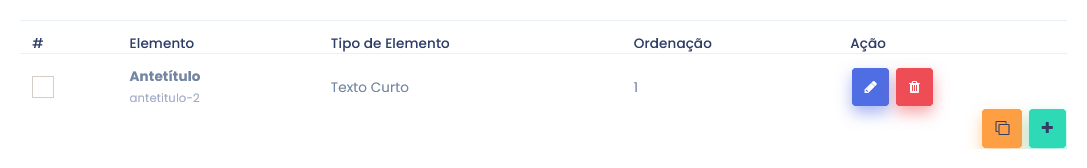
Pode confirmar que agora, na aba "Elementos da página" aparecerá o elemento que acabou de criar.

Pode clicar no botão azul (com o ícone de lápis) para abrir o modal de edição do elemento e efetuar alterações no mesmo.
Caso deseje eliminar o elemento, clique no botão vermelho (com o ícone de caixote do lixo).
ATENÇÃO: apagar um elemento é uma ação permanente. Não é possível retroceder.
4. Criação dos restantes elementos
Terminada a criação do primeiro elemento, falta-nos, então, criar os restantes cinco:
2. Título
3. Subtítulo
4. Descrição
5. Botão
6. Imagem
4.1. Elementos Título e Subtítulo
O segundo e terceiro elemento (título e subtítulo, respetivamente) são criados de forma idêntica ao Antetítulo. Ou seja, deve ser um tipo de elemento Texto Curto.
4.2. Elemento descrição
O quarto elemento (Descrição), apesar de ser pequeno, pode ser criado com um tipo de elemento Texto Longo. Isto, porque, com este tipo de elemento, o gestor de conteúdos terá um campo maior para introduzir o texto e, mais facilmente, aplicar quebras de linha no mesmo.
4.3. Elemento Botão
Vamos ver agora como criar o botão.
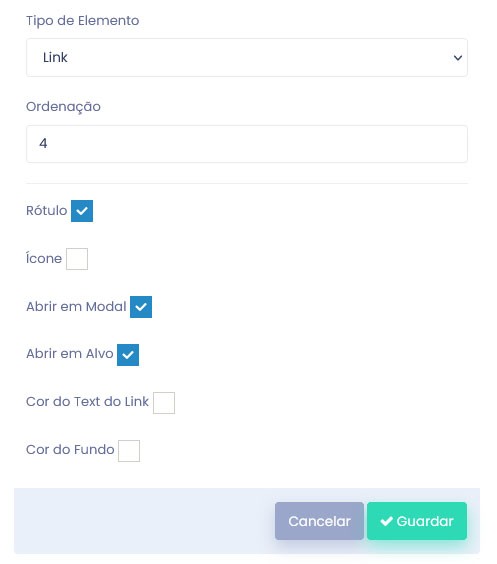
Clique no sinal + para criar um novo elemento. Dê o nome de "Botão" e selecione o tipo de elemento Link. Como pode ver na imagem abaixo, este tipo de elemento tem um conjunto de campos específicos.
Vejamos o que cada um destes campos permite o gestor de conteúdos editar.
Rótulo: Nome do botão. Aquilo que o utilizador final da página verá no seu ecrã.
ícone: Permite selecionar um código
Abrir em Modal: Ao selecionar este opção, o link abrirá em modal.
Abrir em Alvo: Permite ao gestor de conteúdo escolher que o link abra numa nova aba/janela.
Cor do Texto do Link: Permite que o gestor de conteúdos escolha a cor do texto do link.
Cor do Fundo: Permite que o gestor de conteúdos escolha a cor do do fundo.
Neste caso, selecionaremos apenas as opções presentes na imagem (Rótulo, Abrir em Modal e Abrir em Alvo). Mais à frente veremos como aplicar todas as opções deste tipo de elemento.
Clique em "guardar".
4.4. Elemento Imagem
Finalmente, vamos criar o elemento Imagem, para que o gestor de conteúdos possa editar a imagem de fundo.
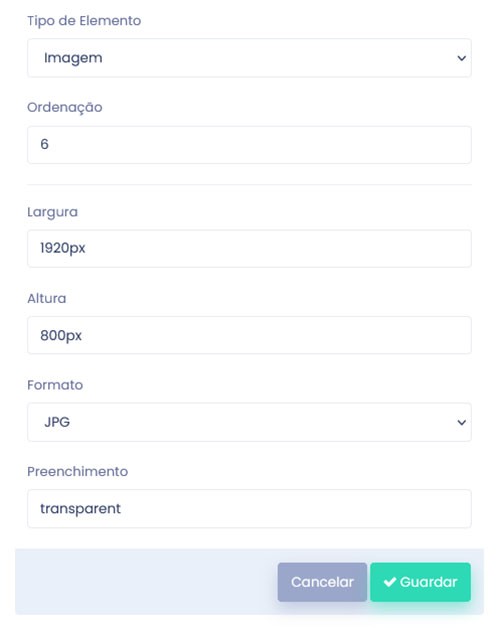
Clique no sinal + para criar um novo elemento. Dê o nome de "Imagem" e selecione o tipo de elemento imagem. Tal como o elemento anterior, o tipo de elemento Imagem também tem os seus campos específicos.
Nos elementos do tipo Imagem, é necessário colocar as dimensões de Largura e Altura. Neste caso iremos utilizar as dimensões 1920x800 pixeis, pois são as mesmas da imagem original do template. Visto a imagem não ter transparências, selecionamos o formato JPG.
Clique em guardar.
Assim que terminar de criar todos os elementos, a página deve aparecer da seguinte forma:
Nota: o texto cinza por baixo do nome do elemento serve como identificação do mesmo. É único por cada elemento e criado automaticamente pelo sistema. Caso existam dois elementos com o mesmo nome, o sistema coloca uma numeração à frente do mesmo.