Como fazer alterações ao ícone de produto favorito?
É possível alterar o ícone de favorito de um produto quando este está, efetivamente, na lista de favoritos.
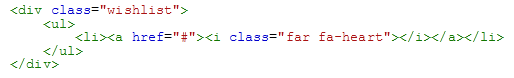
Em primeiro lugar, identificamos o código referente ao botão de adicionar aos favoritos.
NOTA: Este botão pode estar presente em várias páginas, por isso será necessário alterar nas várias páginas que se pretende.
Vamos utilizar a porção de código em baixo de uma Página de Produto como exemplo.
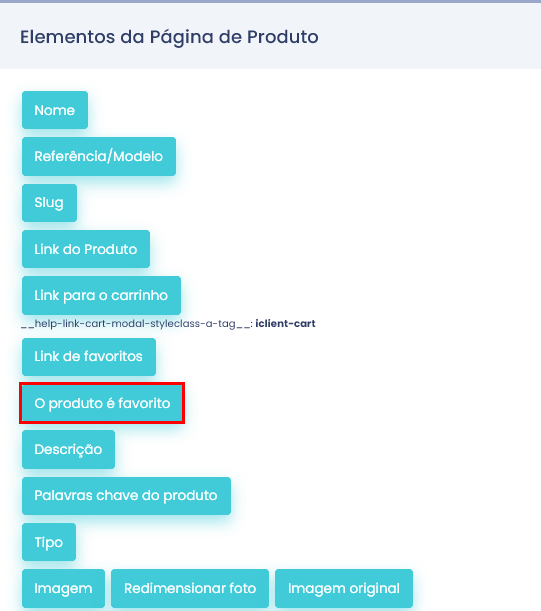
Agora insere-se uma nova class no elemento de ícone (vamos usar "fav" como exemplo) e, com o cursos imediatamnete a seguir à nova classe, abre-se o modal de inserção de elementos e, abre-se a aba Elemento da Página de Produto. Depois clica-se em O produto é favorito.
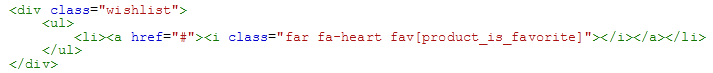
O código deverá ficar, então, assim:
Esta funcionalidade vai adicionar um 0 ou um 1 em frente da nova classe. Ou seja, no caso de exemplo a classe irá corresponder ao seguinte.
fav0 - O produto não está adicionar aos favoritos
fav1 - O produto está adicionado aos favoritos
Assim, podemos utilizar a nova classe para efetuar algumas alterações de estilos, de modo que o utilizador final possa identificar, facilmente, se o produto já se encontra na sua lista de favoritos.
Por exemplo, poderiamos adicionar no <head> um novo estilo:
<style>
i.far.fa-heart.favorito-1 {
color: #FF0000;
}
</style>Desta forma, quando o produto estiver na lista de favoritos, o ícone estará ficará de cor vermelha. Esta funcionalidade não é limitada à alteração de cores dos elementos de ícone. Pode ser colocada no elemento, por exemplo, para alterar a cor de fundo, caso seja preferível.
Deve-se ter algum cuidado para, quando se criar a classe relativa aos favoritos, esta ser única, ou seja, não ser igual a alguma class que venha definida no template.