Como configurar área de cliente (login/registo)?
Uma funcionalidade comum nos headers das lojas online é a existência de uma ligação para a área do cliente. Vamos ver aqui como configurar uma.
Vamos utilizar, como exemplo, esta porção do header:
Abra o código HTML do header criado anteriormente. De seguida, identifique o código que corresponde a área do login.
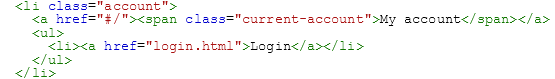
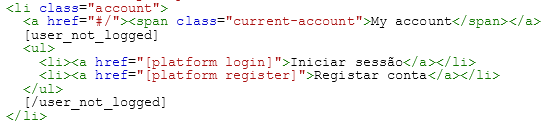
No caso do template que etsamos a utilizar, é este:
Em primeiro lugar temos de listar as ligações que queremos inserir nesta área.
Quando o utilizador não tem a sessão iniciada, precisamos das seguintes ligações:
- Iniciar sessão
- Registar conta
Quanto o utilizador tem a sessão iniciada, precisamos das seguintes ligações:
- Área reservada
- Compras
- Pagamentos
- Perfil
- Terminar sessão
1. Começamos por colocar uma quebra de linha acima da tag <ul>.
2. Abrimos o modal de inserção de elementos e clicamos em Elementos da Plataforma e, depois, em Global.
Clique em Condição: Não tem login ativo.
5. Insira uma quebra de linha por baixo do fecho da </ul> e através do modal de inserção de elementos, coloque, agora, a tag Fim da Condição: Não tem login ativo.
4. Agora, duplique a porção de código <li><a href="login.html">Login</a></li> as vezes que necessitar. Neste caso será apenas uma, pois precisamos de duas ligações.
5. Selecione o código login.html da primeira <li> e, através do modal de inserção de elementos, navegue até às tags de login e registo e clique em Link para Login.
6. Agora faça o mesmo para a <li> que duplicou, mas insira a tag Link para registo.
Neste momento, o código deverá estar assim:
Neste momento, temos as ligações quando o utilização não tem a sessão iniciada. Vamos, então, criar as ligações para que apareçam após o utilizados iniciar a sessão.
7. Duplique o elemento <ul> para que fique por baixo do fecho da condição [/user_not_logged] e edite o campo de texto das ligações que pretende inserir.
8. Insira duas quebras de linha. Uma acima da tag <ul> e outra por baixo do fecho da mesma </ul>.
9. Através do modal de inserção de elementos coloque, agora, as tags Condição: Tem login ativo e Fim da Condição: Tem login ativo.
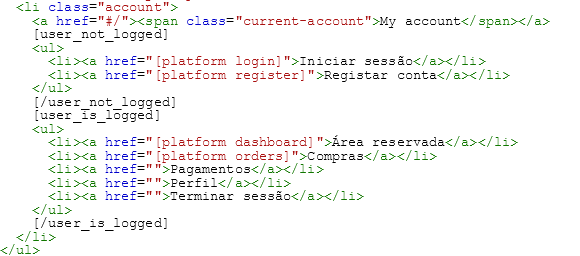
O código deverá estar semelhante ao abaixo:
10. Finalmente, deve navegar através do modal de inserção de elementos, e colocar as tags relativas às correspondentes ligações. Neste caso, serão as seguintes:
- Área reservada - Link para a Área de cliente
- Compras - Link para encomendas
- Pagamentos - Link para guias de pagamento
- Perfil - Link para o perfil
- Terminar sessão - Link para logout
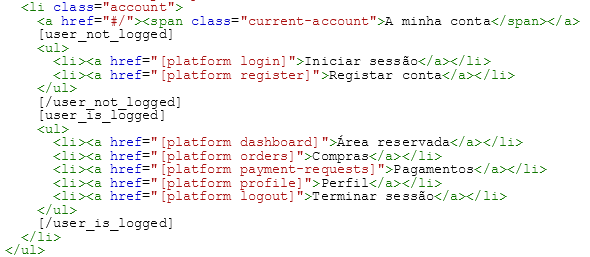
O código final deverá estar assim:
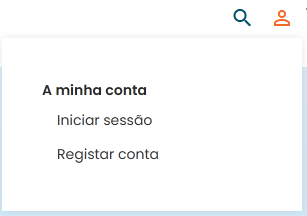
Deste modo, quando o utilizador não tiver a sessão iniciada, o painel deverá aparecer assim:
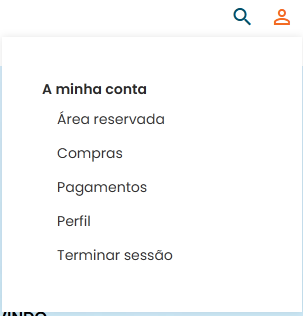
Após o utilizador inicar a sessão, o painel aparecerá desta forma: