Como mostrar produtos mais vendidos?
Veja como pode colocar na loja online uma secção que mostre automaticamente os produtos mais vendidos.
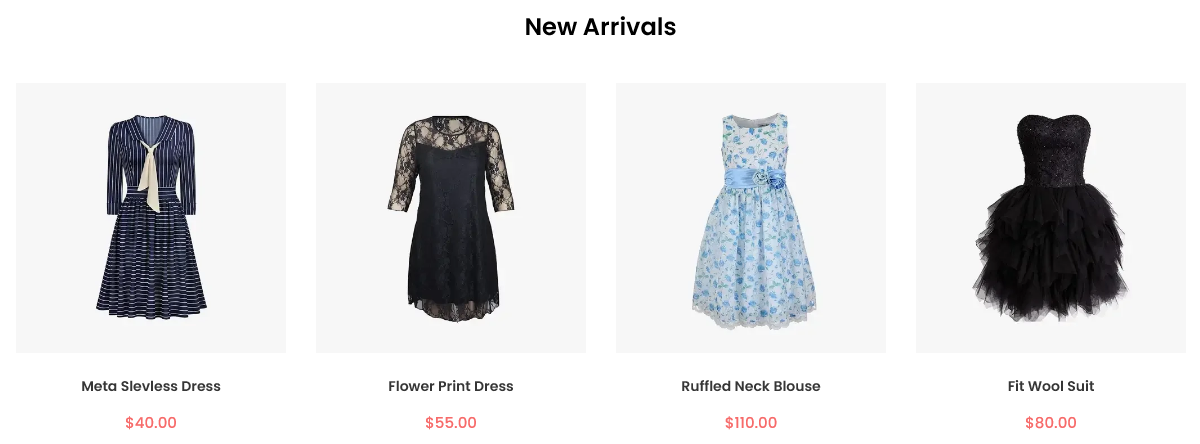
Selecione no template uma lista de produtos onde quer mostrar os mais vendidos. Para exemplo, vamos utilizar a secção abaixo, presente nesta página.
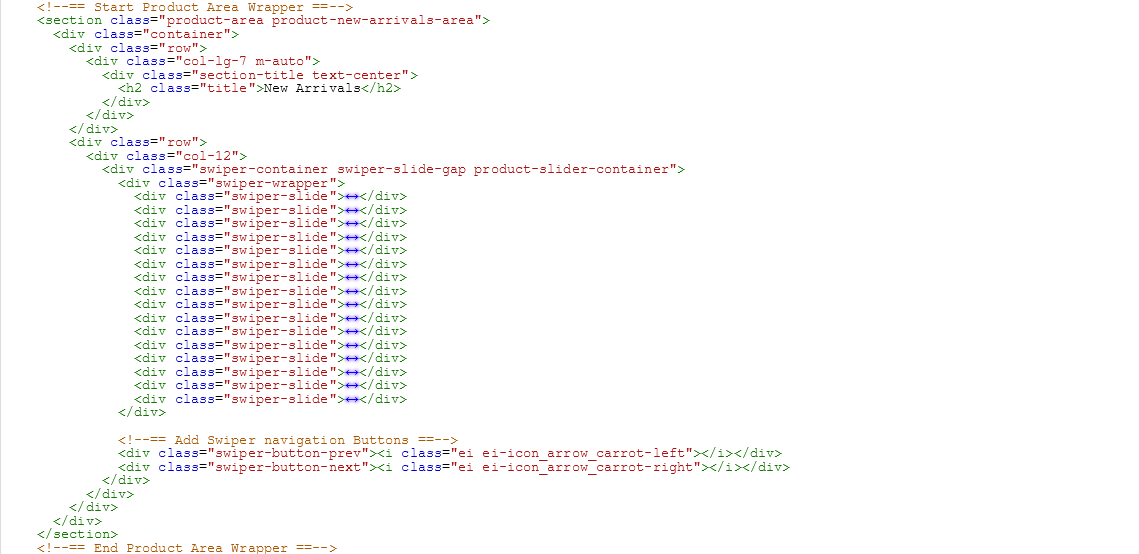
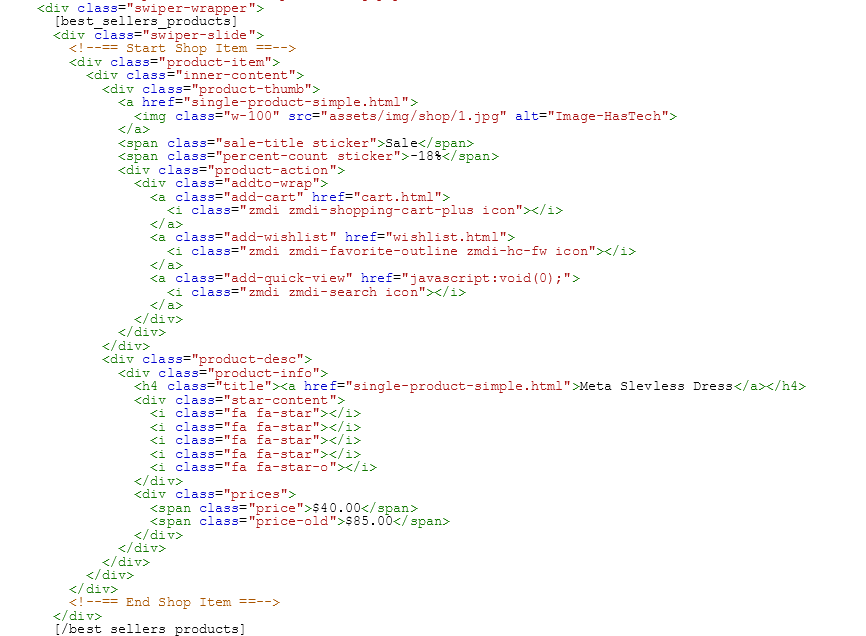
Comece por identificar o código referente a esta secção. Neste caso, será este (colapsamos as <div> relativas a cada produto para melhor visualizarmos o código):
Em primeiro lugar, vamos colocar uma condição para que este secção apenas apareça quando já existirem, de facto, vendas efetuadas.
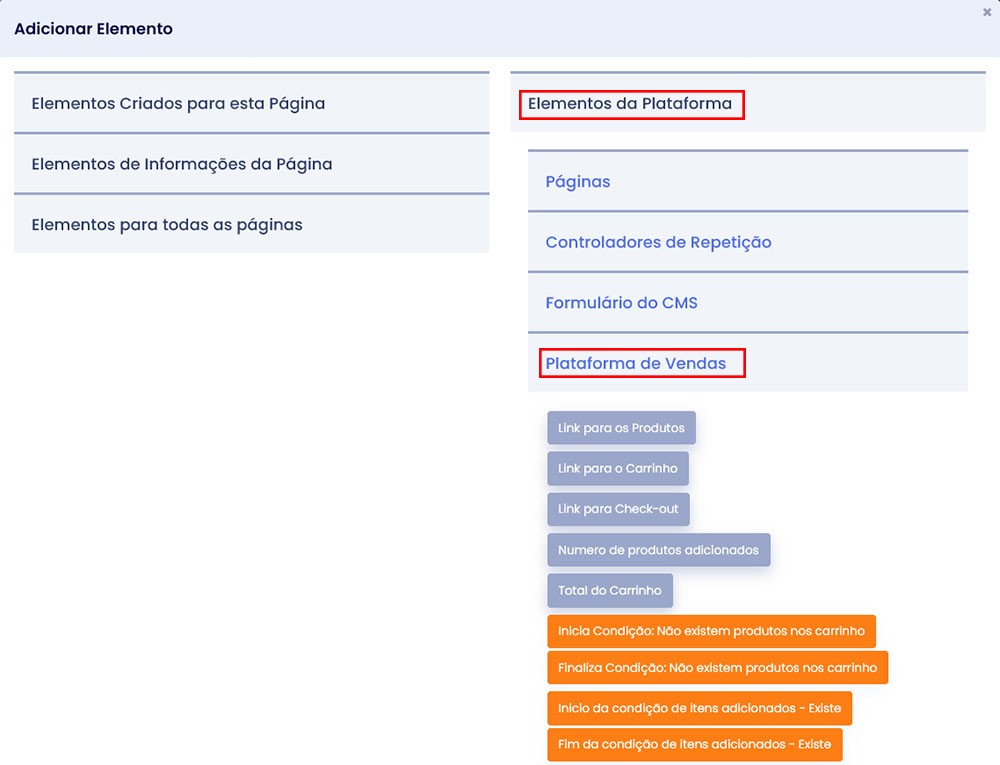
Coloque uma quebra de linha imediatamente antes da secção e abra o modal de inserção de elementos.
Do lado direito clique em Elementos da Plataforma e, depois, em Plataforma de Vendas.
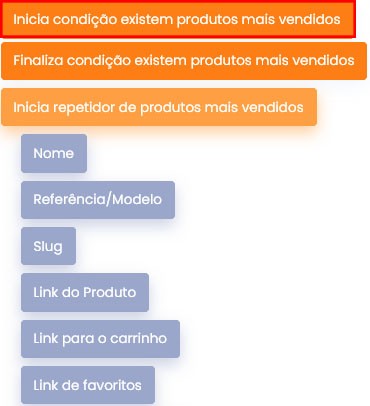
Agora, no final da secção, insira uma quebra de linha e coloque a tag da plataforma Finaliza condição existem produtos mais vendidos.
Visto que só iremos precisar da informação de um produto, podemos apagar o código dos restantes. Neste caso, cada <div> com a classe "swipper-slide" corresponde a um produto no template, por isso, vamos deixar apenas um.
Insira uma quebra de linha imediatamente acima do início do código do produto e, através do modal de inserção de elementos, navegue até à tag Inicia repetidor de produtos mais vendidos e coloque-a no HTML. Faça o mesmo no final do código do produto, mas insira a tag Finaliza repeditor de produtos mais vendidos.
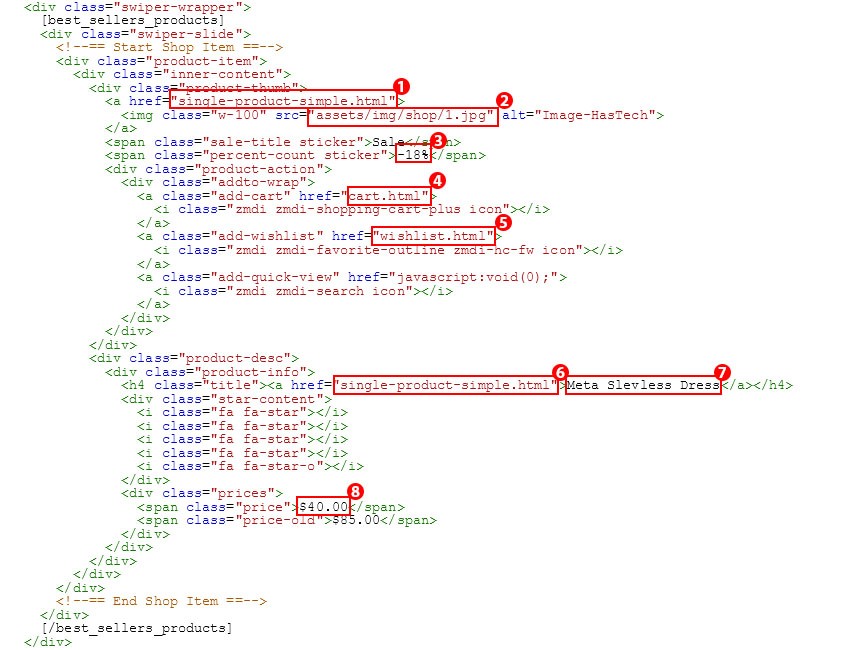
O código agora deverá estar assim:
Vamos, agora, substituir a informação específica dos produtos.
Esta alteração é muito semelhante à feita anteriormente na Página de Categoria de Produtos.
1. A ligação para a página do produto. Substitua-a por Slug.
NOTA: Antes da slug deve colocar a slug da página do produto criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-do-produto/slug
2. O caminho da imagem do produtos. Substitua-o por Imagem.
3. O desconto associado ao produto. Substitua-o por Desconto a mostrar.
4. O link para adicionar o produto ao carrinho. Substitua-o por Link para o Carrinho.
NOTA: Para que o sistema adicione corretamente um produto ao carrinho, deve, sempre que adicionar um link para carrinho, colocar na classe do mesmo elemento HTML, o seguinte código: iclient-cart
5. O link para adicionar o produto aos favoritos. Substitua-o por Link de Favoritos.
6. A ligação para a página do produto. Faça tal como no ponto 1.
7. O nome do produto. Substitua-o por Nome.
8. O preço do produto. Substitua-o por Preço a Mostrar.
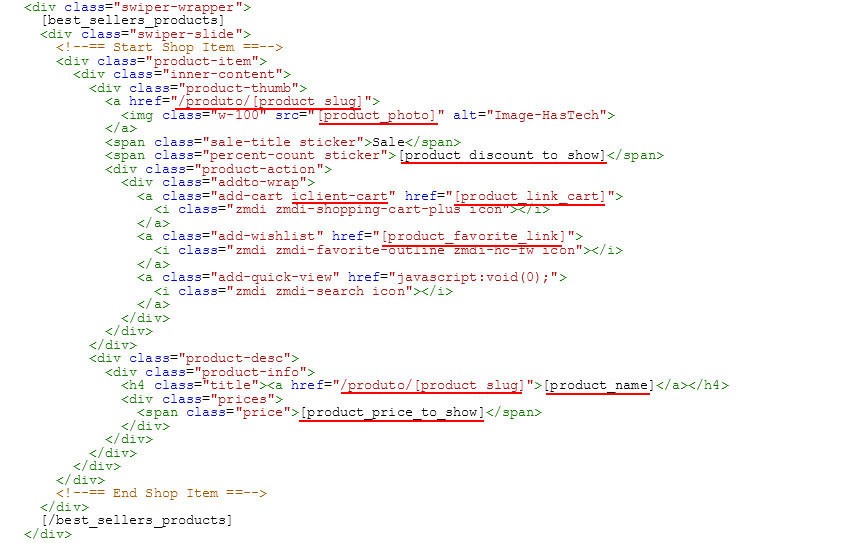
O HTML deverá estar, agora, assim:
Atente ao destaque sublinhado, onde as alterações foram feitas.
Os produtos mais vendidos deverão agora aparecer na página.