Como criar um bloco para a página de categorias de produtos?
O bloco para a página de categorias de produto geralmente inclui um banner de topo (onde de pode colocar a imagem da categoria e nome da mesma), a lista de produtos da categoria e pode ter um painel onde possa estar uma lista de categorias ou sub-categorias, juntamente com outros elementos (por exemplo, lista de produtos mais vendidos).
Esta página é geralmente composta apenas por elementos da plataforma, não sendo necessário o utilizador criar elementos novos. Contudo, dependendo da nacessidade do website final, pode ser necessário a criação desses elementos, para, por exemplo, banners, títulos ou outras informação extra necessária.
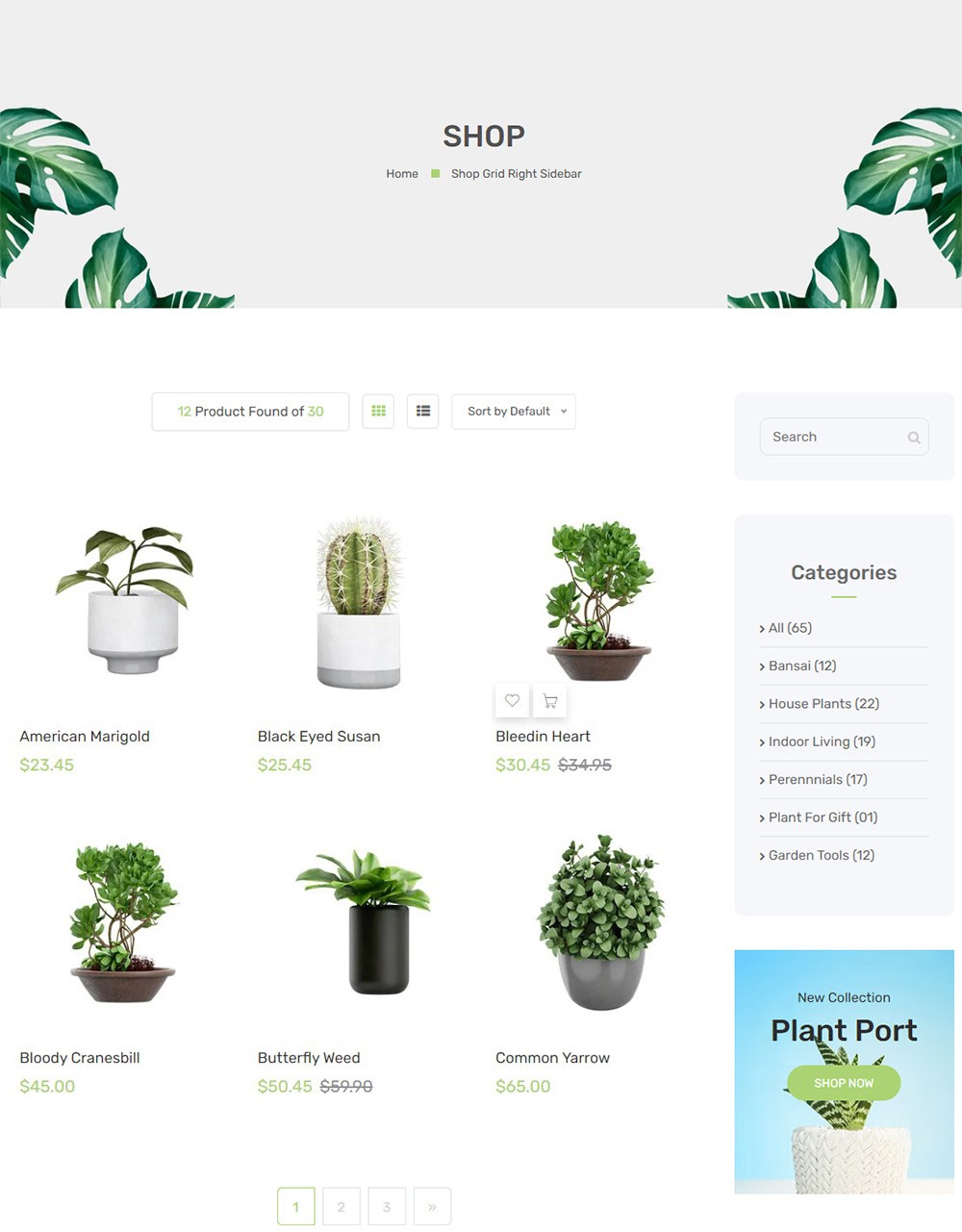
Vamos utilizar a página abaixo como exemplo.
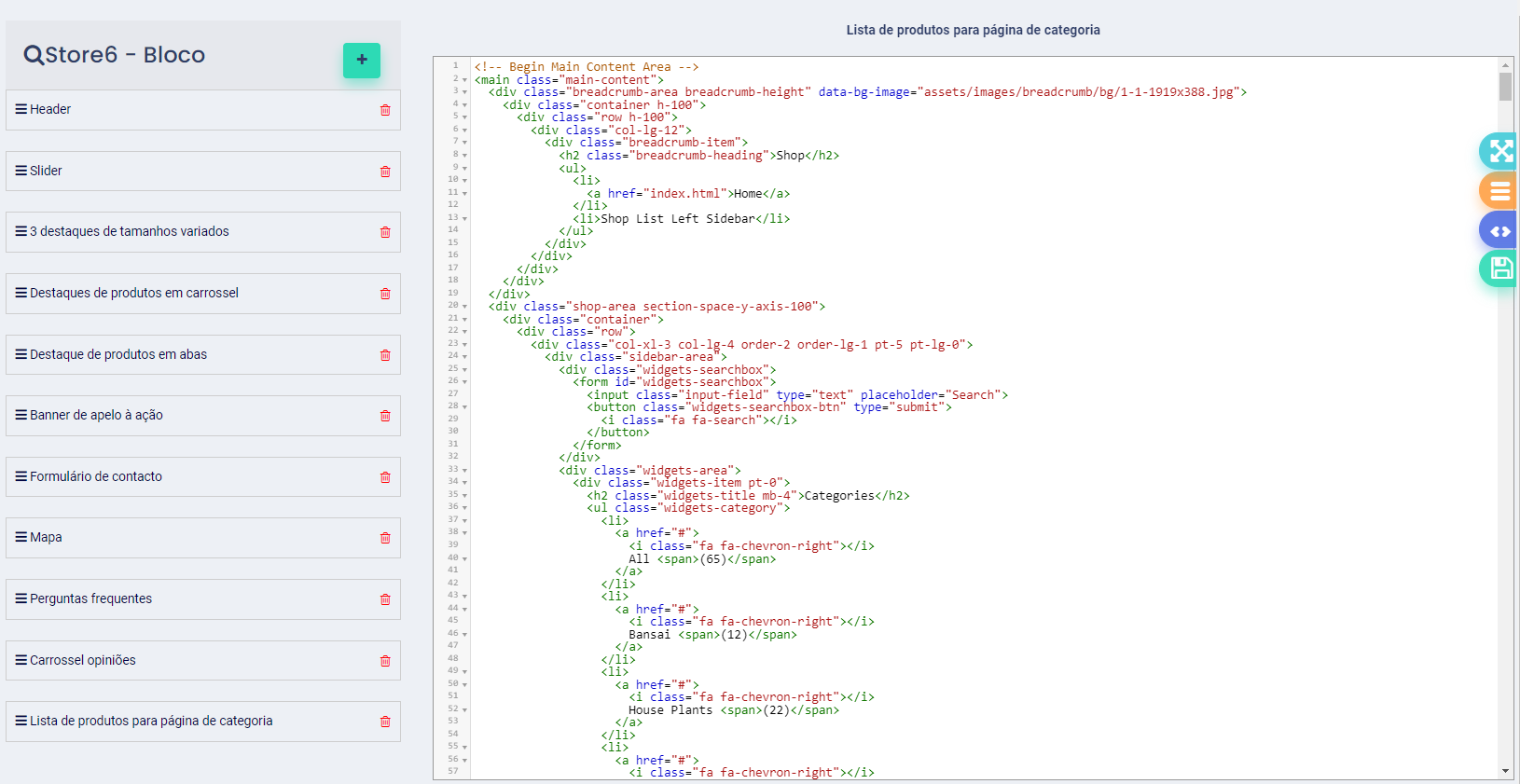
O primeiro passo será criar o novo bloco e copiar o código referente à página para o editor.
1. Configuração banner superior
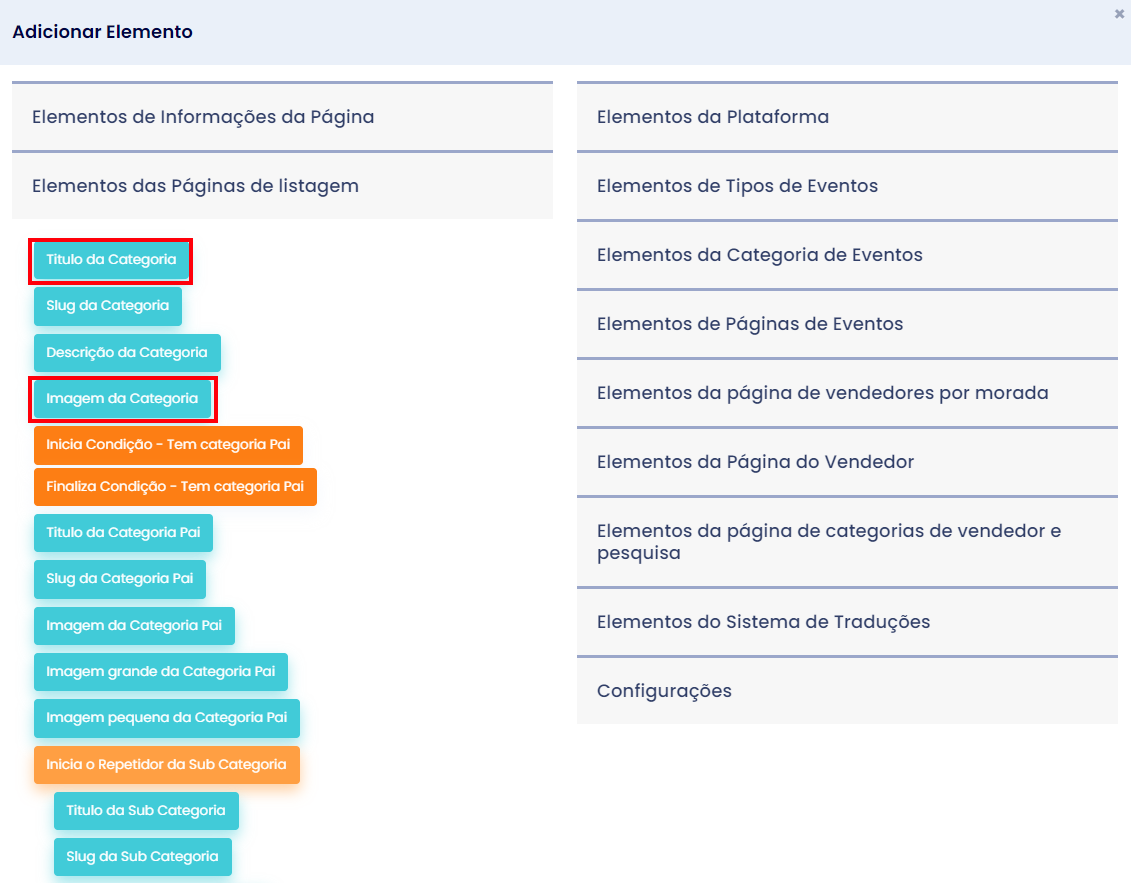
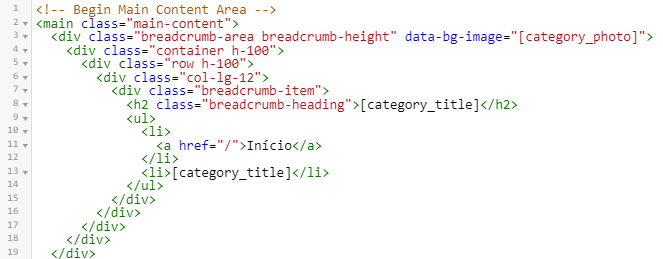
Vamos começar por editar o código relativo ao banner de topo. Aqui começamos por alterar o link da página inicial de <a href="index.html">Home</a> para <a href="/">Início</a> . Queremos, também, colocar no banner a imagem da categoria, bem como o nome da mesma. Para isso vamos selecionar o código da imagem e abrir o modal de inserção de elementos. Do lado esquerdo, clicamos em Elementos das Páginas de listagem para expandir o subpainel e clicamos em Imagem da Categoria. Fazemos o mesmo para o título, utilizando o elemento Título da Categoria.
No final, o código deverá estar do seguinte modo:
2. Como mostrar a quantidade de produtos
Para mostrar a quantidade de produtos existentes na categoria, utilizamos os elementos de resultados, que são os seguintes:
Resultados - Paginação: número total de produtos
Resultados - Paginação na página atual: número de produtos na página atual
Resultados - Paginação total de páginas: número total de páginas
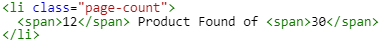
Vamos, então, utilizar o seguinte código:
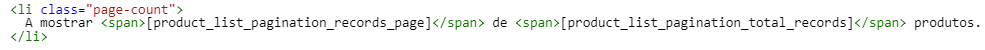
Utilizando os elementos Resultados - Paginação na página atual e Resultados - Paginação, alteramos o código para o seguinte:
Assim, no final, irá mostrar o número de produtos na página atual e o número de produtos total da categoria.
3. Configuração da ordenação dos produtos
Geralmente os templates trazem a lista de ordenação de produtos com um elemento <select>. Quando assim for, é necessário inserir uma porção de código que irá alterar o <option> para um <href>. Vejamos como fazer com o exemplo de código abaixo.
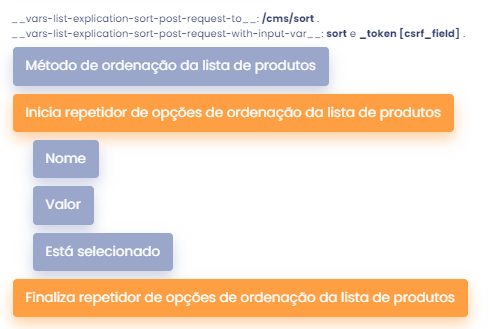
Para encontrar os elementos a inserir, basta abrir o modal de inserção de elementos  e navegar na aba Elementos das Páginas de listagem até encontrar os seguintes:
e navegar na aba Elementos das Páginas de listagem até encontrar os seguintes:
Método de ordenação da lista de produtos: Mostra qual dos métodos de ordenação está selecionado.
Inícia repetidor de opções de ordenação da lista de produtos: Abre a lista de opções de ordenação.
Nome: Nome do tipo de ordenação
Valor: Código para colocar no value="" do elemento <option>. É necessário colocar, imediatamente antes o código /cms/sort?sort=.
Está selecionado: Permite que, quando o utilizador altere a opção de ordenação, esta apareça selecionada.
Finaliza repetidor de opções de ordenação da lista de produtos: Fecha a lista de opções de ordenação
Utilizando o código abaixo, vamos ver como configurar a ordenação corretamente. É apenas necessário utilizar um dos elementos option. Os restantes podem ser apagados, visto que iremos colocar uma lista que irá buscar automaticamente os métodos pré-definidos.
NOTA: o elemento da plataforma Valor está preparado para ser utilizado numa âncora (no campo href) como tal, vamos, no elemento select, colocar o atributo de evento onChange com o valor de "window.location.href=value" para que o value do elemento option utilize o link de ordenação da plataforma.
Neste caso, como é uma lista dropdown, não vamos utilizar o elemento da plataforma Método de ordenação da lista de produtos, visto que o Está selecionado já mostra qual dos métodos está a ser utilizado. Esta opção é mais útil para layout em que não tenha um dropdown, ou quando se quer mostrar noutro local qual dos métodos está a ser utilizado.
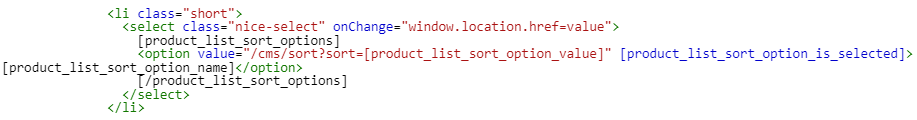
No final, o código deverá ficar do seguinte modo:
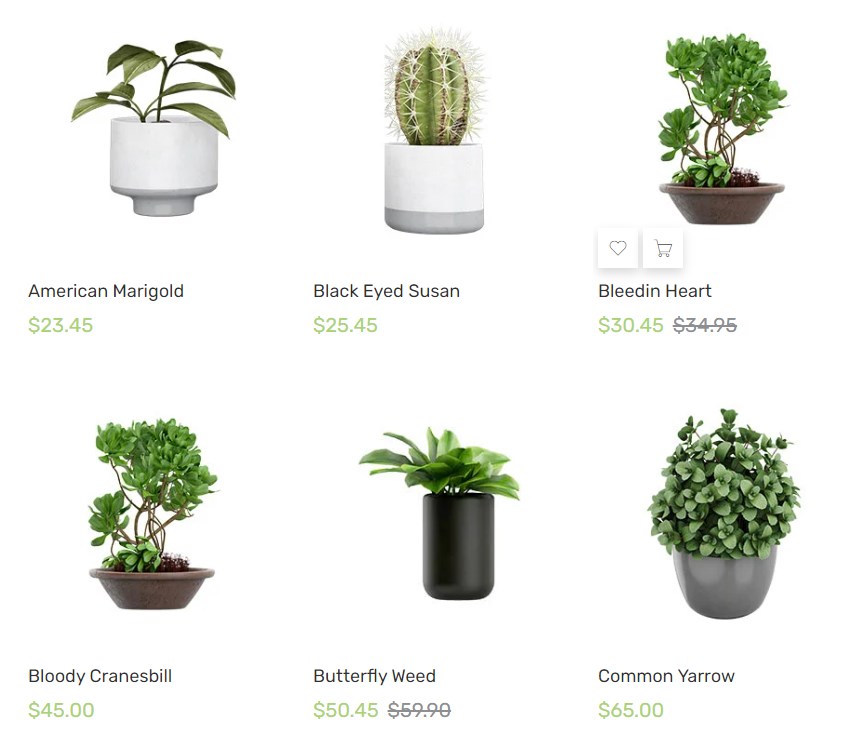
A página final mostrará as alterações como na imagem abaixo:
4. Inserção da lista dos produtos
Para inserir a lista de produtos da categoria, utilizamos apenas os elementos da plataforma. Vamos a imagem em baixo como exemplo.
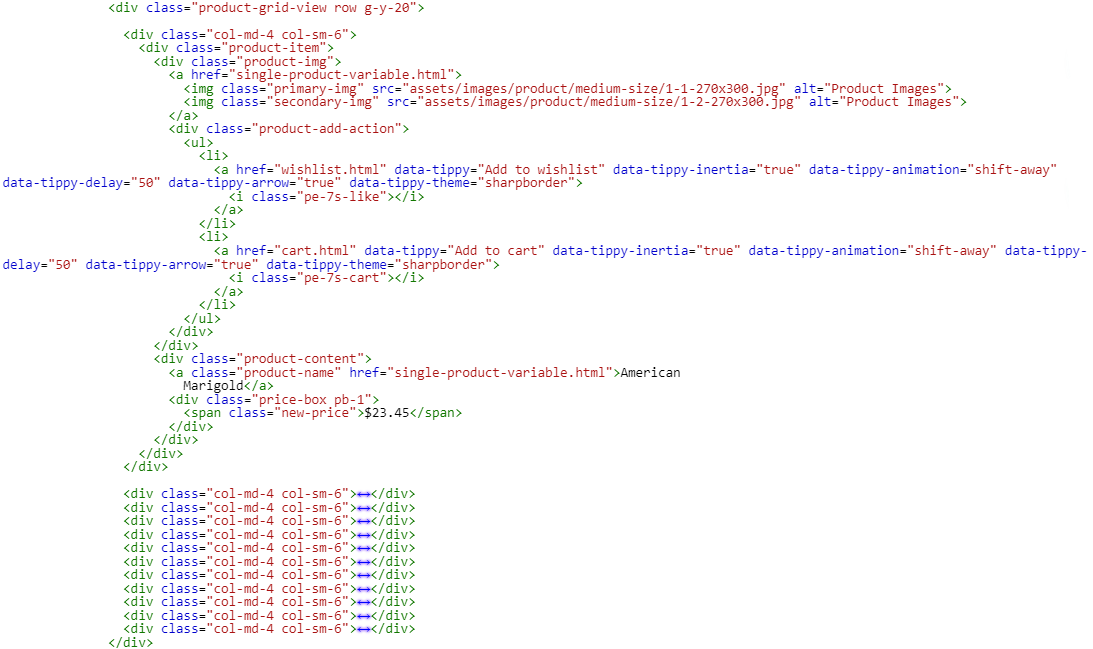
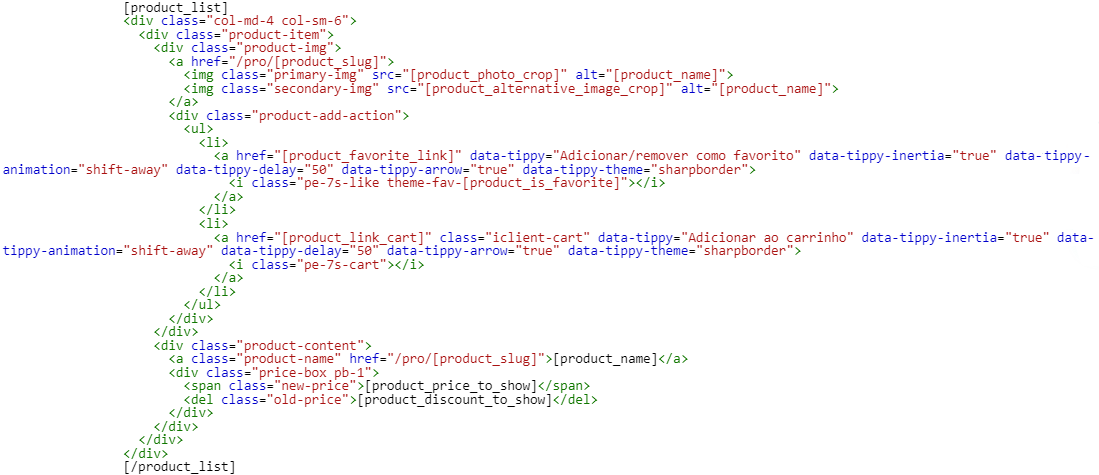
O código referente à mesma é o seguinte:
Como é uma lista, vamos apenas usar um dos items do template relativos ao produto (neste caso, o elemento de class="col-md-4 col-sm-6"). Os restantes, que se encontram colapsados, podemos apagar do código.
Os elementos a inserir encontram-se no modal de inserção de elementos  , na aba Elementos das Páginas de listagem.
, na aba Elementos das Páginas de listagem.
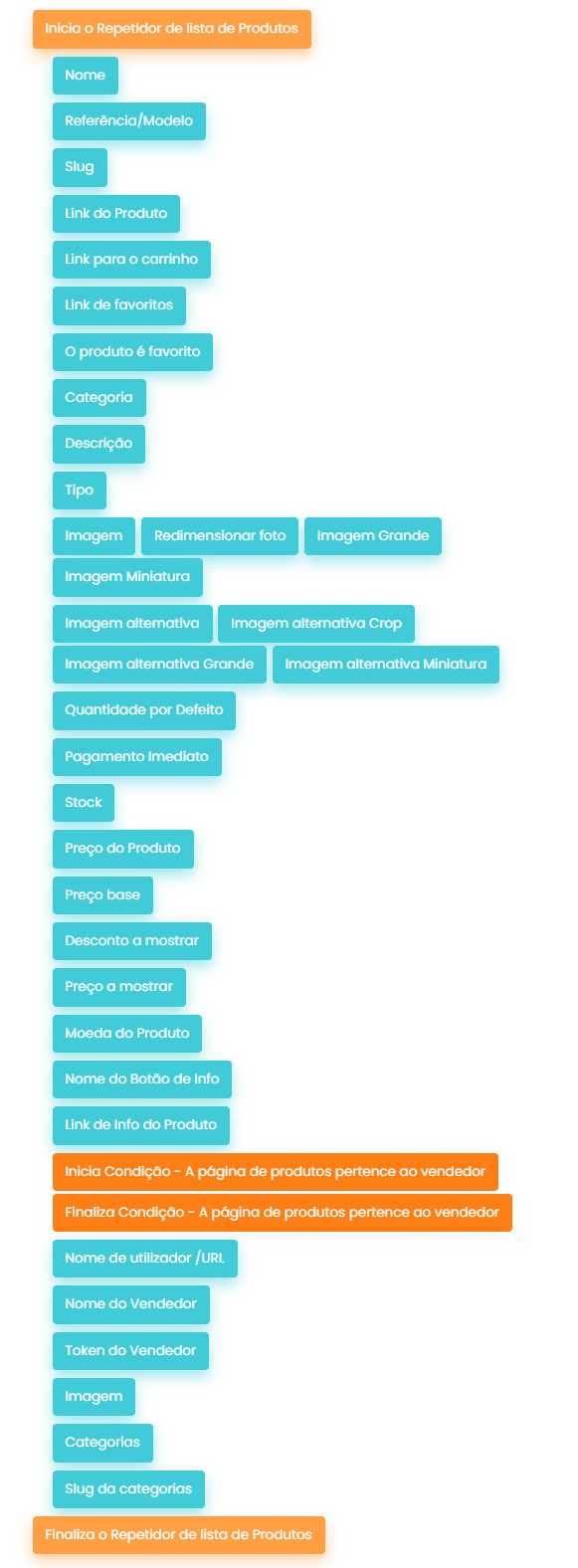
No caso do template que estamos a utilizar, não será preciso todos os elementos desta lista. Utilizaremos apenas os seguintes:
Inicia/finaliza o repetidor de lista de Produtos: deverá ser utilizado no inicio e fim do elemento que se irá repetir
Nome: nome do produto
Slug: link para a página do produto. Deverá ter sempre a slug da página do produto. Isto só é criado quando se cria, efetivamente, a página do produto. Aqui, utilizaremos /pro/ como exemplo.
Link para carrinho: link para adicionar o produto ao carrinho. A estes links deverá ser sempre adicionada a o atributo class com o valor iclient-cart.
Link de favoritos: link para adicionar o produtos como favorito
O produto é favorito: classe para poder criar estilos quando produto é favorito. Coloca um 1 ou um 0, consoante se o produto está como favorito ou não, respetivamente.
Imagem: imagem principal do produto (dimensões máximas de 900x900px)
Redimensionar foto: imagem principal do produto, mas cortada, para que fiquem todas do mesmo tamanho (dimensões de 800x800px)
Imagem grande: imagem principal do produto, com dimensões de 1200x1200px
Imagem miniatura: imagem principal do produto, com dimensões de 150x150px
Imagem alternativa: primeira imagem da lista de imagens do produto (dimensões máximas de 900x900px)
Imagem alternativa Crop: primeira imagem da lista de imagens do produto, mas cortada, para que fiquem todas do mesmo tamanho (dimensões de 800x800px)
Imagem alternativa grande: primeira imagem da lista de imagens do produto, com dimensões de 1200x1200px
Imagem alternativa miniatura: primeira imagem da lista de imagens do produto, com dimensões de 150x150px
Desconto a mostrar: mostra o campo de desconto a mostrar do produto. É um campo de texto, que, por exemplo, pode ser utilizado para mostrar o preço anterior ou uma percentagem de desconto.
Preço a mostrar: mostra o campo de preço a mostrar do produto. É um campo de texto, que, por exemplo, pode ser utilizado para mostrar o preço atual do produto ou algo como "a partir de 50.00 €/dia"
Após a introdução dos elementos indicados, o código deverá ficar semelhante ao abaixo:
Foi introduzido um novo elemento <span> para apresentar o Desconto a mostrar.
NOTA: o elemento O produto é favorito faz apenas que aparece na class um 1 ou um 0, consoante o produto estar adicionado como favorito ou não, respetivamente. No código acima, foi adicionada a classe theme-fav-[produto_is-favorite] para ser mais fácil de editar o estilo da mesma. Uma edição simples pode ser colocar o estilo theme-fav-1 {color: red;} para que o ícone se torne vermelho caso o produto já esteja adicionado como favorito.
Deitas estas alterações, a página já fica preparada para mostrar os produtos à medida que forem sendo criados.
5. Configuração da paginação
Através dos elementos da plataforma, também é possível colocar os links de paginação para que apareçam automaticamente quando há mais do que uma página de produtos.
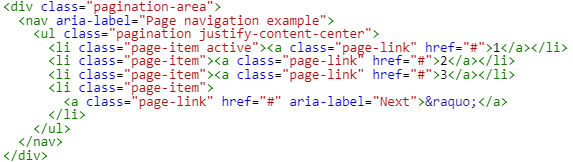
O template original mostra a paginação da seguinte forma:
E utiliza o código abaixo:
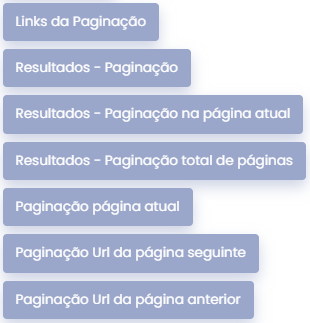
Para encontrar os elementos a inserir, basta abrir o modal de inserção de elementos  e navegar na aba Elementos das Páginas de listagem até encontrar os seguintes:
e navegar na aba Elementos das Páginas de listagem até encontrar os seguintes:
Links da Paginação: Lista automática de links de paginação (forma mais simples de configurar a paginação, mas menos versátil e necessita de alteração dos estilos}
Resultados - Paginação: número total de produtos
Resultados - Paginação na página atual: número de produtos na página atual
Resultados - Paginação total de páginas: número total de páginas
Paginação página atual: A página que está a ser visualizada
Paginação Url da pagina seguinte: link para navegar para apágina seguinte
Paginação Url da pagina anterior: link para navegar para a página anterior
5.1 Configuração automática dos links de paginação
A forma mais simples de colocar a paginação é apagando a lista do código e, no seu lugar, introduzir o elemento Links da Paginação. Ficando o código desta forma:
Contudo, como é totalmente automático, a aparência dos links deverá ficar, por defeito, semelhante aos da imagem abaixo (salvo algum conflito com o classes com o mesmo nome das do template), sendo necessário alterar os estilos dos mesmos para ficar uniforme com o layout pretendido.
Pode utilizar o código abaixo e alterá-los para os estilos que pretender.
.pagination {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
justify-content: center;
padding-left: 0;
list-style: none;
border-radius: 0.25rem;
}
.pagination > li > a, .pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #686868;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.page-item.disabled .page-link {
color: #636c72;
pointer-events: none;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}
.page-link {
position: relative;
display: block;
padding: 0.5rem 0.75rem;
margin-left: -1px;
line-height: 1.25;
color: #0275d8;
background-color: #fff;
border: 1px solid #ddd;
}
.page-item:first-child .page-link {
margin-left: 0;
border-bottom-left-radius: 0.25rem;
border-top-left-radius: 0.25rem;
}
.page-item.active .page-link {
z-index: 2;
color: #fff;
background-color: #0275d8;
border-color: #0275d8;
}
.page-link:focus,
.page-link:hover {
color: #014c8c;
text-decoration: none;
background-color: #eceeef;
border-color: #ddd;
border: 1px solid #eceeef;
}5.2 Configuração manual dos links de paginação
Para colocar os links de paginação. Para fazer isto, vamos colocar para navegar para a página anterior e seguinte. Vamos também colcoar uma indicação da página em que o utilizador se encontra, bem como o número total de páginas.
A desvantagem desde modo é que não aparecem as páginas todas para o utilizador navegar nas mesmas (podendo apenas navegar para a página seguinte ou anterior), sendo ideal para as situações em que não há muitos produtos a mostrar, tendo um número reduzido de páginas.
Vamos os seguintes elementos da plataforma:
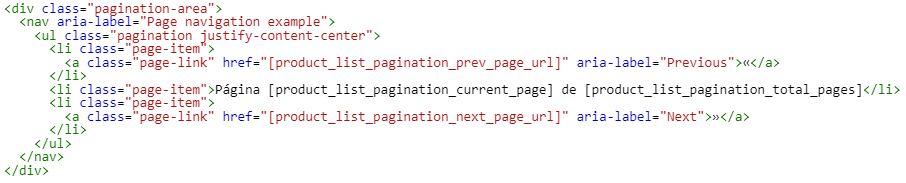
E alteramos o código abaixo:
Para o seguinte:
No final, deverá ficar semelhante à imagem abaixo. Possivelmente, dependendo do template utilizado, pode ser necessário fazer algumas alterações de estilo.
6. Configuração da pesquisa na categoria
É possível criar um filtro de pesquisa para que apenas pesquise na categoria em que o utilizador se encontra.
Vamos utilizar o seguinte painel de pesquisa que se encontra no template.
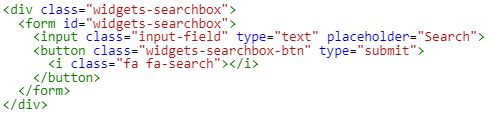
Este é o código referente ao mesmo.
Neste caso, as alterações a fazer serão:
- Colocar/alterar o atributo
actiondo elemento<form> - No elemento
<input>visível, colocar o atributonamecom o valor"query"e alterar oplaceholder, caso necessário - Introduzir um novo elemento
<input>do tipo"hidden", com o atributo name de valor"filter_category"e outro atributovaluede valor"[category_slug]"(este último pode ser introduzido através do modal de inserção de elementos , na aba Elementos das Páginas de listagem. Isto fará com que o o termo assumido para filtrar a pesquisa por categoria seja, automaticamente, a categoria da página em que o utilizador se encontra)
, na aba Elementos das Páginas de listagem. Isto fará com que o o termo assumido para filtrar a pesquisa por categoria seja, automaticamente, a categoria da página em que o utilizador se encontra)
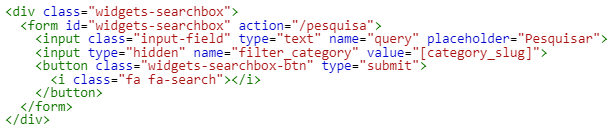
No final, o código deverá estar deste modo:
NOTA: para a pesquisa funcionar corretamente o valor do atributo action do elemento <form> tem de ter uma barra (/) seguida do nome da página utilizada como Página de Resultados de Busca
Após estas alterações estarem feitas, a pesquisa na categoria já deve funcionar corretamente.
7. Como mostrar as categorias todas
Vamos agora alterar o painel da direita para mostrar todas as categorias presentes na loja.
O código referente ao mesmo é o seguinte:
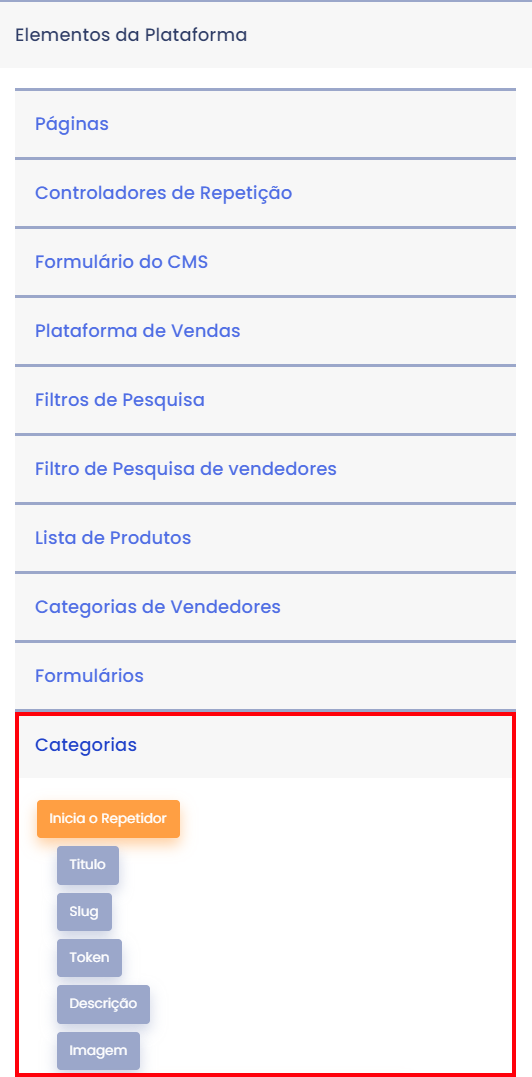
Como é uma lista, vamos apagar os vários elementos que se repetem (neste caso <li>) e deixar apenas um. Para colocar as categorias abrimos o modal de inserção de elementos e navegamos em Elementos da Plataforma > Categorias, tal como mostra a imagem em baixo.
Nota: nesta aba das categorias estão presentes também elementos para colocar subcategorias ou até categorias específicas (estas só aparecem depois de serem, efetivamente, criadas.
Neste caso, como queremos apenas o nome e link da categorias, vamos utilizar apenas os itens Inicia o Repetidor, Título, Slug e Finaliza o Repetidor (este encontra-se no final, abaixo das subcategorias).
O código final deverá ficar deste modo (foi retirado o elemento <span> que continha os números de produtos por categoria porque, de momento, não há esta funcionalidade na plataforma):
NOTA: para que o link das categorias funcione corretamente é necessário a slug (nome) da página que servirá para categoria. Aqui utilizamos /cat/ como exemplo, mas isto só será definido no momento de criação da página em si.
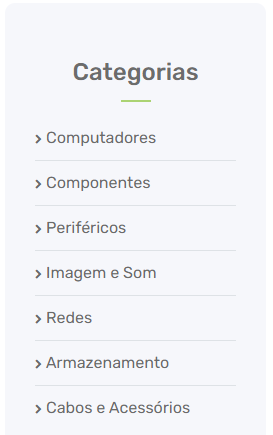
No final, deverá aparecer as categorias na páginas:
8. Como mostrar as subcategorias
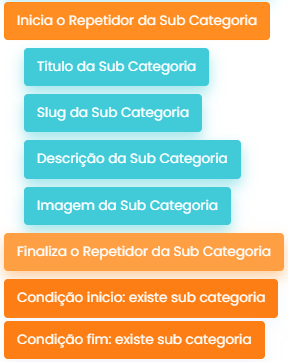
Para mostrar as subcategorias da categoria atual, temos de utilizar o repetidor de subcategorias, que se encontra nos Elementos das Páginas de listagem.
Os itens de condição são colocaos no início e fim do código que queremos esconder caso não existam subcategorias.
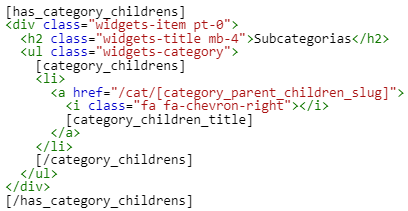
Para exemplo, vamos utilizar o mesmo painel e código que utilizamos mais acima para as categorias
Após apagar os elementos repetidos, inseridos os elementos necessários. A diferença é que, para as subcategorias, vamos colocar as condições no início e final do código.
NOTA: para que o link das categorias funcione corretamente é necessário a slug (nome) da página que servirá para categoria. Aqui utilizamos /cat/ como exemplo, mas isto só será definido no momento de criação da página em si.
Deste modo, caso não existam subcategorias, todo o código será omitido, incluíndo o título.