Como mostrar artigos na página de categoria?
Após criar a Página de Categoria de Artigos, é necessário fazer com que os artigos seja mostrados na mesma.
Abra o editor de código da página criada.
Vamos proceder, então, à colocação dos elementos específicos da página de categoria.
Inicialmente, queremos fazer as modificações necessárias no código para que os artigos introduzidos apareçam corretamente nas páginas de categorias respetivas.
Abra o editor de HTML da página de categoria e identifique o código referente ao conjunto de artigos.
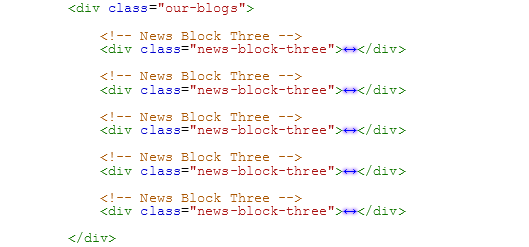
No caso do template que estamos a utilizar o caso é o que está abaixo. Cada "News Block Three" corresponde a um artigo. Colapsamos os elementos para podermos melhor visualizar o código geral.
Apenas precisamos do código referente a um dos artigos presentes no template, visto que os restantes respeitam a mesma estrutura. Regra geral, podemos apagar do código os restantes artigos.
Vamos introduzir uma quebra de linha antes da <div> do artigo e, com o cursor na linha em branco, abra o modal de inserção de elementos.
Este terá agora um novo botão. O de Elementos para as Categoriais de Publicações .
Clique no botão.
Este abrirá uma lista de tags relacionadas com as Categorias de Artigos.
Da mesma forma, inserimos uma quebra de linha abaixo do fecho da <div> e, através no modal de inserção de elementos, colocamos agora a tag do CMS Finaliza o Repetidor.
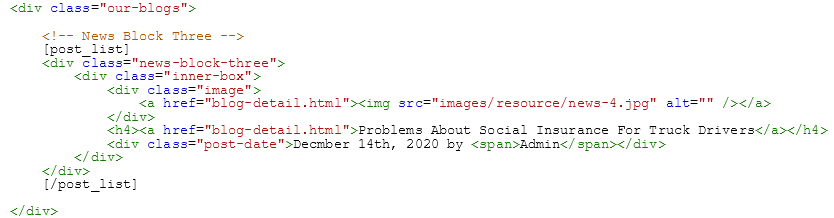
O código deverá estar agora assim:
Vamos colocar, agora, a restante informação relativa aos artigos.
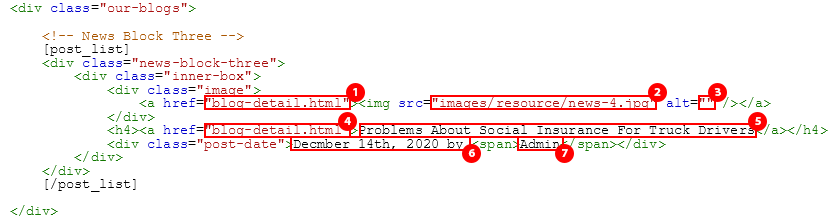
Identificados os primeiros campos a alterar, substitua-os pelas seguintes tags do CMS, utilizando o modal de inserção de elementos. As tags a inserir devem estar dentro do Repetidor.
1. A ligação para a página do produto. Substitua-a por Slug.
NOTA: Antes da slug deve colocar a slug da página do artigo criada anteriormente. No final, a ligação da página do produto deve estar assim: /nome-da-pagina-individual-de-publicação/slug
2. O caminho da imagem do produtos. Substitua-o por Imagem Principal.
3. O atributo alt da imagem. Pode substituir por Título da publicação.
4. A ligação para a página do produto. Faça como no ponto 1.
5. O Título da publicação. Substitua-o por Título da publicação.
6. A data de publicação. Substitua-o por Data da publicação.
7. O nome do autor do artigo. Substitua-o por Autor.
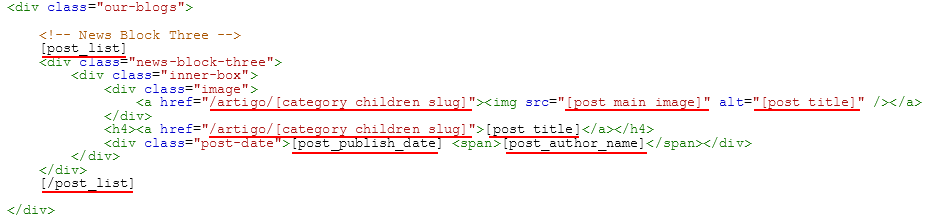
O HTML deverá estar, agora, assim:
Atente ao destaque sublinhado, onde as alterações foram feitas.