O que são blocos master?
Blocos master são secções de um template, criadas para que possam ser mais facilmente implementadas no website de uma instância.
Cada bloco é composto pelo seu título, os elementos que contém e o respetivo código. Posteriormente, aquando a importação dos blocos master para as páginas da instância, é possível selecionar se serão importados apenas os elementos ou se o código também será importado. Os blocos master são especialmente úteis para as situações que se utilizam secções iguais ou semelhantes em diversas páginas, pois permitem que se criem os elementos apenas uma vez e que, depois, serão importados para as respetivas páginas.
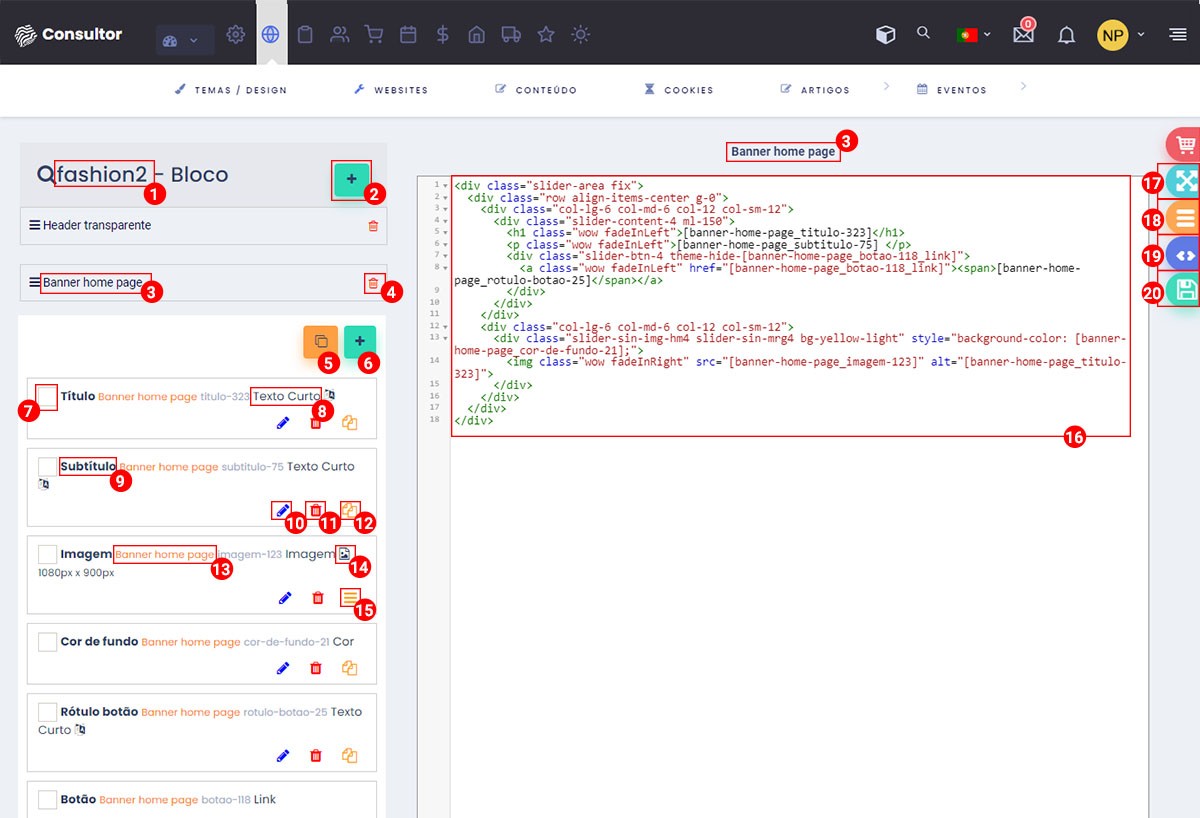
Conheça as funcionalidades dos diversos botões do editor de blocos:
- 1 - Nome da instância.
- 2 -
 Criar novo bloco (quando junto ao nome da instância).
Criar novo bloco (quando junto ao nome da instância). - 3 - Nome do bloco.
- 4 -
 Elimina o bloco (quando junto do nome do bloco). ATENÇÃO: Esta ação é permanente.
Elimina o bloco (quando junto do nome do bloco). ATENÇÃO: Esta ação é permanente. - 5 -
 Botão para clonar elementos. Para tal, é necessário fazer uma seleção dos mesmos antes de clicar no botão.
Botão para clonar elementos. Para tal, é necessário fazer uma seleção dos mesmos antes de clicar no botão. - 6 -
 Criar novo elemento (quando dentro do painel do bloco).
Criar novo elemento (quando dentro do painel do bloco). - 7 -
 Caixa de seleção de elmentos. Utilizado para clonar os mesmos. É possível clonar elementos de um bloco para outro, com a vantagem de poder dar novos nomes e selecionar a que listas pertencerão (quando aplicável).
Caixa de seleção de elmentos. Utilizado para clonar os mesmos. É possível clonar elementos de um bloco para outro, com a vantagem de poder dar novos nomes e selecionar a que listas pertencerão (quando aplicável). - 8 - Tipo de elemento.
- 9 - Nome do elemento.
- 10 -
 Editar elemento criado.
Editar elemento criado. - 11 -
 Eliminar elemento. ATENÇÃO: Esta ação é permanente.
Eliminar elemento. ATENÇÃO: Esta ação é permanente. - 12 -
 Colocar tag do elemento no código. Para isso é necessário o cursor do rato estar no local onde se pretende colocar o mesmo.
Colocar tag do elemento no código. Para isso é necessário o cursor do rato estar no local onde se pretende colocar o mesmo. - 13 - Nome do bloco.
- 14 -
 Informação sobre o elemento. Pode conter ícones que simbolizem que o elemento é imagem, se é multi-idiomas, se o link abre em modal ou se tem rótulo, etc.
Informação sobre o elemento. Pode conter ícones que simbolizem que o elemento é imagem, se é multi-idiomas, se o link abre em modal ou se tem rótulo, etc. - 15 -
 Botão para colapsar e visualizar as variáveis dos elementos.
Botão para colapsar e visualizar as variáveis dos elementos. - 16 - Painel do código do bloco.
No lado direito do ecrã, encontra vários botões que o possam auxiliar durante o processo de edição dos blocos. Veja o que cada um faz.
- 17 -
 Ecrã completo - Este botão esconde o topo das páginas do editor (header e menu). Isto permite que o utilizador se foque melhor na edição dos blocos, ao mesmo tempo que aumenta o espaço da área de trabalho.
Ecrã completo - Este botão esconde o topo das páginas do editor (header e menu). Isto permite que o utilizador se foque melhor na edição dos blocos, ao mesmo tempo que aumenta o espaço da área de trabalho. - 18 -
 Formatação de espaços - Este botão formata o espaçamento da porção de código selecionado. Ou seja, deverá primeiro fazer uma seleção do código e, depois, clicar no botão. O atalho de teclas SHIFT + TAB tem o mesmo efeito.
Formatação de espaços - Este botão formata o espaçamento da porção de código selecionado. Ou seja, deverá primeiro fazer uma seleção do código e, depois, clicar no botão. O atalho de teclas SHIFT + TAB tem o mesmo efeito. - 19 -
 Modal de inserção de elementos - Clicar neste botão, abre o modal de inserção dos elementos e váriáveis da plataforma. Na edição de Blocos Master este painel tem apenas os elemtnos e variáveis pré-configurados da plataforma. Veja aqui como inserir aqueles criados pelo utilizador.
Modal de inserção de elementos - Clicar neste botão, abre o modal de inserção dos elementos e váriáveis da plataforma. Na edição de Blocos Master este painel tem apenas os elemtnos e variáveis pré-configurados da plataforma. Veja aqui como inserir aqueles criados pelo utilizador. - 20 -
 Gravar - Este botão permite gravar as alterações criadas no código.
Gravar - Este botão permite gravar as alterações criadas no código.
ATENÇÃO: Deve sempre gravar o código antes de criar ou editar um elemento. Isto porque, ao criar/editar um elemento, a página recarrega e, caso não tenha gravado o código anteriormente, pode perder as alterações efetuadas. Crie o hábito de gravar o código regularmente para não perder alterações acidentalmente.