Simples
A criação de um header permite que se criem várias páginas no website, sem que seja necessário criar os elementos do header para cada uma delas. Isto permite ao gestor de conteúdos que apenas insira a informação do header uma vez, já que a mesma se repetirá nas várias páginas existentes. Vamos ver como construir um.
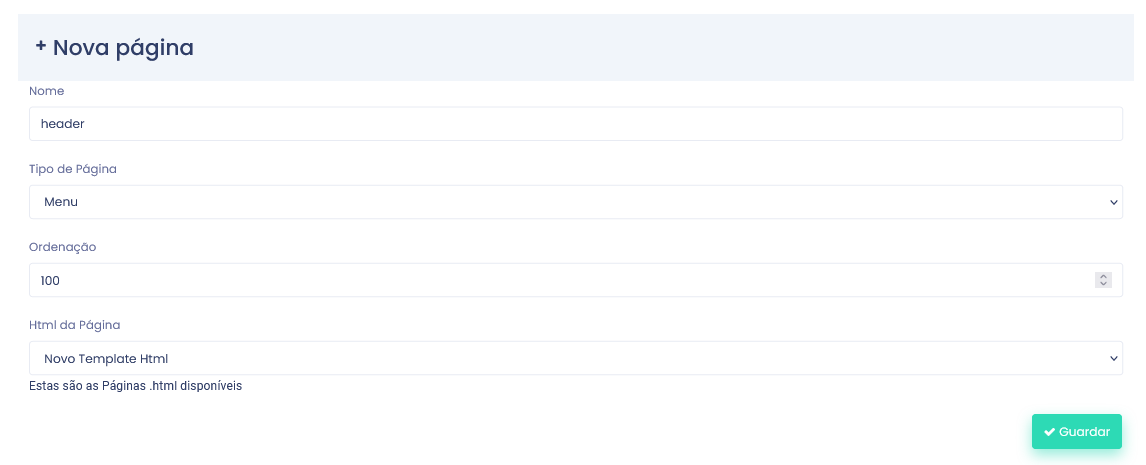
1. Criação de nova página
Comece por ir até à página seguinte:
Gestor CMS -> Websites -> Páginas
Clique no simbolo + para ciar uma nova página. Dê o nome à página (aqui utilizamos "header") e selecione o tipo de página Menu. No HTML da página não selecione nenhuma das páginas disponíveis. Deixe ficar "Novo Template.Html" e, assim, o sistema criar uma página em branco.
Clique em "guardar".
2. Alteração do código HTML
Agora vá até à página inicial anteriormente (através da aba "inicio") criada e abra o editor de código HTML. Identifique o código do topo da página que pretende que se repita em todas as páginas. No caso do template que estamos a utilizar será o código desde a linha 1 (<!DOCTYPE html>) até à linha 223 (<main class="main-content">).
Faça copiar.
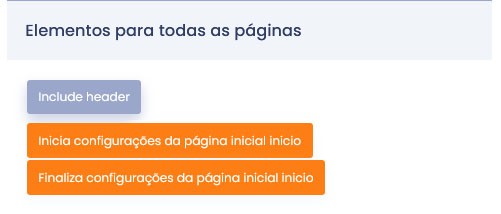
Agora, abra o modal de inserção de elementos e clique em "Elementos para todas as páginas". Deverá abrir da seguinte forma:
Finalmente, clique em "Include header".
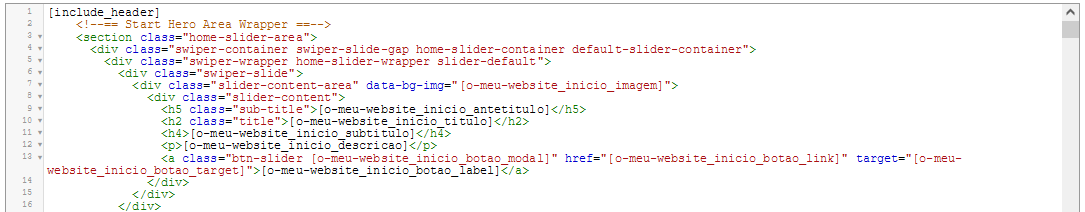
O código que selecionou será agora substituído pela tag do CMS [include header], tal como aparece na imagem em baixo.
Guarde o código.
Volte à página header e, no editor de código, cole o que copiou anteriormente da página inicial.
Faça guardar.
3. Alteração caminho do CSS
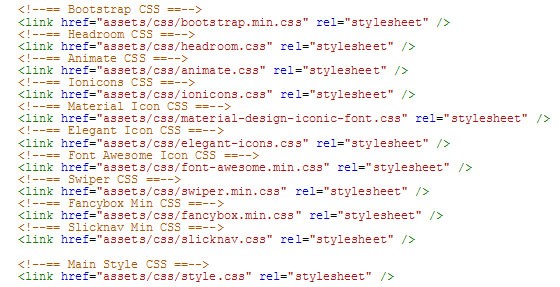
Um passo importante quando se cria o header é alterar o caminho do CSS para os do template carregados na plataforma. A alteração a fazer é apenas colocar uma barra (/) antes do caminho, para que o código faça o direcionamento correto.
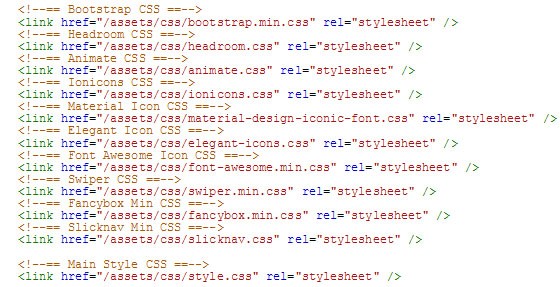
Quando abre o código do template, este estará semelhante ao abaixo:
Após as alterações, deverá ficar assim:
É uma alteração simples, que deve demorar uns segundos apenas, mas necessária. Caso contrário, o website pode não carregar o CSS e ficar desformatado.
Agora, sempre que criar uma nova página, pode abrir o modal de inserção de elementos e colocar o header, substituindo o código do mesmo, a informação inserida pelo gestor de conteúdo repetir-se-á, sem ser necessário criar novos elementos.
Da mesma forma que criou o header, também pode fazer para o footer da página. Clique aqui para ver o tutorial referente a esse passo.